配置环境和第一个程序(hello world)
1、安装node.js,新版自带npm 下载地址
①双击运行安装包,可以指定安装路径
注:这里安装路径中不能有空格
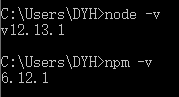
②完成后,在控制台输入node -v 和 npm-v ,如果能查询到安装的版本,则安装成功

③在安装目录下创建两个文件夹,“node_global”和“node_cache”
④在控制台输入 npm config set prefix “D:\nodejs\node_global”
⑤在控制台输入 npm config set cache “D:\nodejs\node_cache”
注:这两句命令的路径为创建的文件夹的路径
⑥配置环境变量

2、通过指令"npx create-react-app 项目名" 创建项目
注:这里的项目名必须小写,第一次创建的时间比较久
在项目放置的文件夹中,在地址栏输入cmd回车,打开控制台,在控制台中输入指令,等待一段时间后,项目创建成功,这里项目所在的路径为控制台打开的路径

也可以 通过idea创建项目,但是需要配置插件,比较麻烦,这里就不做演示了
3、项目创建成功后,进入项目所在路径启动控制台,通过"npm start"指令启动项目,也可以将项目导入idea中,在idea中启动
①通过控制台启动

②通过idea启动,Terminal中输入启动指令"npm start",项目启动

