简单说明
如果你的AGK是在Steam下载的,那么它会位于你的这个路径。

打开之后会出现以下文件。

点击Tier 2,再点apps会出现以下文件夹

在这里包含开发android和windows的模板。我们复制template_windows_vs2017_64到你以后要存放你制作的游戏的地方。

比如,我把它放在我的E盘的MyAGKGame文件夹中。(路径随便,你自己喜欢就好)
打开之后,可以看到Template.sln文件,这就是我们的C++解决方案,打开它。(右击它,打开方式,vs2017)

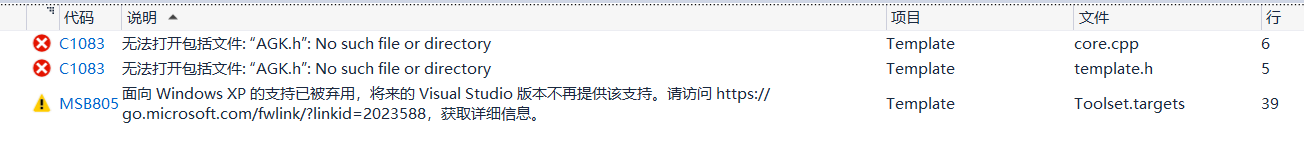
打开之后是这样的,点击template.cpp文件查看有错。

运行也会出错(Ctrl+F5)

下面让我们来解决问题。
配置过程
- 右击Template,选择属性。

- 配置选择Debug,依次点击配置属性,C/C++,常规,附加包含目录,点击下拉按钮,点击编辑。

- 出现如下界面,我们需要修改下面的路径(因为它目前指的是相对路径)

- 找到你的AGK下载路径,点开App Game Kit\Tier 2之后,复制路径。
(可能你是在其他平台下载,路径就不是我下面所示的,下面是在Steam下载的路径)

- 替换第3步中所说的路径中的省略号,结果如下,(使用第4步复制的路径粘贴替换省略号)点确定,点应用。

- 将Debug替换为Release进行相同操作,最后点击应用。

- 和上面的步骤类似,再次切换到Debug,依次点击配置属性,链接器,常规,附加库目录,点击下拉按钮,编辑。

- 同样将路径中的省略号替换为你复制的路径(C:\Program Files (x86)\Steam\steamapps\common\App Game Kit 2\Tier 2),得到如下结果,点确定,点应用。

- 将Debug换成Release,进行相同操作,最后记得点应用。

- 最后点确定

可以看到语法已经没错了,让我们运行一下。

生成一个窗体程序,配置成功。
复制模板
打开我们一开始设置存放自己制作游戏的路径。(我的是在E盘的MyAGKGame文件夹)

以后我们制作游戏,不要直接使用template_windows_vs2017_64这个文件,最好我们将它复制一份在该文件夹中,并重命名(我的第一个游戏),然后再使用复制出的文件(我的第一个游戏)制作游戏,这样我们不用每次都配置。

感谢大家阅读,觉得有帮助就点个赞吧。
