 

<template>
<div class="container">
<text>H-UI</text>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<template>
<div class="container">
<text class="info">H-UI</text>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
@import '../Common/styles/color.less';
</style>
 

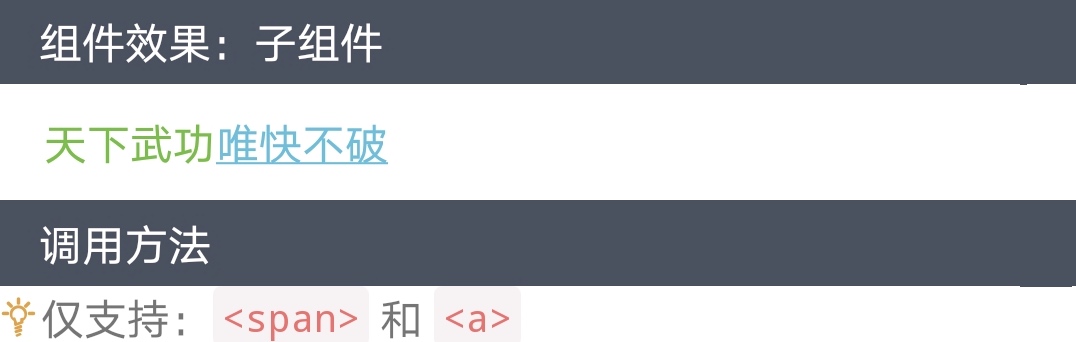
<template>
<div class="container">
<text><span class="success">天下武功</span> <a href="About" class="info underline">唯快不破</a></text>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
@import '../Common/styles/font.less';
</style>
扫码体验
