1.设置缓冲广告
播放视频前的广告
准备内容,放在模板的同一个文件夹中
gif动态图
缓冲广告html模板

缓冲html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="huanchong.css"> </head> <body> <div id="background"> <div class="bg-photo bg-photo-1" style="display: block;"></div> </div> </body> </html>
.css
#background { position: fixed; top: 0; left: 0; width: 100%; height: 100%; overflow: hidden; background-color: #211f1f; display:none\8; } #background .bg-photo { position: absolute; top: 0; left: 0; width: 100%; height: 100%; display: none; overflow: hidden; -webkit-background-size: cover !important; -moz-background-size: cover !important; -o-background-size: cover !important; background-size: cover !important; } #background .bg-photo-1 { background: url('huanchong.gif') no-repeat center center; } #background-ie { position: fixed; top: 0; left: 0; width: 100%; height: 100%; overflow: hidden; background-color: #211f1f; }
将以上资源存放到cms模板中,在后台中设置
系统->播放设置
修改缓冲广告页
http://39.105.186.7:80/templets/5YBO2/images/缓冲广告/huanchong.html #在浏览器中访问测试,指定缓冲广告位置html位置
确定更新->更新缓冲
2.定时采集
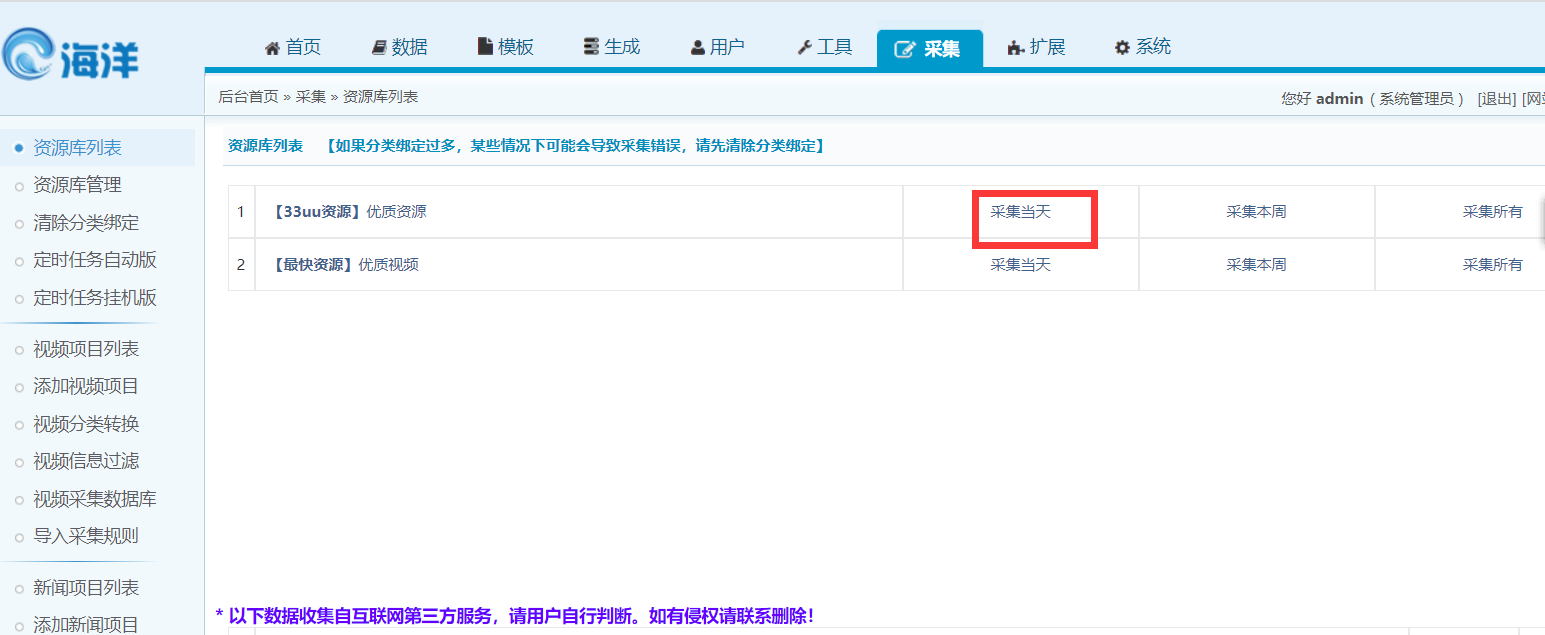
进入后台,采集->采集资源列表->右击采集当天->复制连接地址

这里是http://39.105.186.7/byba6j/admin_reslib.php?ac=day&rid=1&url=http://www.33uudy.com/inc/seacmsapi.php
采集网址:?ac=day&rid=1&url=http://www.33uudy.com/inc/seacmsapi.php
宝塔:添加定时任务,采集网址设为脚本内容,设置采集时间,保存
3.手机端可以显示的对联广告
js代码和后台添加广告管理一样的效果,引用方式:引用外部js
对联广告js代码,新建文件在模板中,保证引用可以访问到
var browser={ie6:function(){return((window.XMLHttpRequest==undefined)&&(ActiveXObject!=undefined))},getWindow:function(){var myHeight=0;var myWidth=0;if(typeof(window.innerWidth)=='number'){myHeight=window.innerHeight;myWidth=window.innerWidth}else if(document.documentElement){myHeight=document.documentElement.clientHeight;myWidth=document.documentElement.clientWidth}else if(document.body){myHeight=document.body.clientHeight;myWidth=document.body.clientWidth}return{'height':myHeight,'width':myWidth}},getScroll:function(){var myHeight=0;var myWidth=0;if(typeof(window.pageYOffset)=='number'){myHeight=window.pageYOffset;myWidth=window.pageXOffset}else if(document.documentElement){myHeight=document.documentElement.scrollTop;myWidth=document.documentElement.scrollLeft}else if(document.body){myHeight=document.body.scrollTop;myWidth=document.body.scrollLeft}return{'height':myHeight,'width':myWidth}},getDocWidth:function(D){if(!D)var D=document;return Math.max(Math.max(D.body.scrollWidth,D.documentElement.scrollWidth),Math.max(D.body.offsetWidth,D.documentElement.offsetWidth),Math.max(D.body.clientWidth,D.documentElement.clientWidth))},getDocHeight:function(D){if(!D)var D=document;return Math.max(Math.max(D.body.scrollHeight,D.documentElement.scrollHeight),Math.max(D.body.offsetHeight,D.documentElement.offsetHeight),Math.max(D.body.clientHeight,D.documentElement.clientHeight))}};var dom={ID:function(id){var type=typeof(id);if(type=='object')return id;if(type=='string')return document.getElementById(id);return null},insertHtml:function(html){var frag=document.createDocumentFragment();var div=document.createElement("div");div.innerHTML=html;for(var i=0,ii=div.childNodes.length;i<ii;i++){frag.appendChild(div.childNodes[i])}document.body.insertBefore(frag,document.body.firstChild)}};var myEvent={add:function(element,type,handler){var ele=dom.ID(element);if(!ele)return;if(ele.addEventListener)ele.addEventListener(type,handler,false);else if(ele.attachEvent)ele.attachEvent("on"+type,handler);else ele["on"+type]=handler},remove:function(element,type,handler){var ele=dom.ID(element);if(!ele)return;if(ele.removeEventListener)ele.removeEventListener(type,handler,false);else if(ele.detachEvent)ele.detachEvent("on"+type,handler);else ele["on"+type]=null}};var position={rightCenter:function(id){var id=dom.ID(id);var ie6=browser.ie6();var win=browser.getWindow();var ele={'height':id.clientHeight,'width':id.clientWidth};if(ie6){var scrollBar=browser.getScroll()}else{var scrollBar={'height':0,'width':0};id.style.position='fixed'}ele.top=parseInt((win.height-ele.height)/2+scrollBar.height);id.style.top=ele.top+'px';id.style.right='3px'},floatRightCenter:function(id){position.rightCenter(id);var fun=function(){position.rightCenter(id)};if(browser.ie6()){myEvent.add(window,'scroll',fun);myEvent.add(window,'resize',fun)}else{myEvent.add(window,'resize',fun)}},leftCenter:function(id){var id=dom.ID(id);var ie6=browser.ie6();var win=browser.getWindow();var ele={'height':id.clientHeight,'width':id.clientWidth};if(ie6){var scrollBar=browser.getScroll()}else{var scrollBar={'height':0,'width':0};id.style.position='fixed'}ele.top=parseInt((win.height-ele.height)/2+scrollBar.height);id.style.top=ele.top+'px';id.style.left='3px'},floatLeftCenter:function(id){position.leftCenter(id);var fun=function(){position.leftCenter(id)};if(browser.ie6()){myEvent.add(window,'scroll',fun);myEvent.add(window,'resize',fun)}else{myEvent.add(window,'resize',fun)}}};
function ad_left(){
var html;
html = '<div id="ad_left" style="position:absolute;width:130px;height:300px;z-index:10001"><a style="position:absolute;top:-15px;left:0;" href="javascript:void(0);" onclick="document.getElementById(\'ad_left\').style.display=\'none\'">关闭</a><a href="#"><img src="/adv_img/200-200-GIF2.gif" width="130" height="300" /></a></div>';
dom.insertHtml(html);position.floatLeftCenter('ad_left');
}
function ad_right(){
var html;
html = '<div id="ad_right" style="position:absolute;width:130px;height:300px;z-index:10001"><a style="position:absolute;top:-15px;right:0;" href="javascript:void(0);" onclick="document.getElementById(\'ad_right\').style.display=\'none\'">关闭</a><a href="#"><img src="/adv_img/200-200-GIF2.gif" width="130" height="300" /></a></div>';
dom.insertHtml(html);position.floatRightCenter('ad_right');
}
myEvent.add(window,'load',ad_left);
myEvent.add(window,'load',ad_right);
src:为广告图片地址,绝对路径,从cms根目录
在引用频率最高的html中引用外部js
#地址跪着和模板内的js引用相同
<script type="text/javascript" src="js代码地址?v=1.0"></script>