首先 - - 了解SpannableString
SpannableString其实和String一样,都是一种字符串类型,TextView也可以直接设置SpannableString作为显示文本,不同的是SpannableString可以通过使用其方法setSpan方法实现字符串各种形式风格的显示,重要的是可以指定设置的区间,也就是为字符串指定下标区间内的子字符串设置格式。
setSpan(Object what,int start,int end,int flags)方法需要用户输入四个参数 –>
what表示设置的格式是什么,可以是前景色、背景色也可以是可点击的文本等
start表示需要设置格式的子字符串的起始下标
end表示终了下标
flags共有四种属性 –>Spanned.SPAN_INCLUSIVE_INCLUSIVE 从起始下标到终了下标,包括起始和终了下标
Spanned.SPAN_INCLUSIVE_EXCLUSIVE 从起始下标到终了下标,包括起始下标
Spanned.SPAN_EXCLUSIVE_INCLUSIVE 从起始下标到终了下标,包括终了下标
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE 从起始下标到终了下标,不包括起始和终了下标
下面 一一 解读几种Span常用的格式
ForegroundColorSpan
//为文本设置前景色,效果和TextView的setTextColor()类似
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("设置文字的前景色为淡蓝色");
ForegroundColorSpan colorSpan = new ForegroundColorSpan(Color.parseColor("#0099EE"));
spannableString.setSpan(colorSpan, 9, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(spannableString);
}BackgroundColorSpan
//为文本设置背景色,效果和TextView的setBackground()类似
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("设置文字的背景色为淡绿色");
BackgroundColorSpan colorSpan = new BackgroundColorSpan(Color.parseColor("#AC00FF30"));
spannableString.setSpan(colorSpan, 9, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(spannableString);
}RelativeSizeSpan
//在TextView原有的文字大小的基础上,设置文字相对大小
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("万丈高楼平地起");
RelativeSizeSpan sizeSpan01 = new RelativeSizeSpan(1.2f);
RelativeSizeSpan sizeSpan02 = new RelativeSizeSpan(1.4f);
RelativeSizeSpan sizeSpan03 = new RelativeSizeSpan(1.6f);
RelativeSizeSpan sizeSpan04 = new RelativeSizeSpan(1.8f);
RelativeSizeSpan sizeSpan05 = new RelativeSizeSpan(1.6f);
RelativeSizeSpan sizeSpan06 = new RelativeSizeSpan(1.4f);
RelativeSizeSpan sizeSpan07 = new RelativeSizeSpan(1.2f);
spannableString.setSpan(sizeSpan01, 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan02, 1, 2, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan03, 2, 3, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan04, 3, 4, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan05, 4, 5, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan06, 5, 6, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan07, 6, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(spannableString);
}StrikethroughSpan
//为文本设置中划线,也就是常说的删除线
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("为文字设置删除线");
StrikethroughSpan throughSpan = new StrikethroughSpan();
spannableString.setSpan(throughSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(spannableString);
}//这个是 RelativeSizeSpan 和 StrikethroughSpan 两种样式混合使用的效果
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("为文字 万丈高楼平地起 设置删除线");
RelativeSizeSpan sizeSpan01 = new RelativeSizeSpan(1.2f);
RelativeSizeSpan sizeSpan02 = new RelativeSizeSpan(1.4f);
RelativeSizeSpan sizeSpan03 = new RelativeSizeSpan(1.6f);
RelativeSizeSpan sizeSpan04 = new RelativeSizeSpan(1.8f);
RelativeSizeSpan sizeSpan05 = new RelativeSizeSpan(1.6f);
RelativeSizeSpan sizeSpan06 = new RelativeSizeSpan(1.4f);
RelativeSizeSpan sizeSpan07 = new RelativeSizeSpan(1.2f);
spannableString.setSpan(sizeSpan01, 5, 6, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan02, 6, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan03, 7, 8, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan04, 8, 9, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan05, 9, 10, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan06, 10, 11, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(sizeSpan07, 11, 12, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
StrikethroughSpan throughSpan = new StrikethroughSpan();
spannableString.setSpan(throughSpan, 5, 12, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(spannableString);
}UnderlineSpan
//为文本设置下划线
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("为文字设置下划线");
UnderlineSpan underlineSpan = new UnderlineSpan();
spannableString.setSpan(underlineSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(spannableString);
}SuperscriptSpan
//为文字设置上标
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("为文字设置上标");
SuperscriptSpan superscriptSpan = new SuperscriptSpan();
spannableString.setSpan(superscriptSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(spannableString);
}从效果图可以看出,被设置为上标的文字大小和下面的文本文字大小一样,但只要我们稍加修饰,结合 RelativeSizeSpan 设置小字体文本作为上标,分分钟实现指数公式,再也不用2^2+3^2=13这样缺乏审美的数学公式了
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("为文字设置上标");
SuperscriptSpan superscriptSpan = new SuperscriptSpan();
spannableString.setSpan(superscriptSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
RelativeSizeSpan sizeSpan = new RelativeSizeSpan(0.5f);
spannableString.setSpan(sizeSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(spannableString);
}SubscriptSpan
//为文字设置下标
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("为文字设置下标");
SubscriptSpan subscriptSpan = new SubscriptSpan ();
spannableString.setSpan(subscriptSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(spannableString);
}从效果图可以看出,被设置为下标的文字大小和上面的文本文字大小一样,但只要我们稍加修饰,结合 RelativeSizeSpan 设置小字体文本作为下标,分分钟实现完美
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("为文字设置上标");
SubscriptSpan subscriptSpan = new SubscriptSpan();
spannableString.setSpan(subscriptSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
RelativeSizeSpan sizeSpan = new RelativeSizeSpan(0.5f);
spannableString.setSpan(sizeSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(spannableString);
}StyleSpan(华为H60-L01手机,斜体效果没出来)
//为文字设置风格(粗体、斜体),和TextView属性textStyle类似
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("为文字设置粗体、斜体风格");
StyleSpan styleSpan_B = new StyleSpan(Typeface.BOLD);
spannableString.setSpan(styleSpan_B, 5, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
StyleSpan styleSpan_I = new StyleSpan(Typeface.ITALIC);
spannableString.setSpan(styleSpan_I, 8, 10, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setHighlightColor(Color.parseColor("#36969696"));
textView.setText(spannableString);
}ImageSpan
//设置文本图片,即在文本中添加表情
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("在文本中添加表情(表情)");
Drawable drawable = getResources().getDrawable(R.mipmap.a9c);
drawable.setBounds(0, 0, 42, 42);
ImageSpan imageSpan = new ImageSpan(drawable);
spannableString.setSpan(imageSpan, 6, 8, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(spannableString);
}URLSpan
//为文本设置超链接,看 URLSpan 源码,URLSpan 就是继承自 ClickableSpan,也和想象中一样,就是重写了父类的onClick事件,用系统自带浏览器打开链接
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("为文字设置超链接");
URLSpan urlSpan = new URLSpan("http://www.baidu.com");
spannableString.setSpan(urlSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setMovementMethod(LinkMovementMethod.getInstance());
textView.setHighlightColor(Color.parseColor("#36969696"));
textView.setText(spannableString);
}
//注意:使用ClickableSpan的文本如果想真正实现点击作用,必须为TextView设置setMovementMethod方法,否则没有点击相应,至于setHighlightColor方法则是控制点击是的背景色,但只有第一次点击时有效果,第二次点击时没再出现效果。//也可以这样实现超链接效果
class MyClickableSpan extends ClickableSpan {
private String content;
public MyClickableSpan(String content) {
this.content = content;
}
//不重写该方法,则有粉红色高亮字体和下划线效果
@Override
public void updateDrawState(TextPaint ds) {
//设置为true,有下划线; 设置为false,没有下划线
ds.setUnderlineText(true);
//给文字设置颜色
// ds.setColor(Color.parseColor("#0000ff"));
//给文字设置背景色
// ds.bgColor = Color.parseColor("#00ff00");
}
@Override
public void onClick(View widget) {
Uri uri = Uri.parse(content);
Context context = widget.getContext();
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
intent.putExtra(Browser.EXTRA_APPLICATION_ID, context.getPackageName());
try {
context.startActivity(intent);
} catch (ActivityNotFoundException e) {
Log.w("URLSpan", "Actvity was not found for intent, " + intent.toString());
}
}
}
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("为文字设置点击事件");
MyClickableSpan clickableSpan = new MyClickableSpan("http://www.baidu.com");
spannableString.setSpan(clickableSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setMovementMethod(LinkMovementMethod.getInstance());
textView.setHighlightColor(Color.parseColor("#36969696"));
textView.setText(spannableString);
}ClickableSpan
//为文本设置可点击效果,设置这个属性的文本可以响应用户点击事件,点击事件用户可以自定义,就像效果图显示一样,用户可以实现点击跳转页面的效果
class MyClickableSpan extends ClickableSpan {
private String content;
public MyClickableSpan(String content) {
this.content = content;
}
//不重写该方法,则有粉红色高亮字体和下划线效果
@Override
public void updateDrawState(TextPaint ds) {
//设置为true,有下划线; 设置为false,没有下划线
ds.setUnderlineText(false);
//给文字设置颜色
ds.setColor(Color.parseColor("#0000ff"));
//给文字设置背景色
ds.bgColor = Color.parseColor("#00ff00");
}
@Override
public void onClick(View widget) {
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
intent.putExtra("content", content);
startActivity(intent);
}
}
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("为文字设置点击事件");
MyClickableSpan clickableSpan = new MyClickableSpan("http://www.baidu.com");
spannableString.setSpan(clickableSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setMovementMethod(LinkMovementMethod.getInstance());
textView.setHighlightColor(Color.parseColor("#ff0000"));
textView.setText(spannableString);
}
//注意:使用ClickableSpan的文本如果想真正实现点击作用,必须为TextView设置setMovementMethod方法,否则没有点击相应,至于setHighlightColor方法则是控制点击是的背景色,但只有第一次点击时有效果,第二次点击时没再出现效果。MaskFilterSpan
//实现模糊和浮雕效果
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("为文字设置模糊和浮雕效果");
//NORMAL - 字体变模糊 INNER - 字体颜色变浅 SOLID - 字体颜色加深 OUTER - 字体中空,类似于浮雕
MaskFilterSpan maskFilterSpan = new MaskFilterSpan(new BlurMaskFilter(0.5f, BlurMaskFilter.Blur.SOLID));
spannableString.setSpan(maskFilterSpan, 5, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(spannableString);
}ScaleXSpan
//为文字设置基于X轴的缩放效果
private void setTextForTextView() {
SpannableString spannableString = new SpannableString("为文字设置基于X轴的缩放效果");
ScaleXSpan scaleXSpan = new ScaleXSpan (0.5f);
spannableString.setSpan(scaleXSpan, 3, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(spannableString);
}最后 - - 了解一下 SpannableStringBuilder
应该有不少开发的小伙伴知道 StringBuilder,可以使用 append()方法实现字符串拼接,非常方便。同样,SpannableString 中也有 SpannableStringBuilder,顾名思义,就是实现对,SpannableString的一个拼接效果,同样是append()方法,可以实现各种风格效果的SpannableString拼接,非常实用。
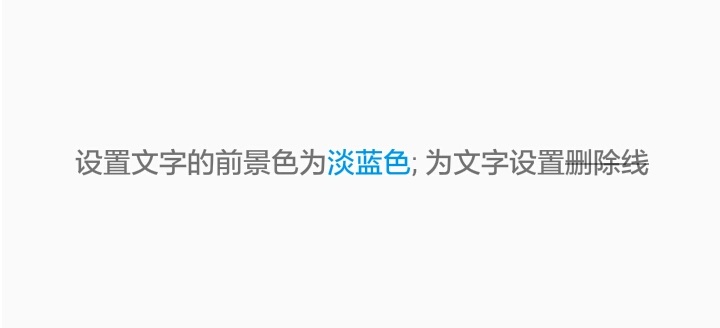
private void setTextForTextView() {
SpannableString spannableString01 = new SpannableString("设置文字的前景色为淡蓝色");
ForegroundColorSpan colorSpan = new ForegroundColorSpan(Color.parseColor("#0099EE"));
spannableString01.setSpan(colorSpan, 9, spannableString01.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
SpannableString spannableString02 = new SpannableString("为文字设置删除线");
StrikethroughSpan throughSpan = new StrikethroughSpan();
spannableString02.setSpan(throughSpan, 5, spannableString02.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
SpannableStringBuilder builder = new SpannableStringBuilder();
builder.append(spannableString01).append("; ").append(spannableString02);
textView.setText(builder);
}