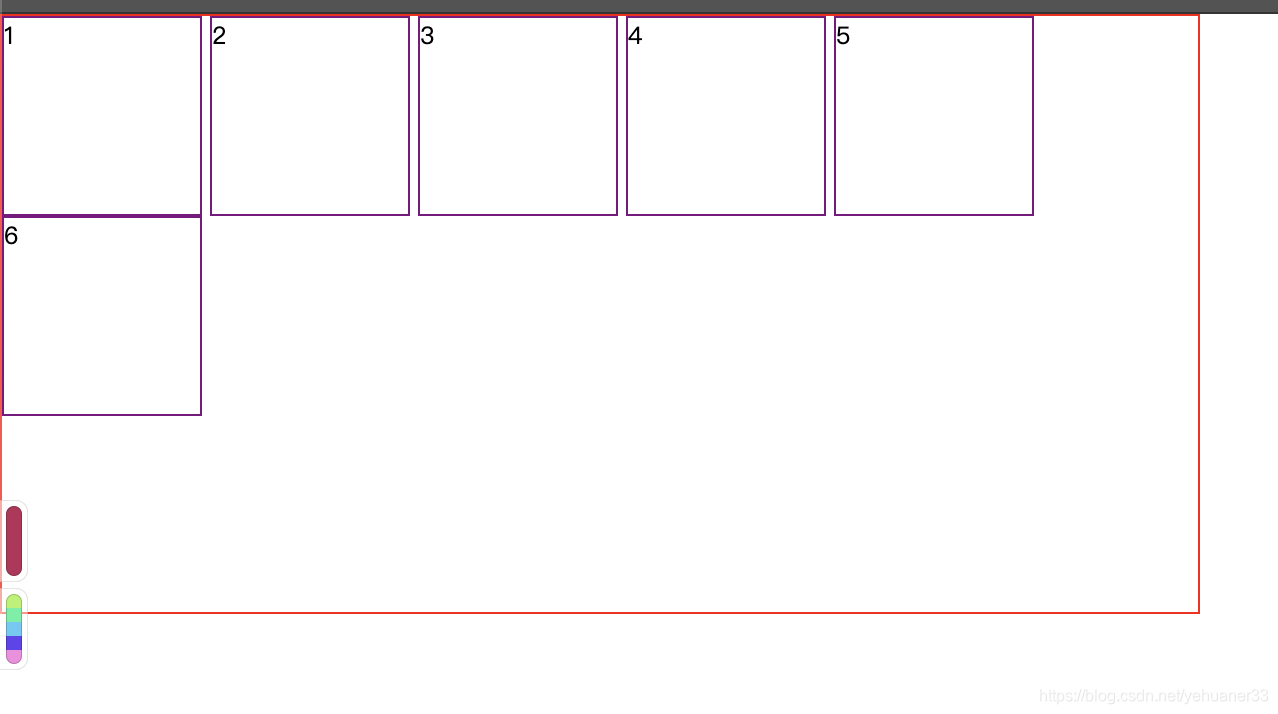
问题描述 :
.container {
width: 600px;
height: 300px;
border: 1px solid red;
}
.item {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid purple;
}
<div class="container">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
<span class="item">4</span>
<span class="item">5</span>
<span class="item">6</span>
</div>

解决办法 :
- 将其改变为盒模型
display:flex;flex-wrap:wrap即可 - 利用浮动
float:left
