接vue-router(一)
7.单页面多路由操作
首先在app.vue中将多个页面通过css样式定义他们之间的页面结构。

然后通过路由配置实现单页面多路由配置。(路由中模板属性一定是components,否则报错)


得到的结果。
8.url传参
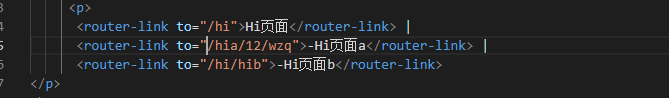
首先在页面跳转的时候将需要传的值进行配置。(实际开发中这通常是变量)

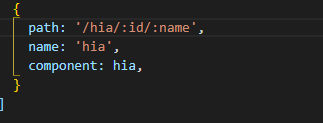
然后进行路由配置,在将要跳转到的页面通过冒号将参数接收。

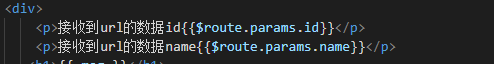
在页面中输出接收到的值(通过插值的方式直接接收即可)

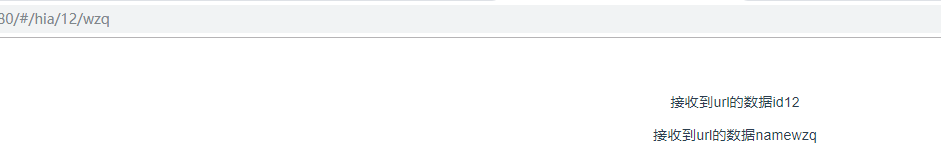
得到的结果

9.redirect和alias的区别
将原来的component换成redirect参数就可以了进行跳转了。
redirect:仔细观察URL,redirect是直接改变了url的值,把url变成了真实的path路径。
alias:URL路径没有别改变,这种情况更友好,让用户知道自己访问的路径,只是改变了中的内容。
注意:别名请不要用在path为’/’中,实际操作中不起作用,而且不报任何错误。
vue-router(二)
猜你喜欢
转载自blog.csdn.net/qq_33482132/article/details/97746654
今日推荐
周排行
