作为一个有经验的前端来说,能够快速锁定问题的原因并解决是非常重要的。合理的使用一些工具,一些浏览器扩展绝对可以让你三秒钟高大上。想要浏览器装扩展,最重要的就是可以登录你的google账号。
这篇文章暂且不讲登录google账号的方式,如果想要了解的,可以看我的此分类的下一篇文章。
好的,步入正题,有哪些好用的扩展呢?
对于前端来说,我推荐一些常用的扩展:
一.用于管理你的扩展的扩展:
1.
2.
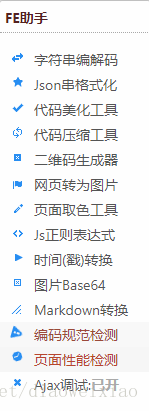
二.前端必备神器:
1.

2.移动端适配工具:
3.pc端屏幕适配工具:
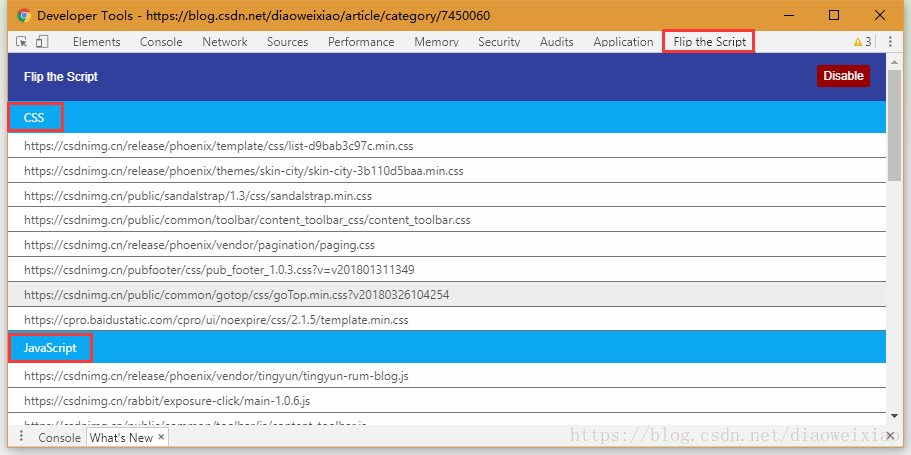
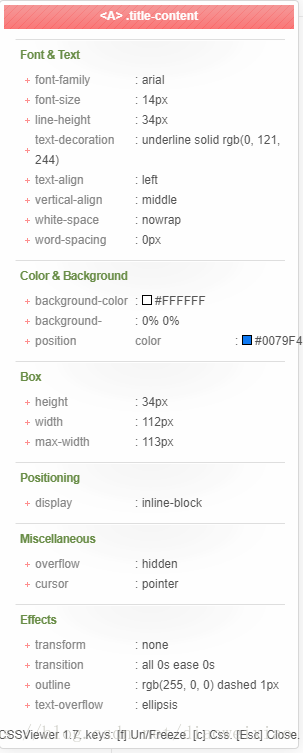
三.代码查看神器:
1.css查看:

2.
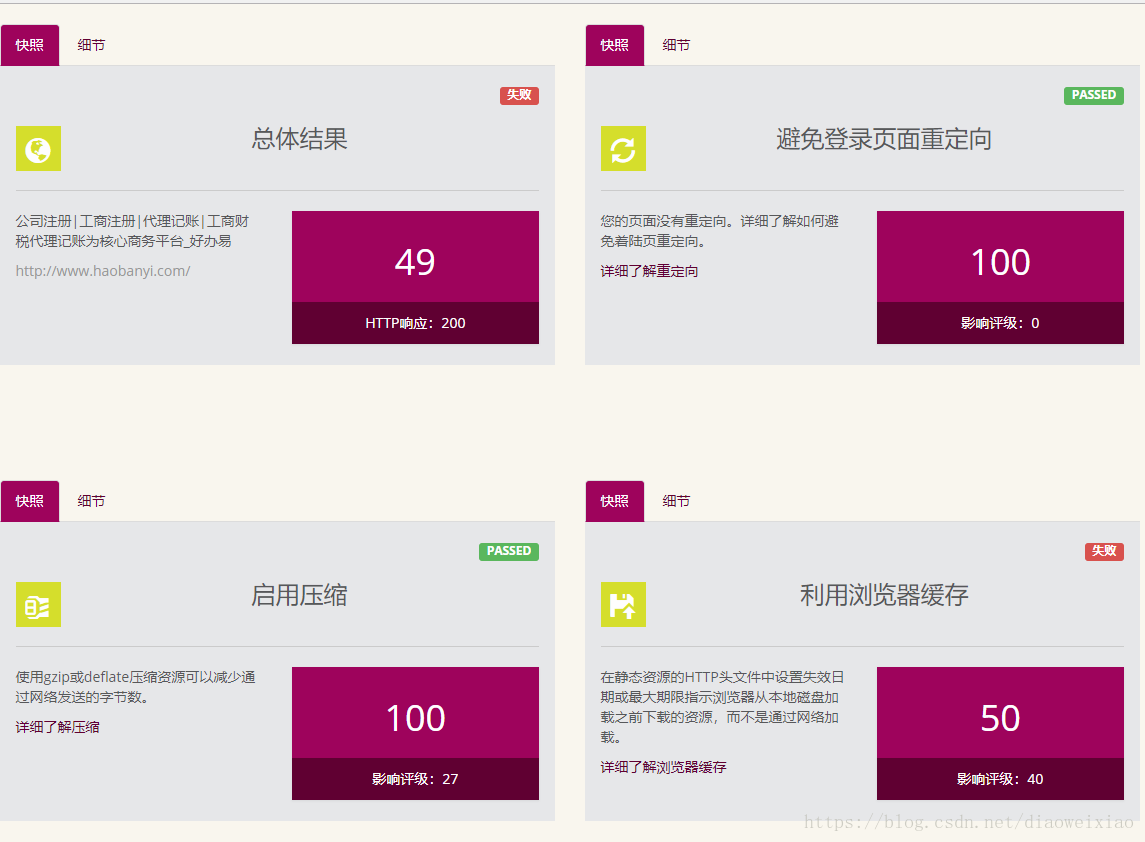
四.SEO优及性能优化:
1.

2.
3.