记录爬虫道路上遇到的各种坑01
2020.01.12----jsonp
Ajax返回的func(‘加密数据’),找不到解密函数,该怎么办.
什么是jsonp
引用“菜鸟教程”原文:
Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
为什么我们从不同的域(网站)访问数据需要一个特殊的技术( JSONP )呢?这是因为同源策略。
同源策略,它是由 Netscape 提出的一个著名的安全策略,现在所有支持 JavaScript 的浏览器都会使用这个策略。
至于为什么要用jsonp,不是主题,略过。
举个栗子
这里以去哪网酒店评论为例。
打开链接,进入调试面板,刷新页面,搜索评论数据,发现并没有相应的结果。
数据在哪?经过一步一步的调试,发现数据是一个 1?qan=xxx 的请求结果生成的,这里的1是评论的页数。

这个响应参数就是我们要的数据了,他是由一个函数名和函数参数构成,第一个参数就是我们需要的数据的密文。怎么快速的找到这个解密方法的位置呢?
怎么解决这类问题
首先找到相应的js,进入js打上断点。

格式化打上断点以后,点击下一页进入断点。
这里有个小坑,断点位置不能随便打,有可能进不去断点,也有可能进入断点以后请求还没发出去,或者发出去了还没有获得返回结果。由于不是一个ajax请求,所以xhr断点没用。dom断点也许可以,没试。
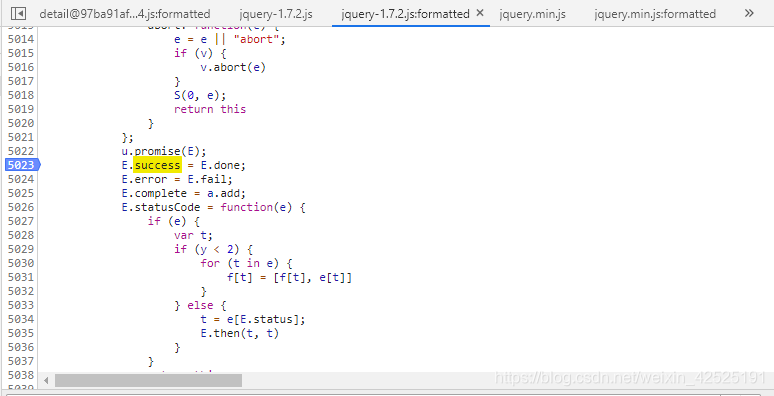
tips:进入jquery文件,找到发送请求成功后的回调函数,然后在回调函数第一行打上断点。


这里注意,由于send请求的成功回调函数被打上了断点,每一个ajax请求成功后都会进入断点,在debug的时候要看network面板里是否出现了相关的请求。
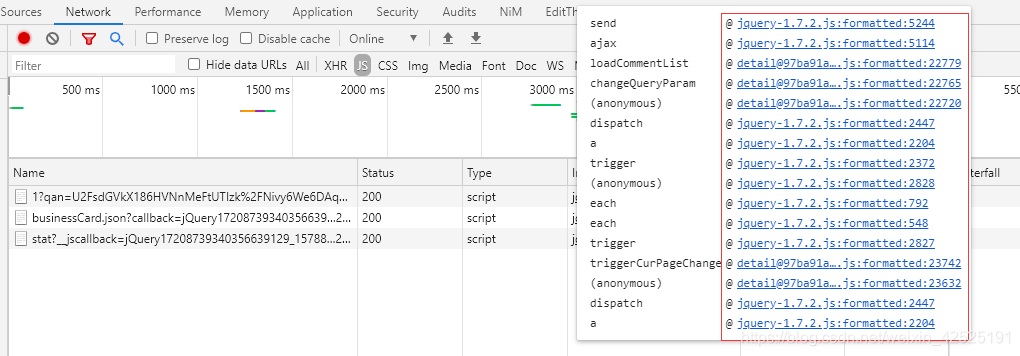
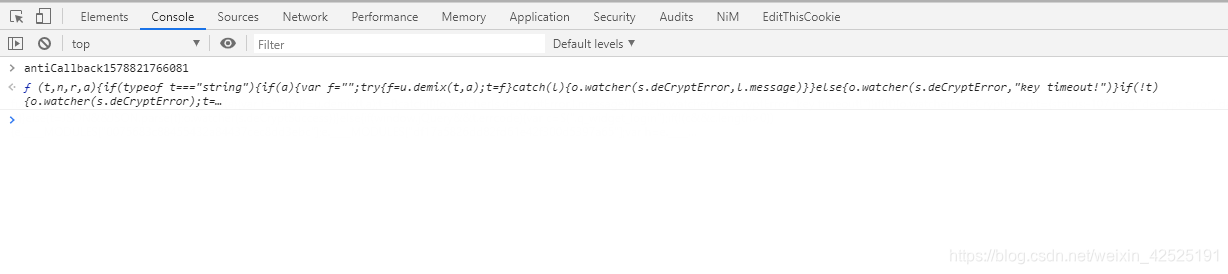
当 2?qan=xxx请求出现后,复制响应里的函数名到console面板,回车。

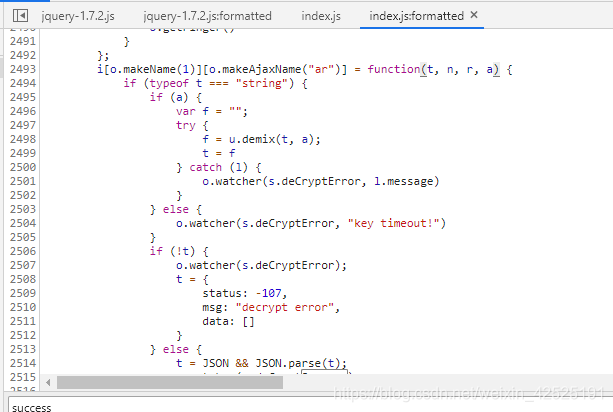
双击函数,进入source面板,这就是我们要的解密函数了。

总结
jsonp遇到的多的还是把数据放到网页上进行排版,这种解密的遇到的少。
