构造函数:
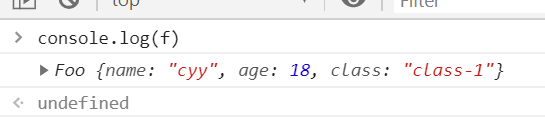
function Foo(name,age){ this.name=name; this.age=age; this.class='class-1'; } var f=new Foo('cyy',18);

构造函数--扩展:
所有的引用类型都是构造函数
var a={} 是 var a=new Object() 的语法糖
var a=[] 是 var a=new Array() 的语法糖
function Foo() 是var Foo=new Function() 的语法糖
使用instanceof 判断一个函数是否是一个变量的构造函数
5条原型规则:
1、所有的引用类型(数组,对象,函数),都具有对象的特性,即可自由扩展属性,除了null
var a={}; a.name="aa"; console.log(a); var b=[]; b.name='bb'; console.log(b); function c(){} c.name='cc'; console.log(c);

2、所有的引用类型(数组,对象,函数),都有一个__proto__属性(隐式原型),其属性值是一个普通的对象
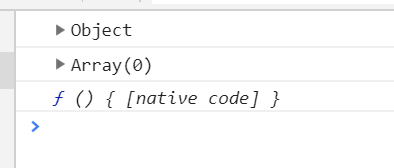
<script> var a={}; var b=[]; function c(){} console.log(a.__proto__); console.log(b.__proto__); console.log(c.__proto__); </script>

3、所有的函数,都有一个prototype属性(显示原型),属性值也是一个普通的对象
4、所有的引用类型,__proto__属性值指向它的构造函数的prototype属性值
5、当试图得到一个对象的属性时,如果这个对象本身没有这个属性,就会去它的__proto__里找(其构造函数的prototype属性中)
<script> function Foo(name,age){ this.name=name; this.age=age; } Foo.prototype.alertName=function(){ alert(this.name); } var f=new Foo('cyy',18); f.alertName(); </script>
<script> function Foo(name,age){ this.name=name; this.age=age; } Foo.prototype.alertName=function(){ alert(this.name); } var f=new Foo('cyy',18); f.consoleName=function(){ console.log(this.name); } var item; for(item in f){ //高级浏览器会屏蔽来自原型的属性 //但还是建议加上这个判断,保持程序的健壮性 if(f.hasOwnProperty(item)){ console.log(item); } } </script>

<script> function Foo(name,age){ this.name=name; this.age=age; } Foo.prototype.alertName=function(){ alert(this.name); } var f=new Foo('cyy',18); f.consoleName=function(){ console.log(this.name); } var item; for(item in f){ //高级浏览器会屏蔽来自原型的属性 //但还是建议加上这个判断,保持程序的健壮性 if(f.hasOwnProperty(item)){ console.log(item); } } //f没有toString方法,会去Foo上找 //Foo没有toString方法,会去Object上找 //Object如果也没有,就是null f.toString(); </script>
<script> function Obj(name){ this.name=name; } var o=new Obj(); console.log(o.toString()); </script>

instanceof 判断引用类型属于哪个构造函数的方法
<script> function Foo(name,age){ this.name=name; this.age=age; } Foo.prototype.alertName=function(){ alert(this.name); } var f=new Foo('cyy',18); f.consoleName=function(){ console.log(this.name); } console.log(f instanceof Foo); console.log(f instanceof Object); </script>

如何判断一个变量是数组类型?
<script> var a=[]; console.log(a instanceof Array); </script>

写一个原型链继承的实例:
<script> function Animal(){ this.eat=function(){ console.log('animal eat'); } } function Dog(){ this.bark=function(){ console.log('dog bark'); } } Dog.prototype=new Animal(); var d=new Dog(); d.eat(); d.bark(); </script>

描述new一个对象的过程:
1、创建一个新对象
2、将this指向这个对象
3、给this赋值
4、返回这个对象
一个原型链继承的实例:
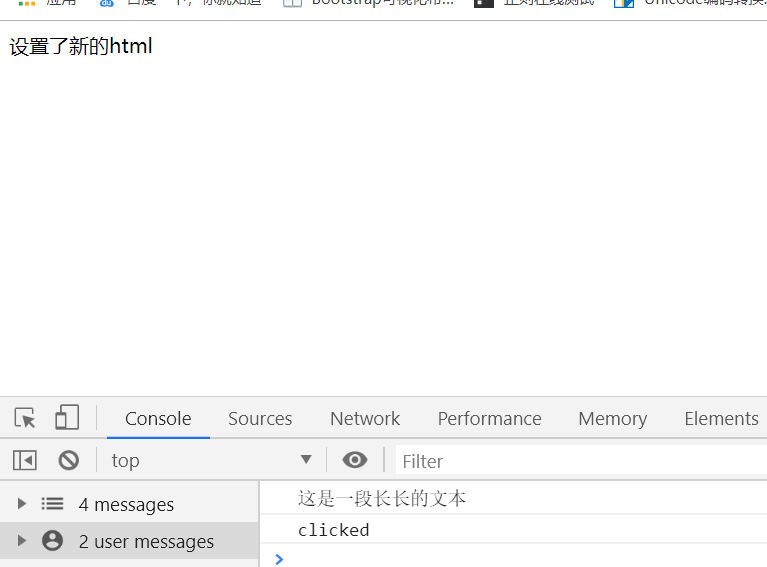
封装DOM查询
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> </head> <body> <div id="text">这是一段长长的文本</div> <script> function Ele(id){ this.elem=document.getElementById(id); } Ele.prototype.html=function(val){ var elem=this.elem; if(val){ //设置innerHTML elem.innerHTML=val; return this; }else{ //获取innerHTML return elem.innerHTML; } } Ele.prototype.on=function(type,fn){ this.elem.addEventListener(type,fn);
return this; } var text=new Ele('text'); console.log(text.html()); text.html('设置了新的html').on('click',function(){ console.log('clicked'); }); </script> </body> </html>