Vue好不好?呵呵,也许好,也许不好。那他的语义定义好不好?只能说马马虎虎。心情不好点,可以说,那就是灾难
看如下:父向子组件传递参数过来,使用v-bind指令,我说去你大爷!使用砣峰式,页面啥也不渲染!!页面空白!不知道为啥?这种低等的BUG,能出现在一个相对成熟的框架中,也是有些恶心到人。

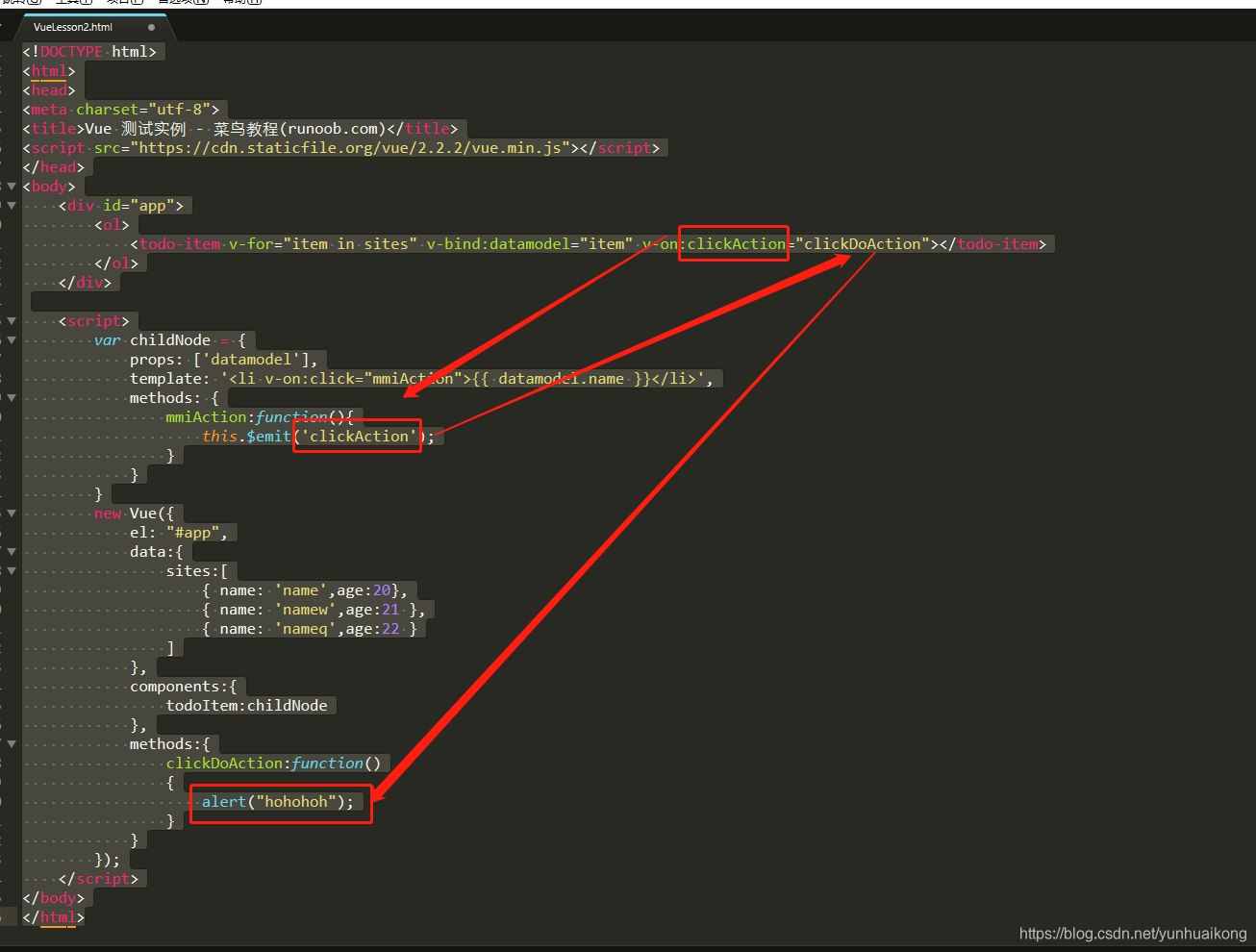
再看如下:子组件向父传递回调,尼玛,V-ON后面的方法出现驼峰时,根本无法回馈到父方法!采用纯小写,就没有问题。

以上算是留给自己做个记录吧,真特么的烂框架。
以下源码,有兴趣的同学,可以参考研究一下。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<ol>
<todo-item v-for="item in sites" v-bind:datamodel="item" v-on:clickAction="clickDoAction"></todo-item>
</ol>
</div>
<script>
var childNode = {
props: ['datamodel'],
template: '<li v-on:click="mmiAction">{{ datamodel.name }}</li>',
methods: {
mmiAction:function(){
this.$emit('clickAction');
}
}
}
new Vue({
el: "#app",
data:{
sites:[
{ name: 'name',age:20},
{ name: 'namew',age:21 },
{ name: 'nameq',age:22 }
]
},
components:{
todoItem:childNode
},
methods:{
clickDoAction:function()
{
alert("hohohoh");
}
}
});
</script>
</body>
</html>
