我的主博客是可定博客(https://wnag.com.cn/)
FrontJS介绍
FrontJS 是一款用于监控前端性能的监控工具,其范围包括WEB和APP等。
链接:https://www.frontjs.com/
FrontJS 的核心功能
FrontJS 是面向产品部门,运营部门,以及开发部门工作人员的网站性能及异常信息收集工具。
产品和运营部门可以通过页面分析功能来了解用户访问量、使用偏好、页面停留时间和用户流向等信息,从而对产品进行调整和优化。
开发部门可以通过页面统计获取用户平均的页面统计信息做出 DOM 树渲染时间是否达标,DNS 解析时间是否达标,服务器响应时间是否达标等判断。
FrontJS 为开发人员提供了包含错误收集、页面流向、性能分析、资源及请求监控等用户体验改进所需的信息,最主要的功能当然还是 JS 错误监控:我们会收集精细到 console.log 级别的任何 Javascript 异常信息并提供 stack trace 信息,同时我们还对每个 XHR 计时帮助开发者判断某个 Endpoint 是否需要优化。
FrontJS 的技术特点
图形界面配置,自动生成集成代码,即加即用
JS 异常监控,包含 console 中的 log / warn / error 的收集
提供 API,可以对上报行为进行定制化的调整
具有包装后的 try - catch,可以产生自定义错误信息
资源监控,收集加载失败的资源以及跨域资源的 URI
XHR 监控,收集 XHR 耗时、错误、超时、跨域等信息
堆栈追踪技术,精确获取更多异常上下文信息,方便查找错误位置,在每个浏览器中都可以使用完整的堆栈追踪
自定义信任域,可以对跨域信息做出灵活调整有助于监控页面是否发生 XSS 或被植入病毒
页面性能监控,包含 DNS 时间, DOM 渲染时间等信息,可以组合计算出首屏时间以及白屏时间
事件流,可以了解异常发生时的上下文环境,帮助测试部门快速复现错误
近实时的分析结果
FrontJS界面


步骤
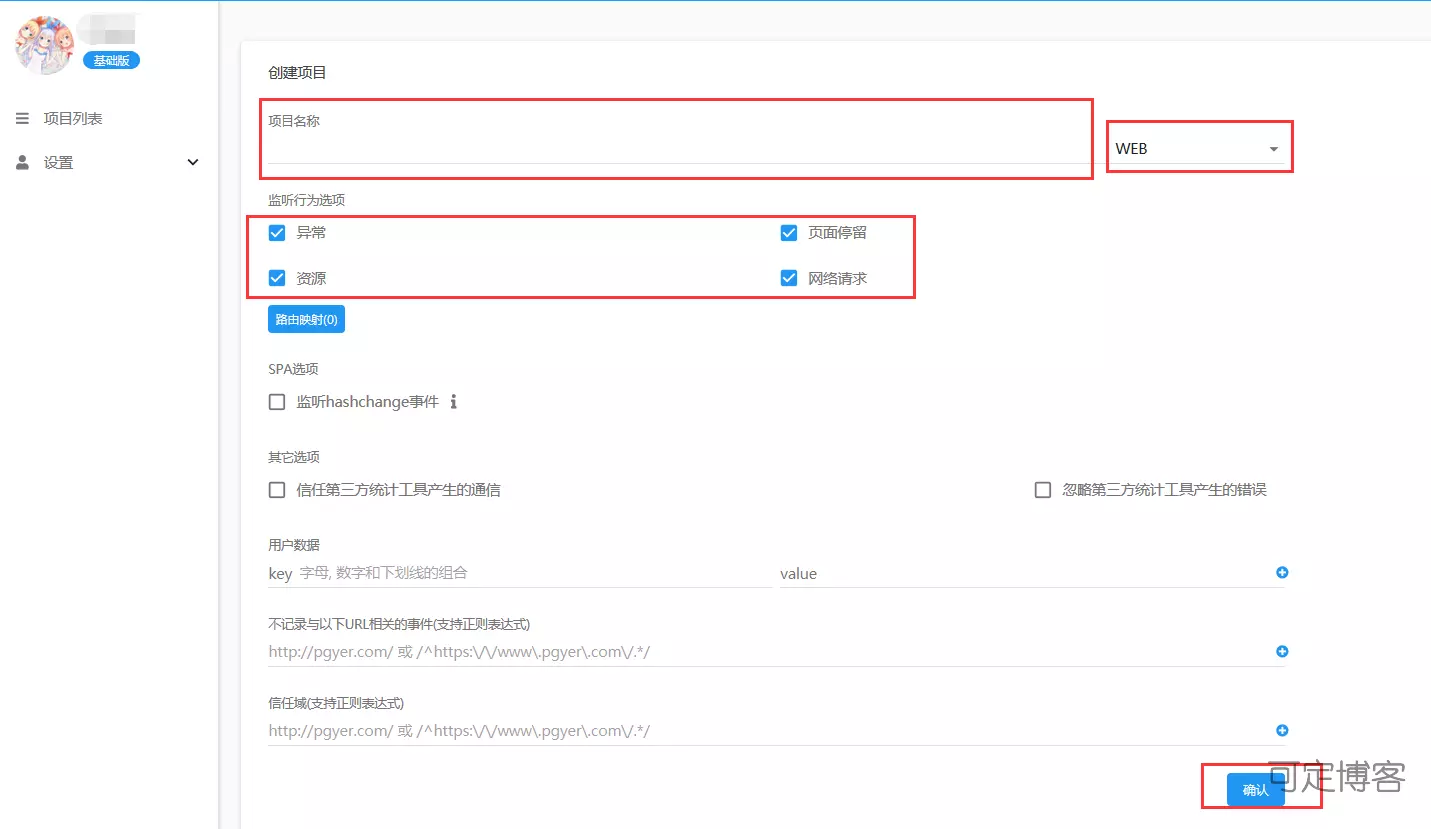
- 进入frontjs官网,注册,创建项目;
项目名称自定,类型选择WEB,监听行为选项全选,确认。

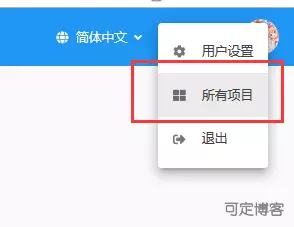
- 点击自己名字(在页面右上角) - 所有项目;

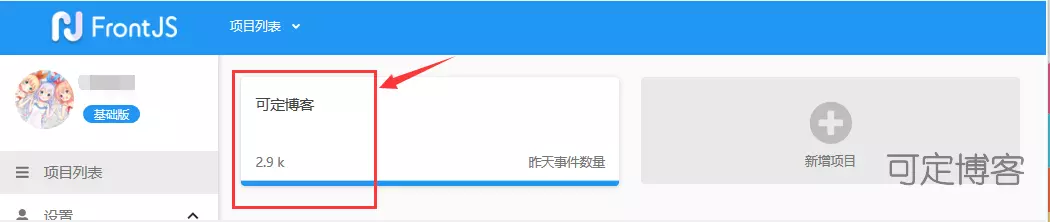
- 点击自己的项目;

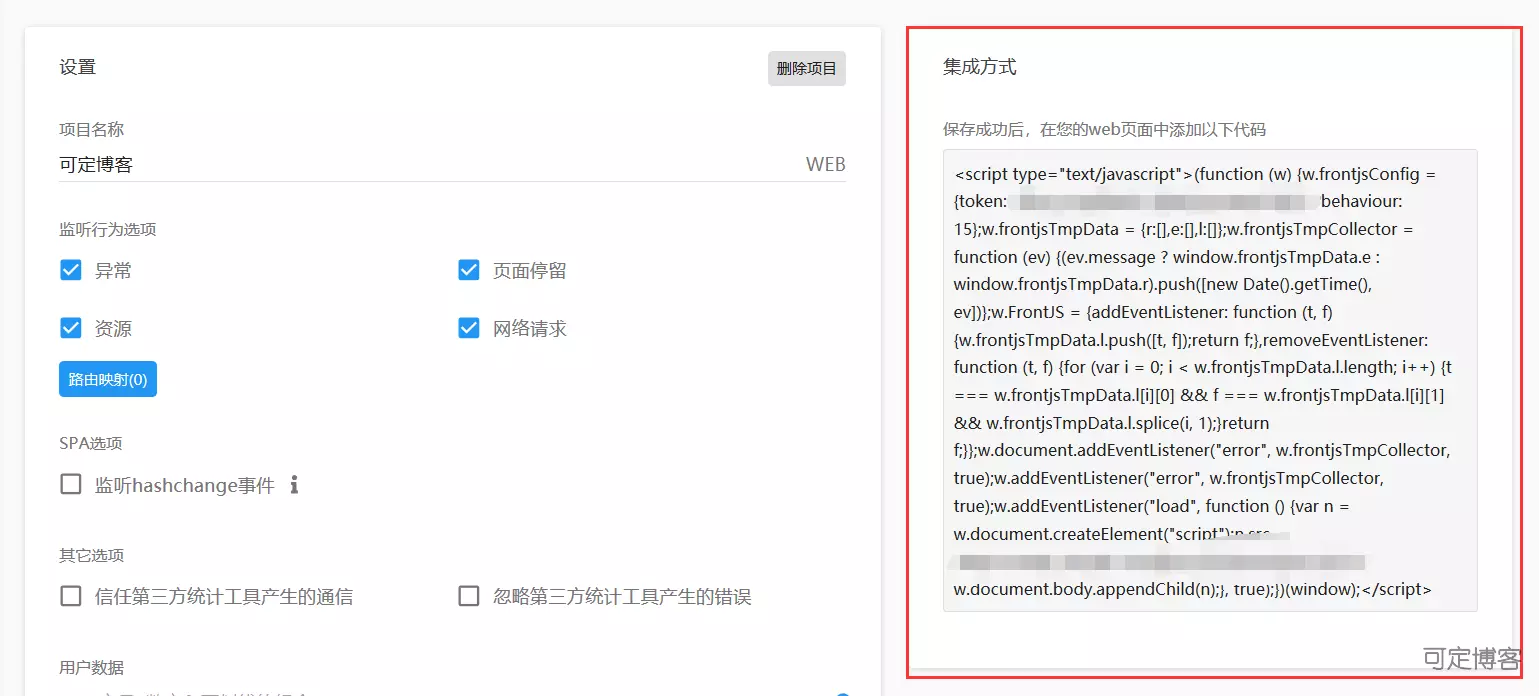
- 点击设置 - 项目;

- 复制代码

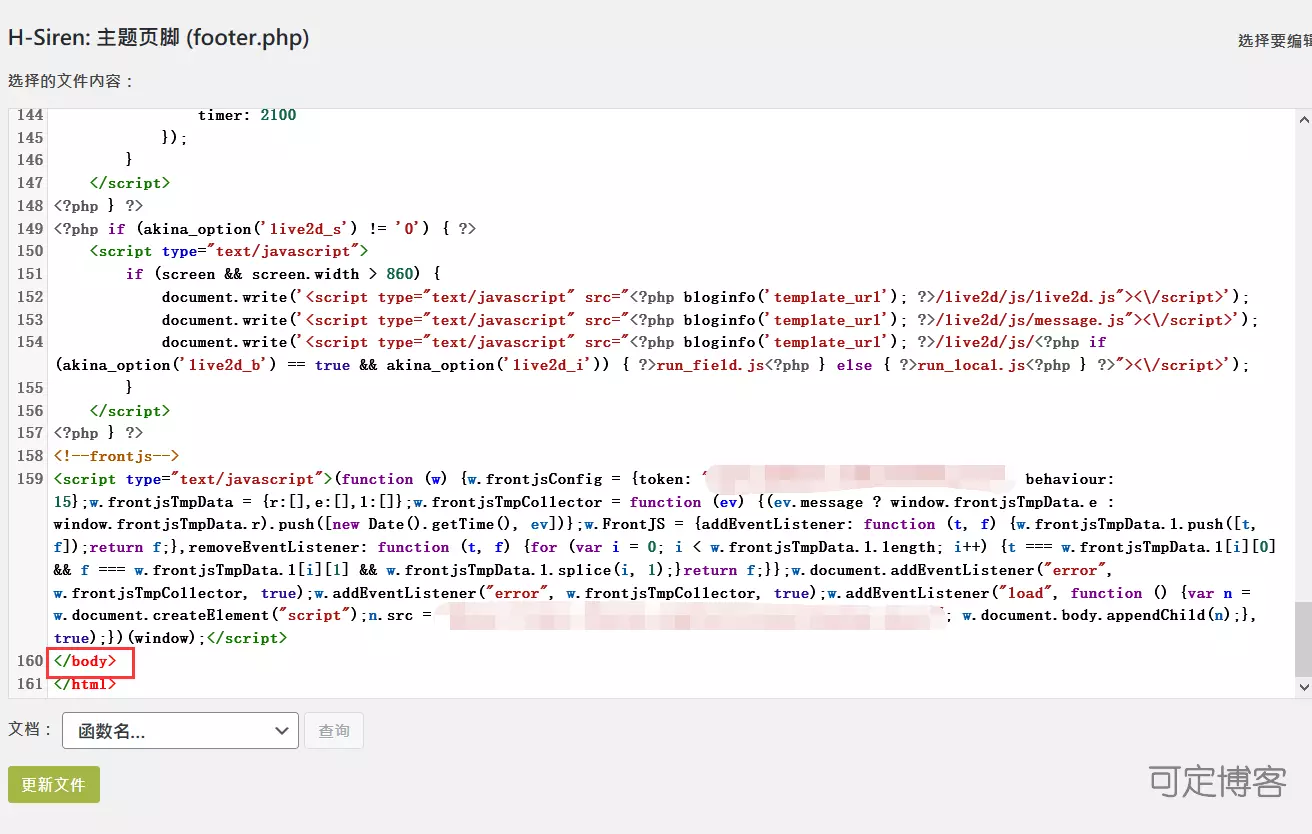
- 将其复制的代码粘贴于网页的
</body>标签前;
以WordPress为例,进入WordPress后台 - 外观 - 主题编辑器 - 主题文件:footer.php - 粘贴

参考
特别声明:本文章原则上禁止转载,如确实要转载,请私信本博主,尊重劳动成果。
