需要用到
- node.js
- git
- hexo
- GitHub(或gitee)的账号
Windows系统的操作也差不多,除了个别命令不同以外。
静态博客就是用户访问的页面都是相同的,而动态博客是可以登录的,每个用户看到的页面也有差别。
-
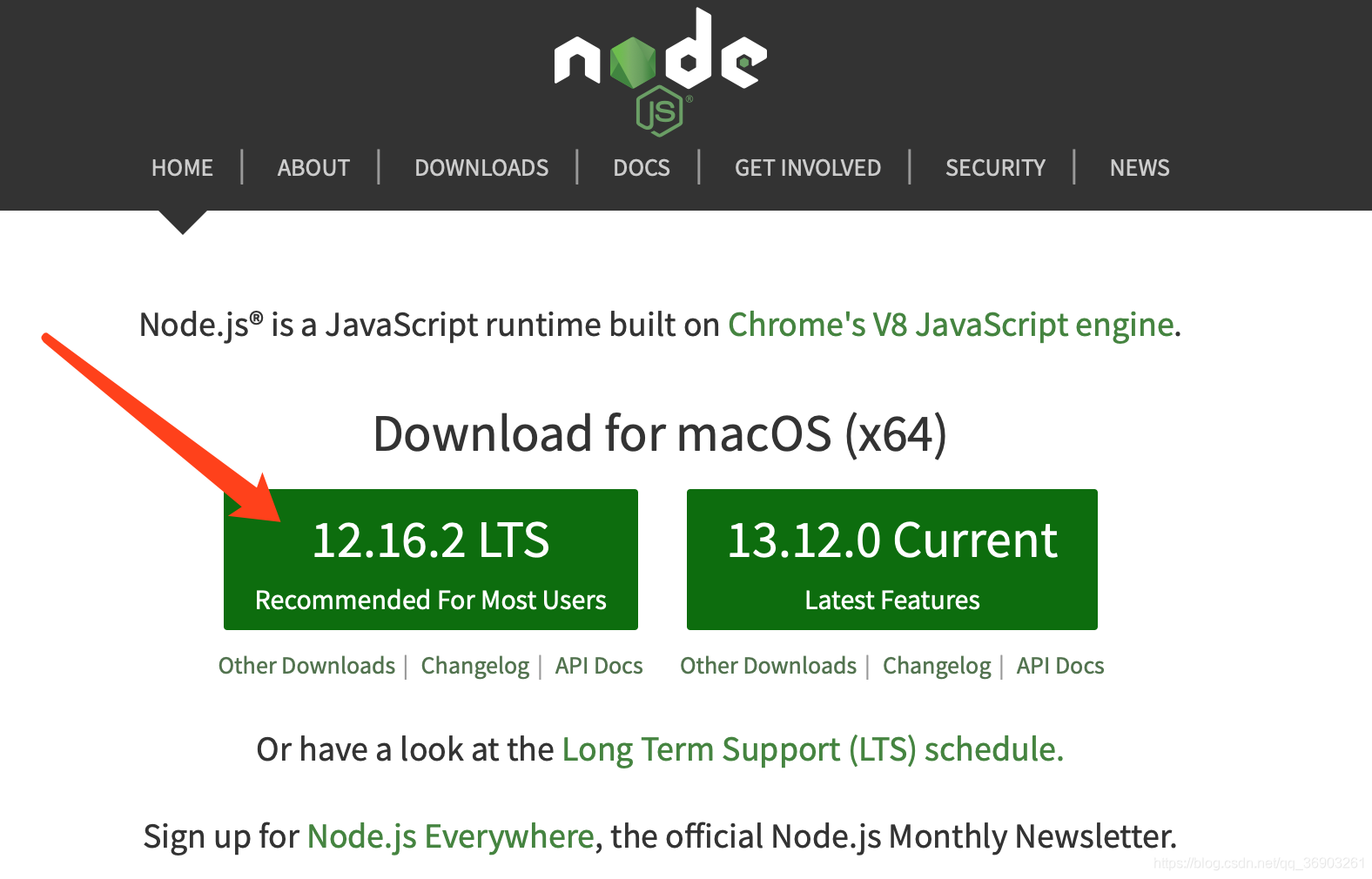
hexo需要Node.js支持的,所以我们首先需要安装Node.js。
https://nodejs.org/en/

下载下来后直接全部下一步安装。 -
打开终端
sudo su //切换到root用户
node -v //查看node.js的版本

-
然后用npm包管理器进行安装hexo,因为是国外的,下载起来会很慢,所以我们先cnpm安装淘宝的registry。
npm install -g cnpm --registry=https://registry.npm.taobao.org

-
cnpm -v //下载完成后查看版本

-
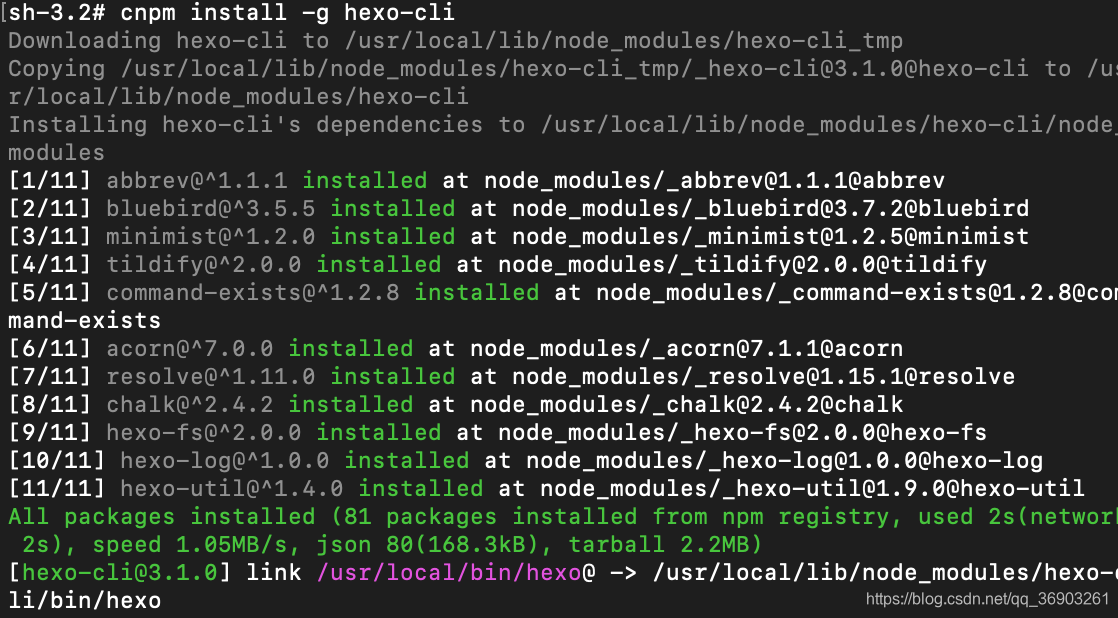
利用cnpm来安装hexo
cnpm install -g hexo-cli

-
hexo -v //查看hexo的版本

-
新建一个blog目录
博客的所有东西会放到这个目录里,如果中途出现错误,把blog这个目录删了,重弄就ok。(建议全程用终端,可以顺便练习命令)

-
使用hexo来生成博客(这一步比较久,请耐心等待)
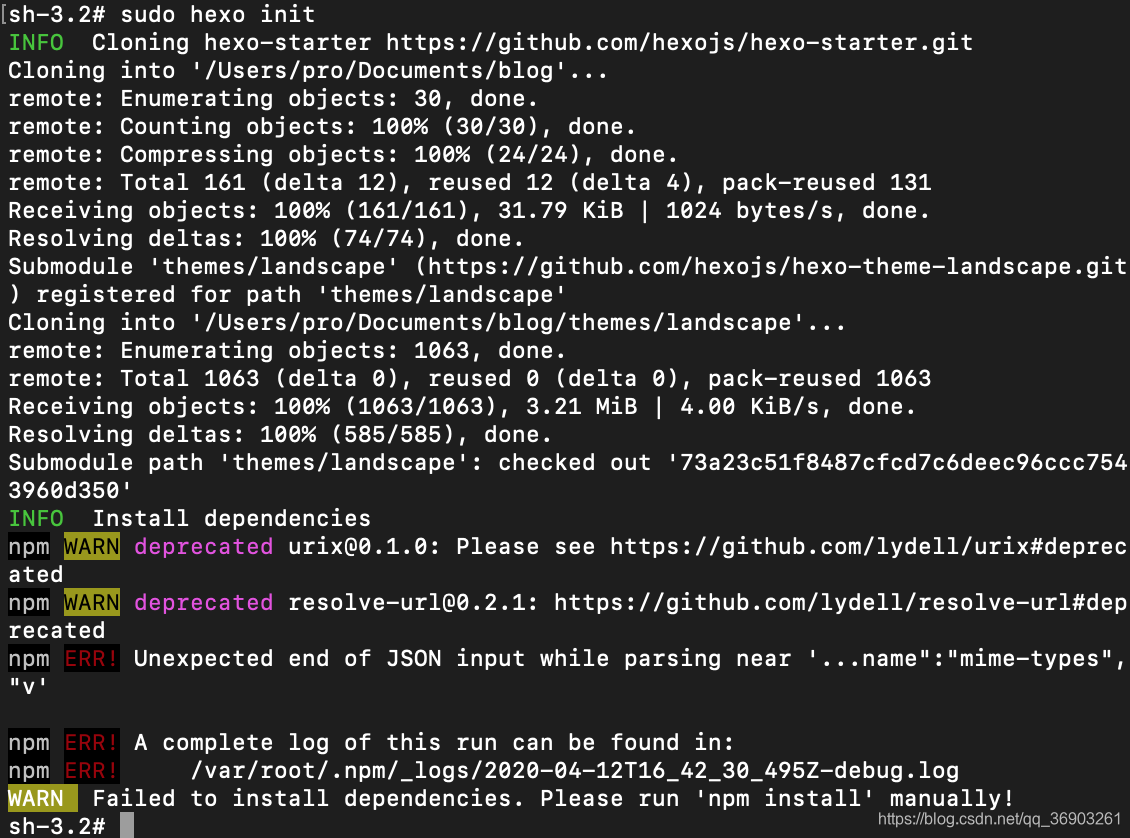
sudo hexo init

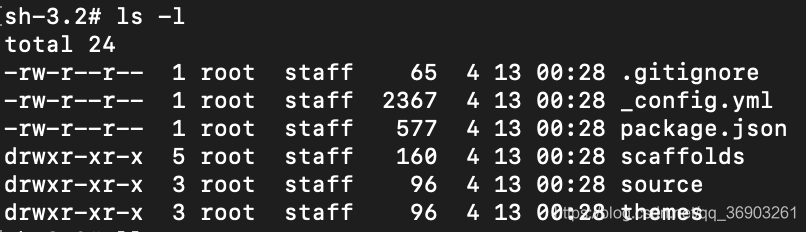
这是生成的文件:
ls -l //查看所在目录下的文件
 扫描二维码关注公众号,回复: 10843363 查看本文章
扫描二维码关注公众号,回复: 10843363 查看本文章
-
这样我们就安装完成了,接下来就是启动博客。
hexo s
这里我出了一个错
解决办法(没问题的直接忽略)
npm cache clean —force npm install
重新运行就成功了(control+C是停止)
成功显示:

-
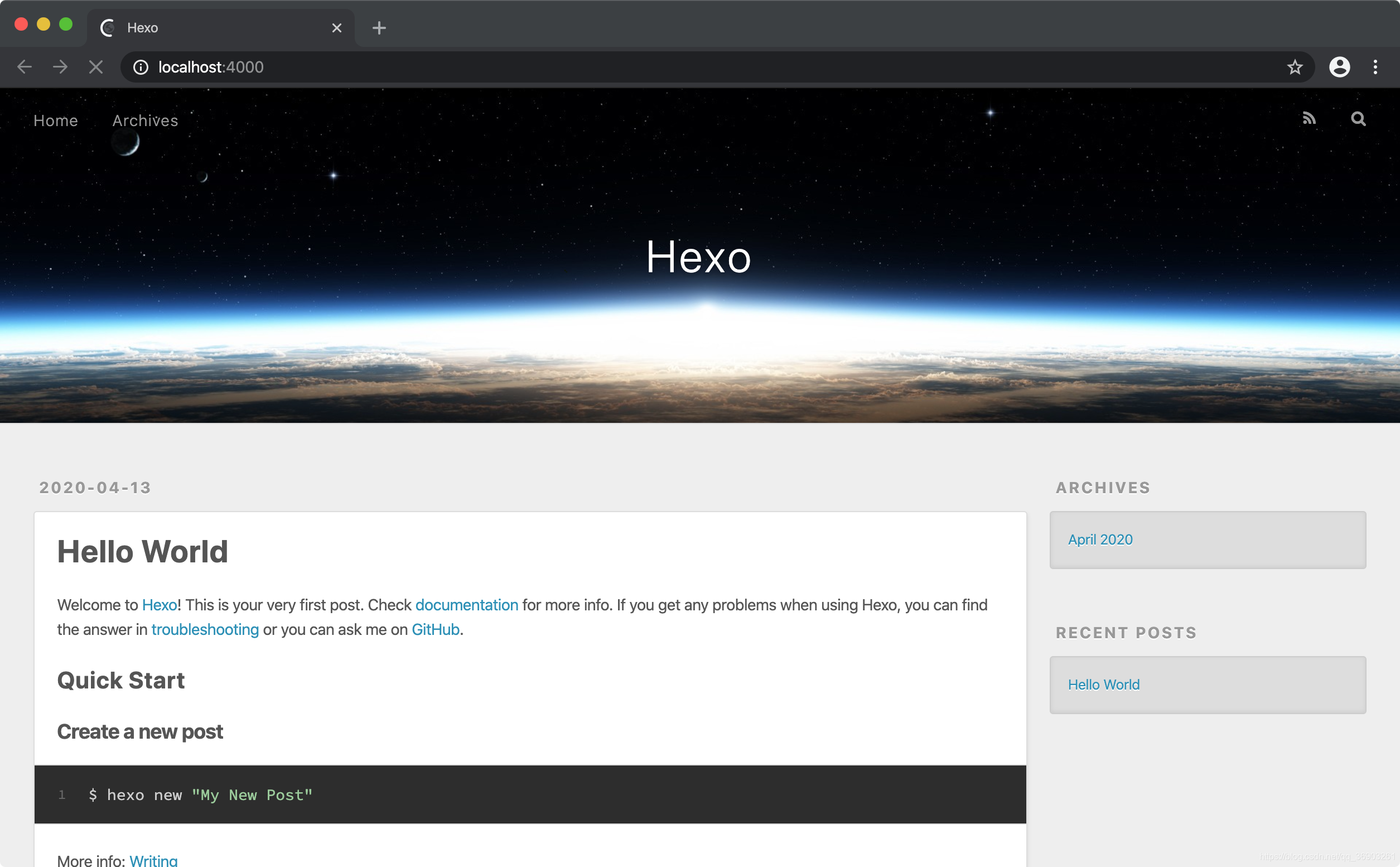
这里给了我们一个4000端口的网址,复制网址到浏览器上

-
接下来就是新建一篇文章,先control+C停下
hexo n “第一篇文章”

-
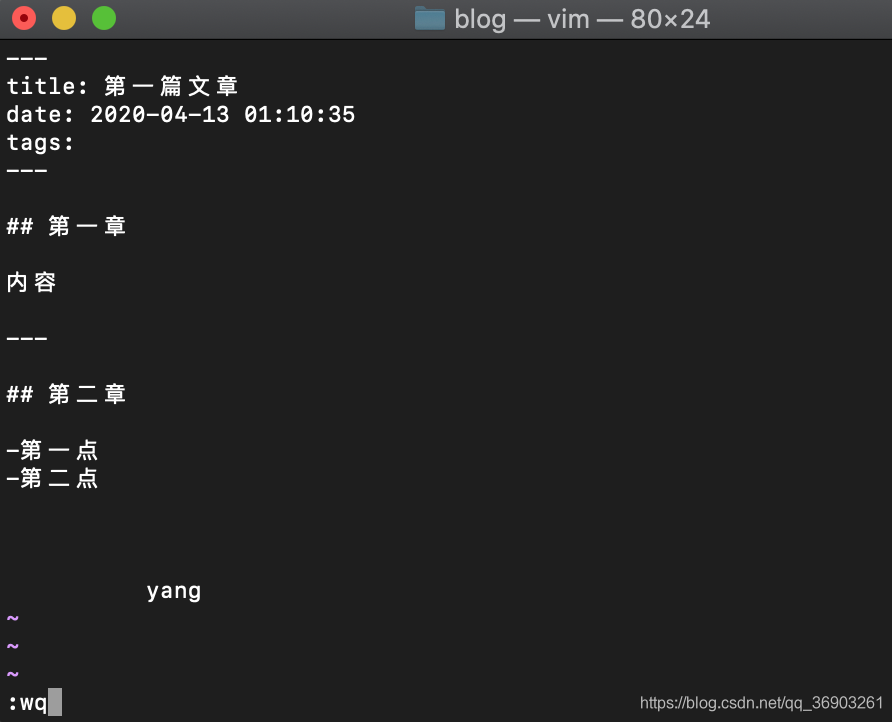
编写内容
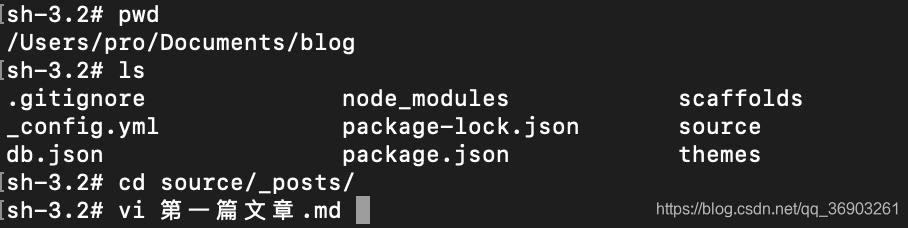
新建的文章在source/_posts/里
cd source/_posts/
vi 第一篇文章.md


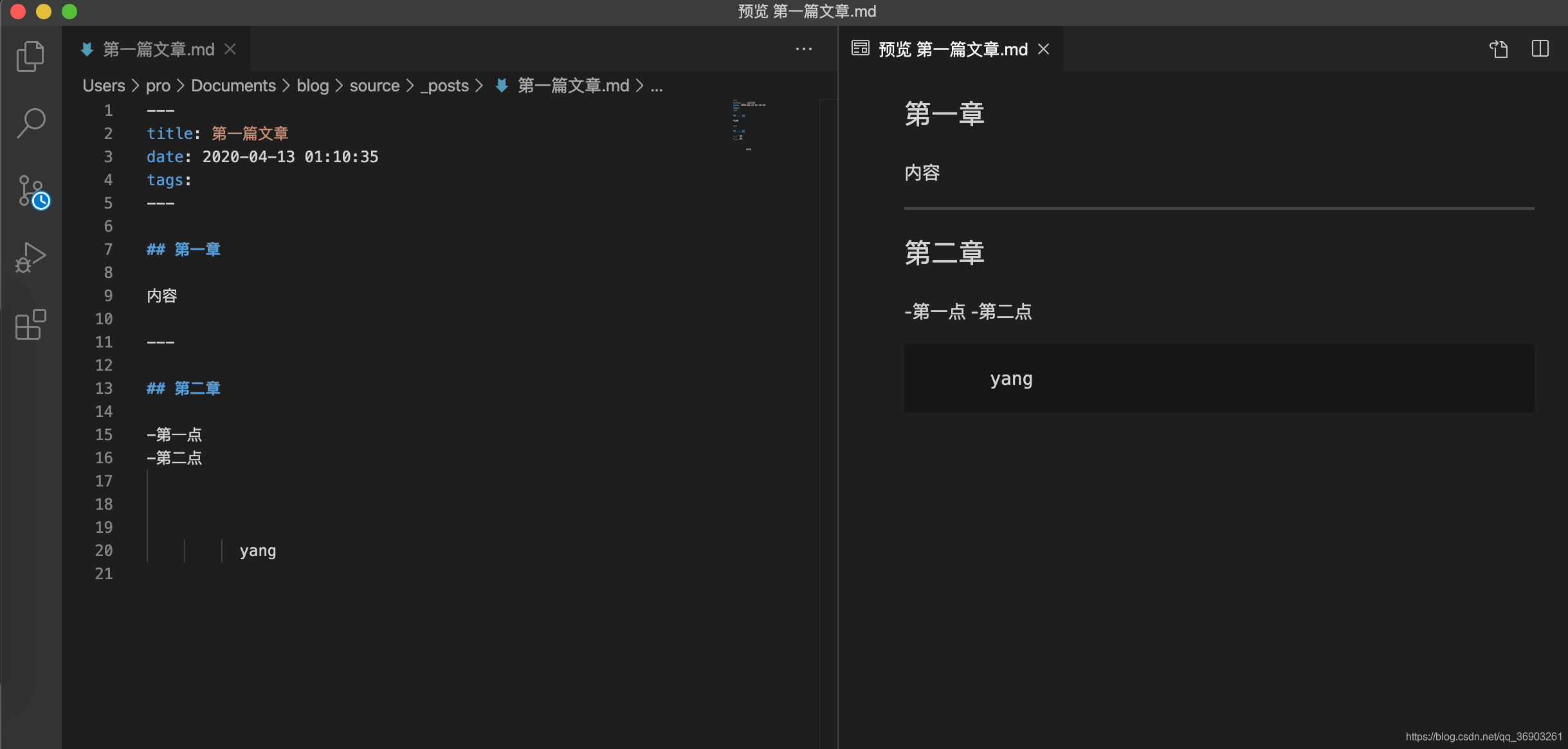
也直接在“访达”里找到打开编写。(平时也在这里写)

-
发布文章
cd ../.. //退到blog目录

hexo clean //先清理一下

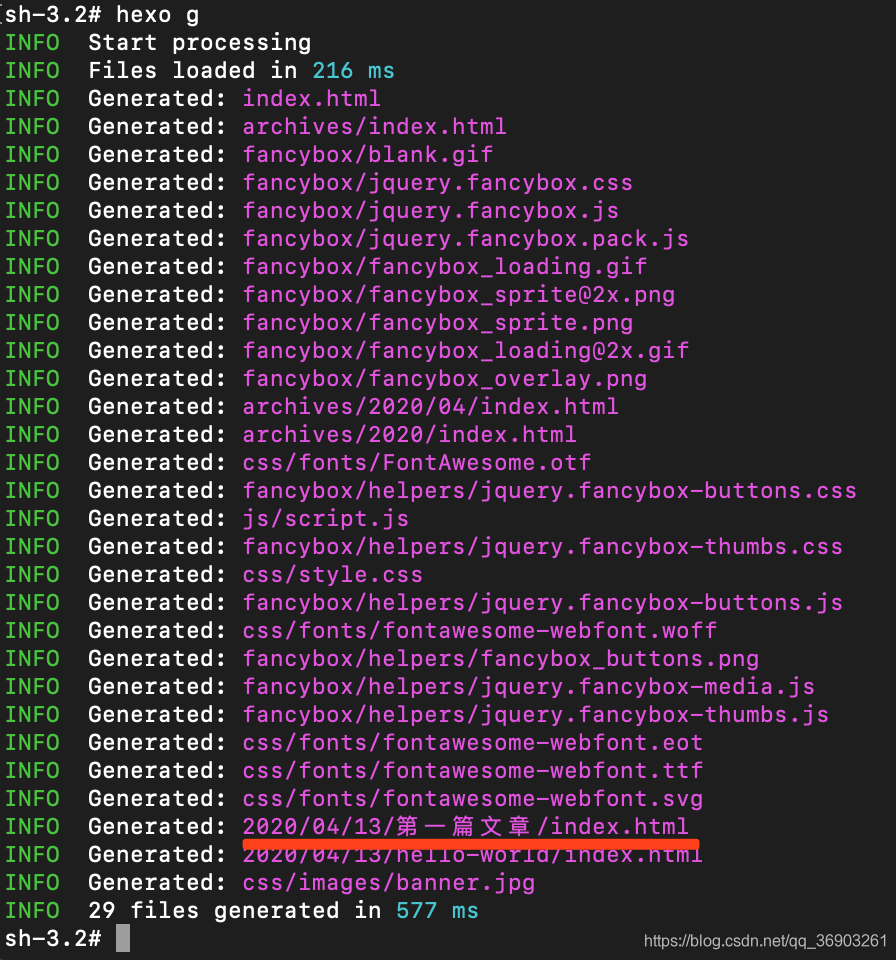
hexo g //生成文章

-
重新启动
hexo s

-
把博客部署到GitHub上去(当然gitee也是可以的,操作差不多)
https://github.com (没有账号的就注册一个吧)
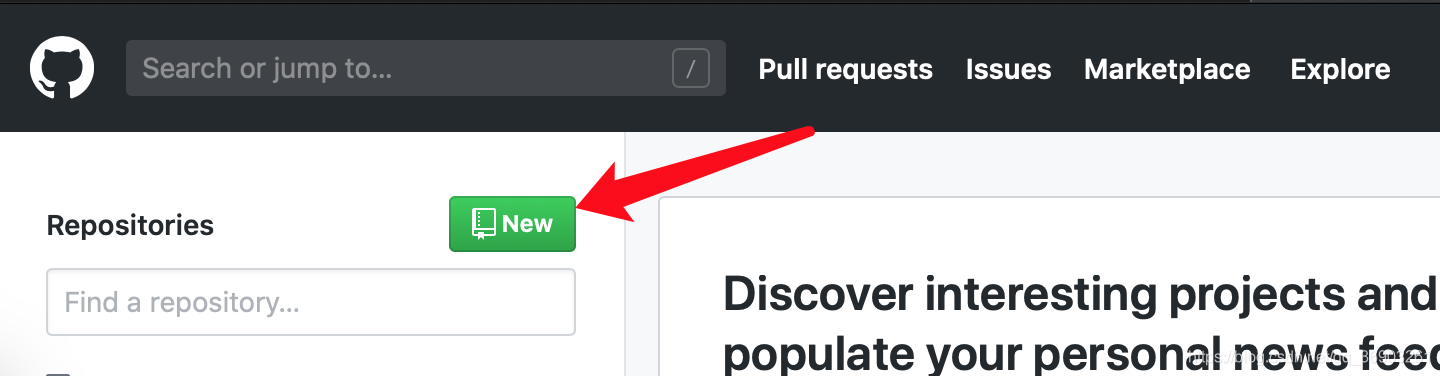
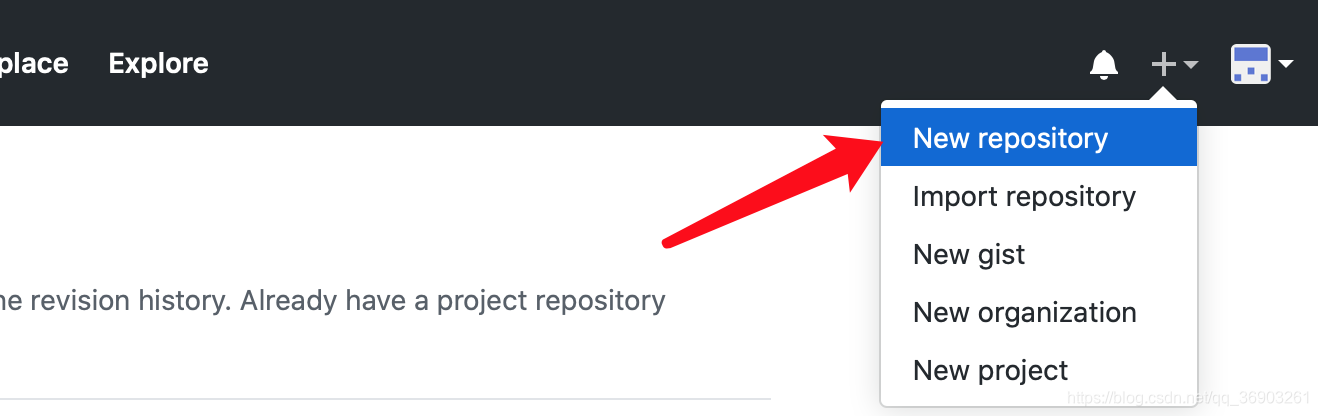
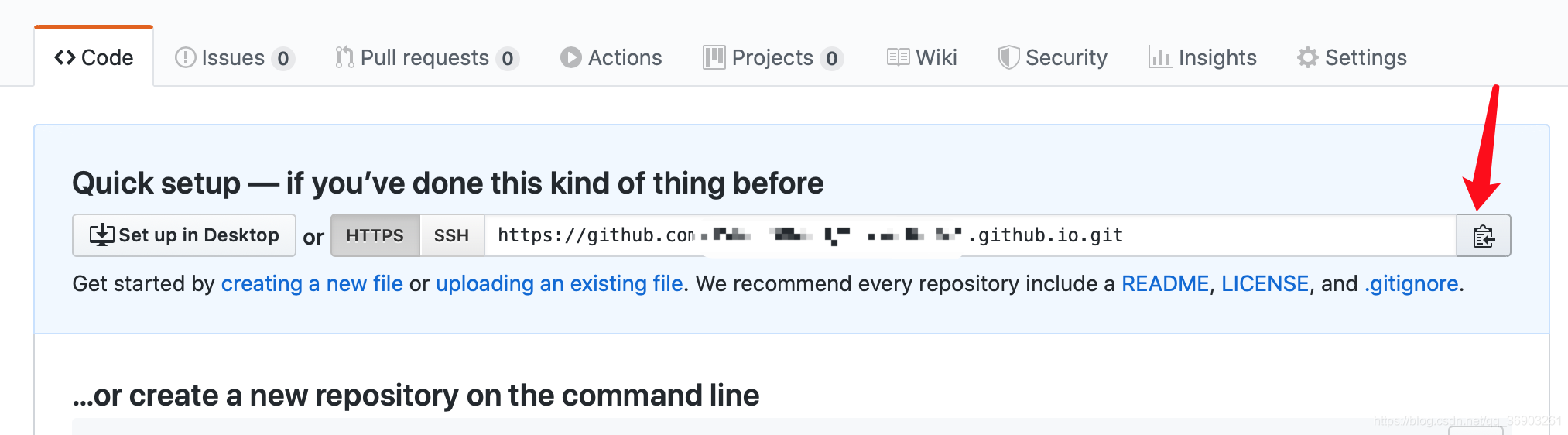
新建个仓库

或
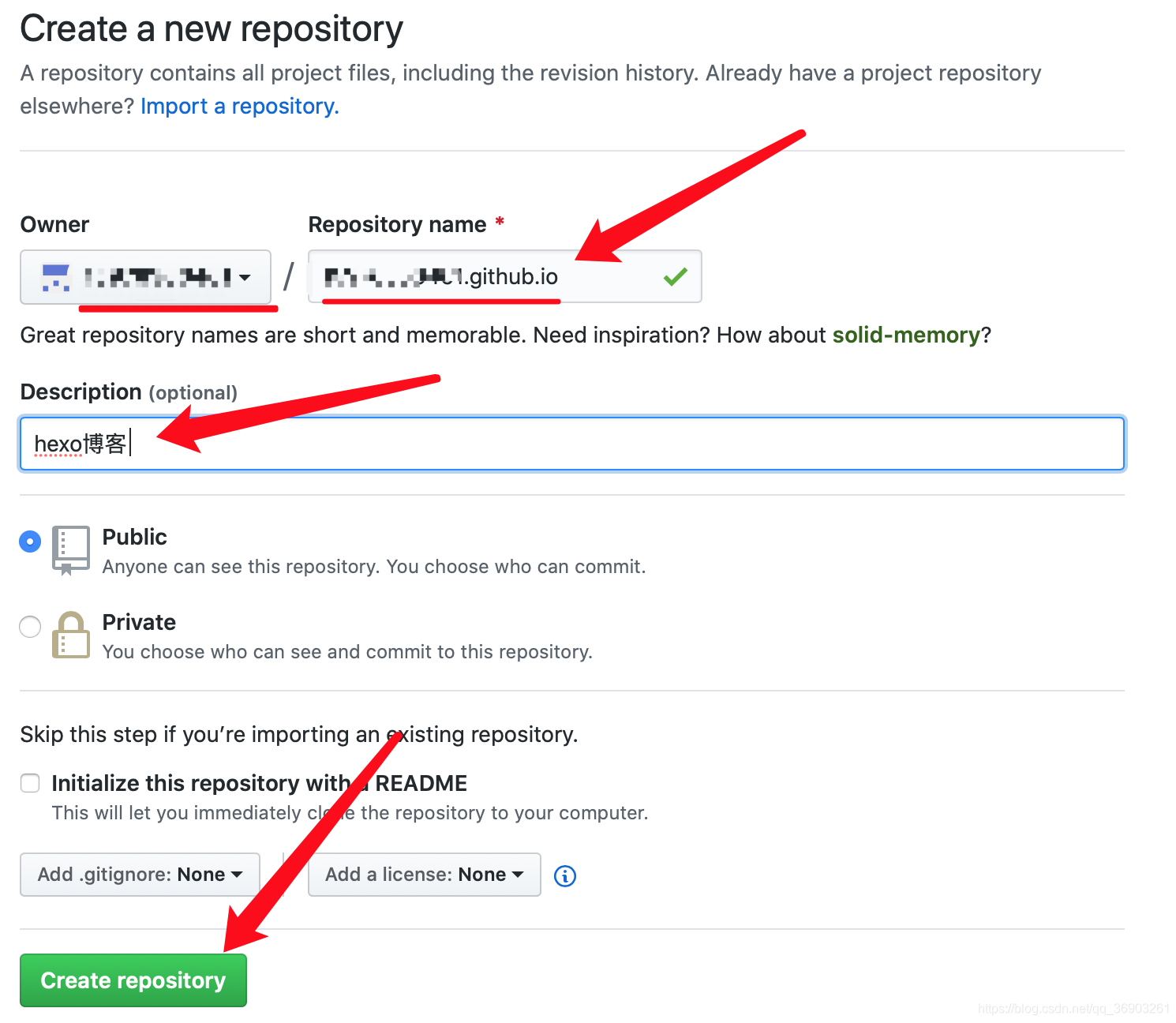
 Repository name命名一定要是xxx.github.io //xxx是你的用户名,Owner那个。
Repository name命名一定要是xxx.github.io //xxx是你的用户名,Owner那个。
[用户名].github.io以后就是用这个网站直接访问博客。

创建完后先这样放着,接着下一步操作 -
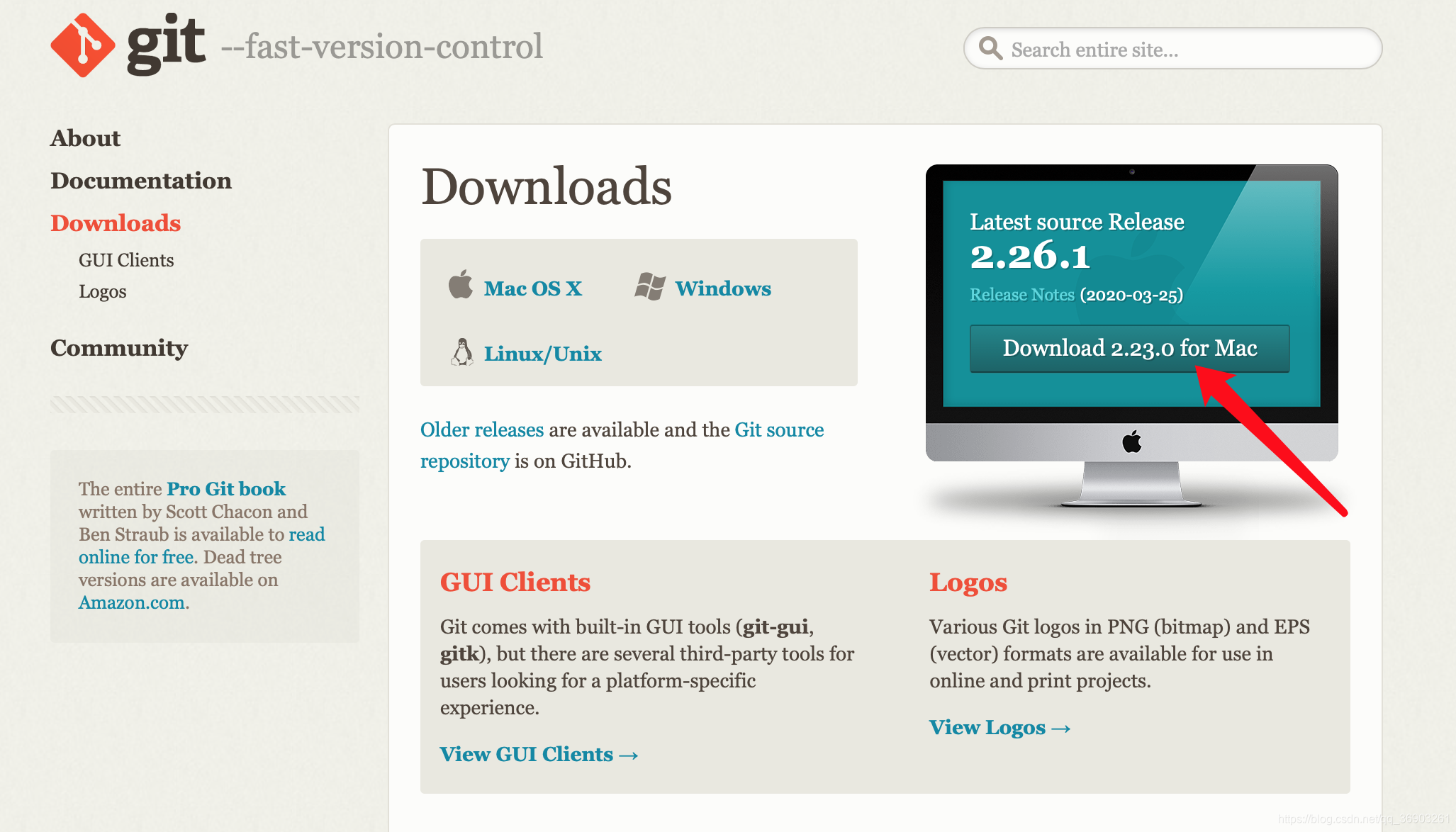
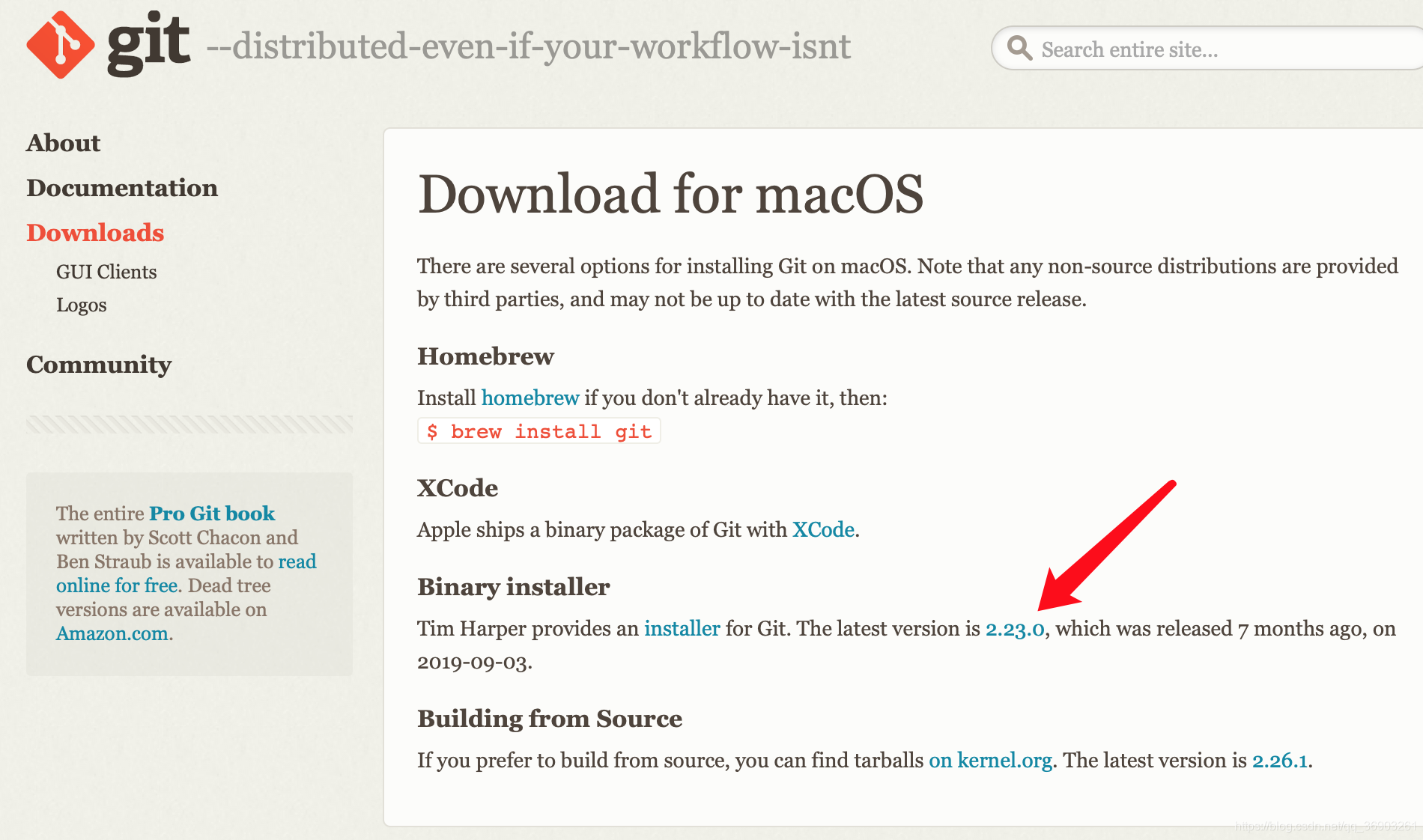
因为要部署到GitHub,所有要先下载git。(已经有git的跳过)
https://git-scm.com/downloads


安装完后,设置git的username和email
git config --global user.name “你的用户名"
git config --global user.email "你的邮箱”
然后,通过终端命令创建ssh key
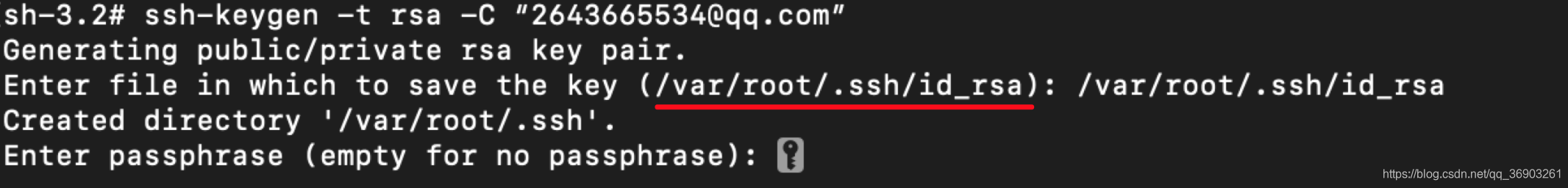
ssh-keygen -t rsa -C "你的邮箱”
然后输入路径和密码,路径复制图中红线部分。

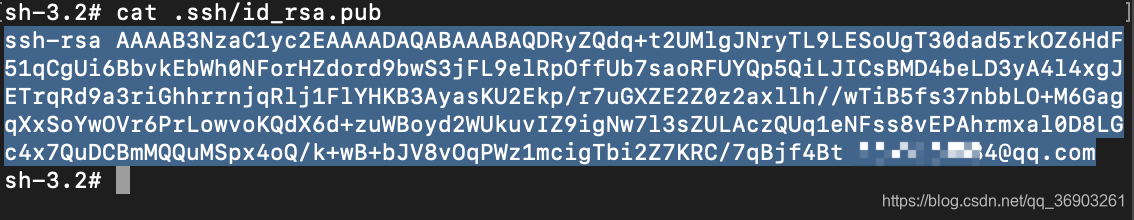
这使用默认的一路回车就行。成功的话会在~/下生成.ssh文件夹,进去,打开id_rsa.pub,复制里面的key。
cat .ssh/id_rsa.pub

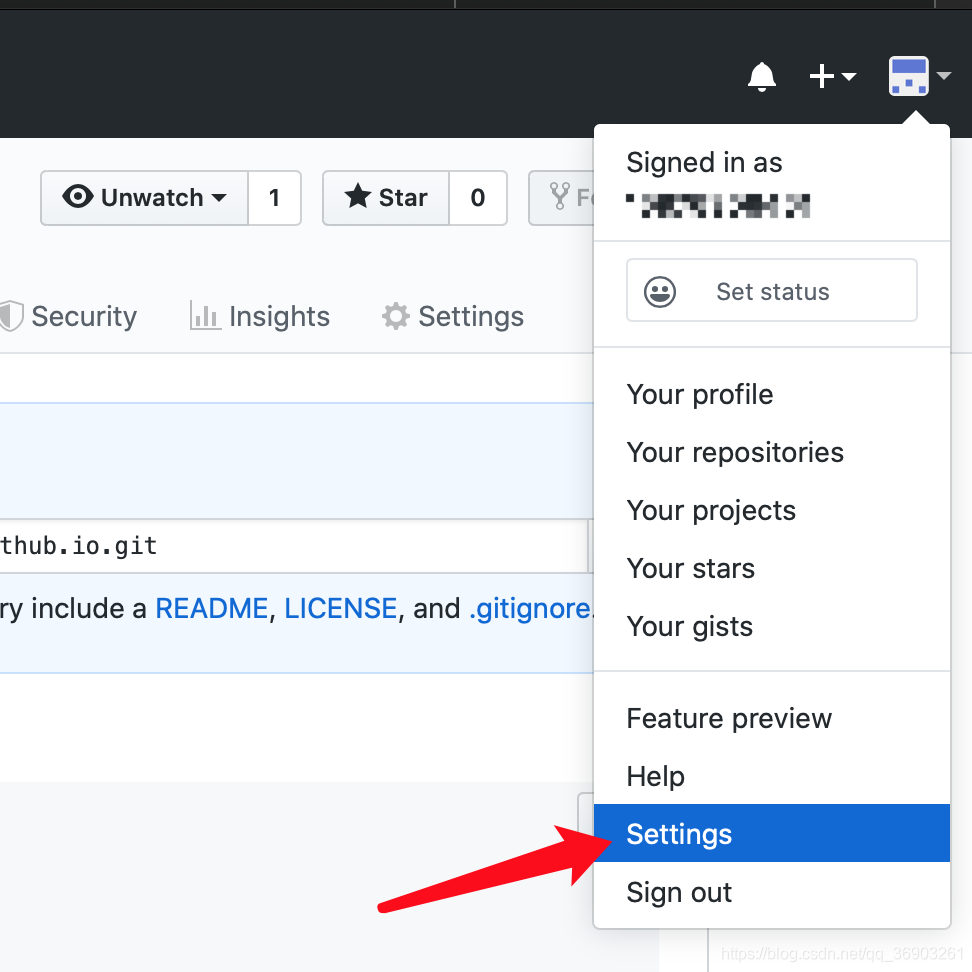
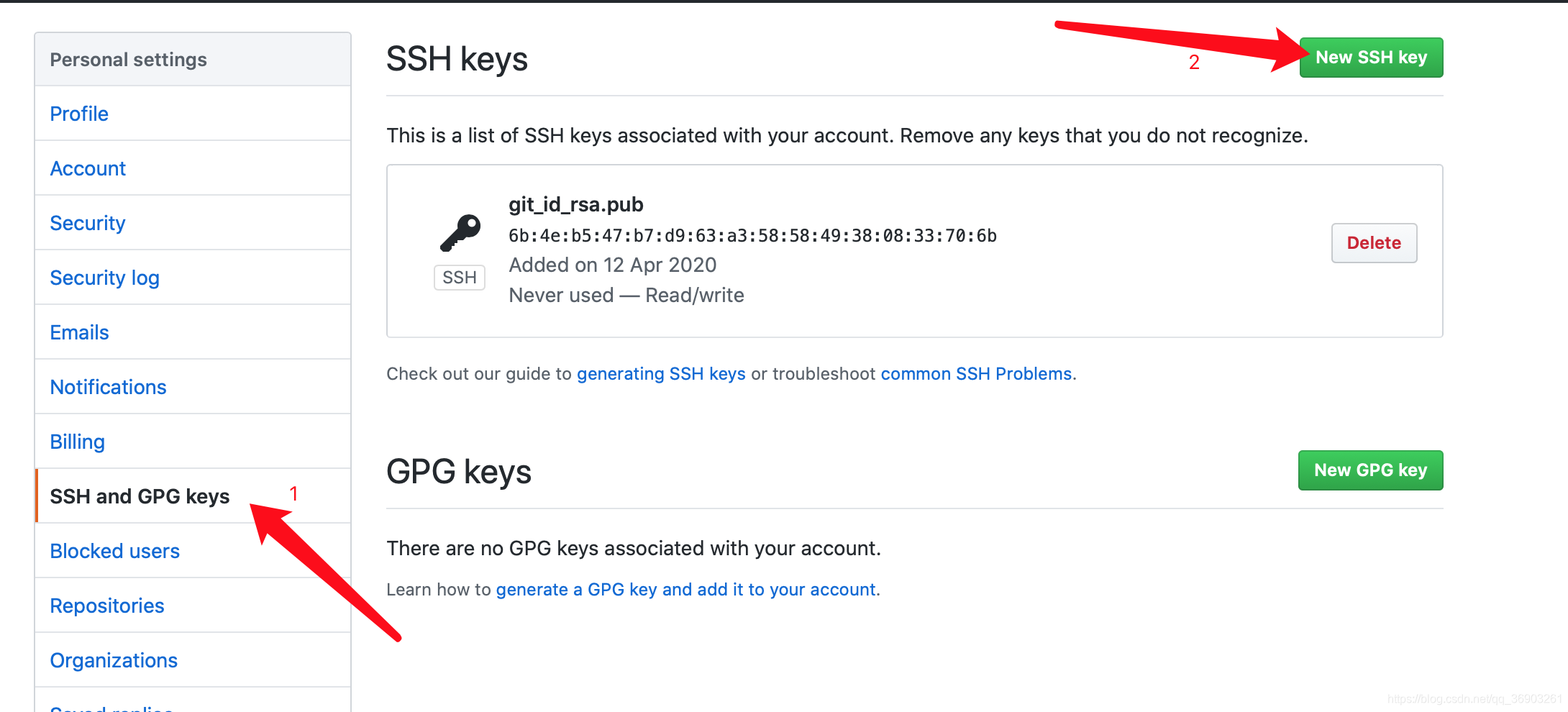
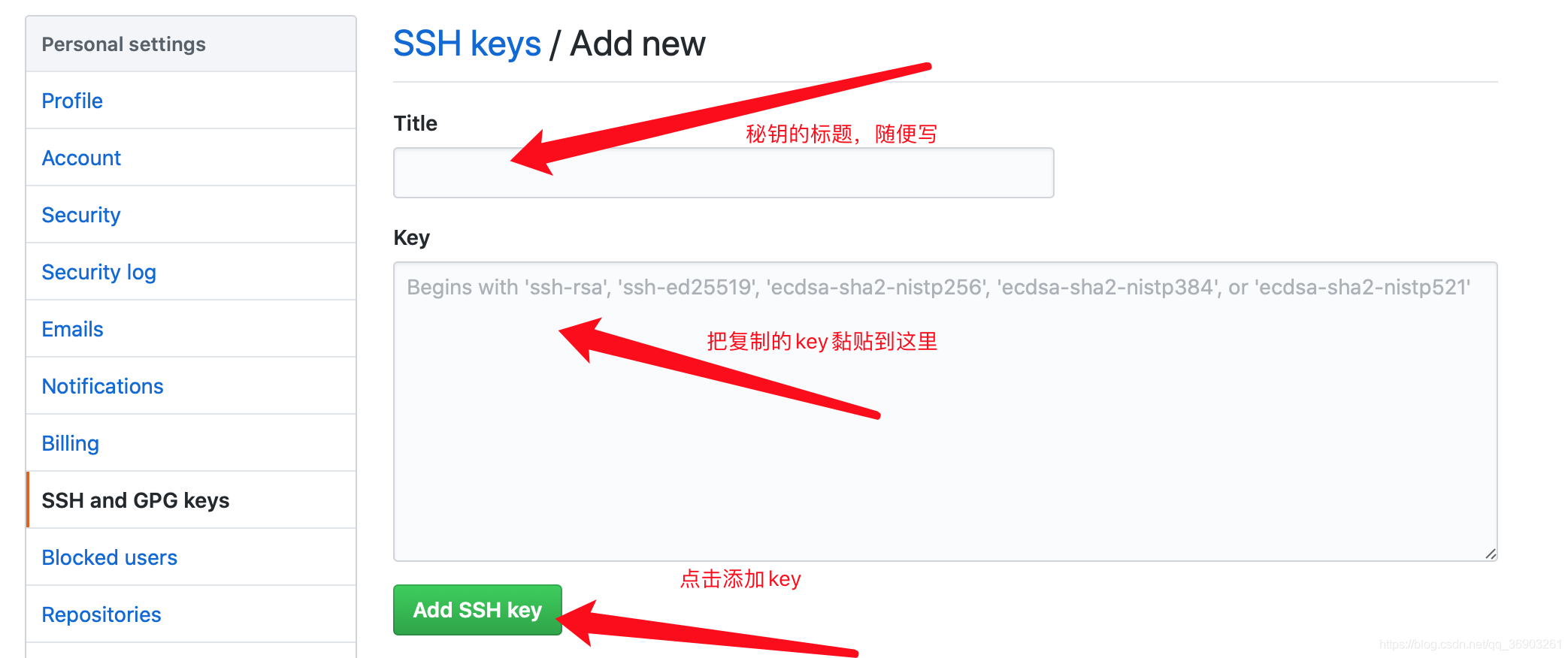
然后打开GitHub




(git的其他操作百度都有,不会的就学一下吧,会用到的) -
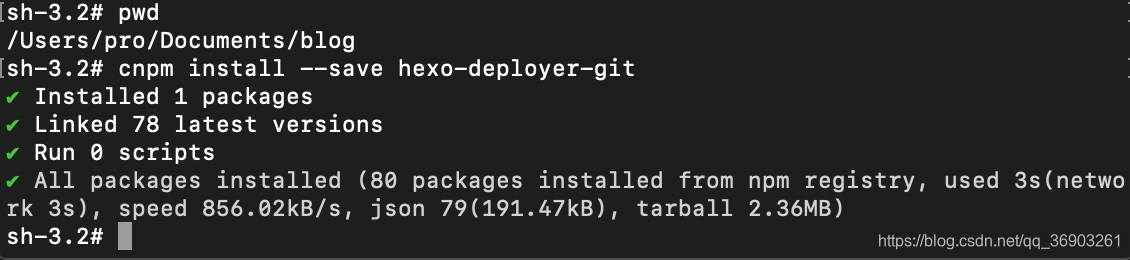
然后我们要在blog目录下装一个git部署的插件
cnpm install --save hexo-deployer-git

-
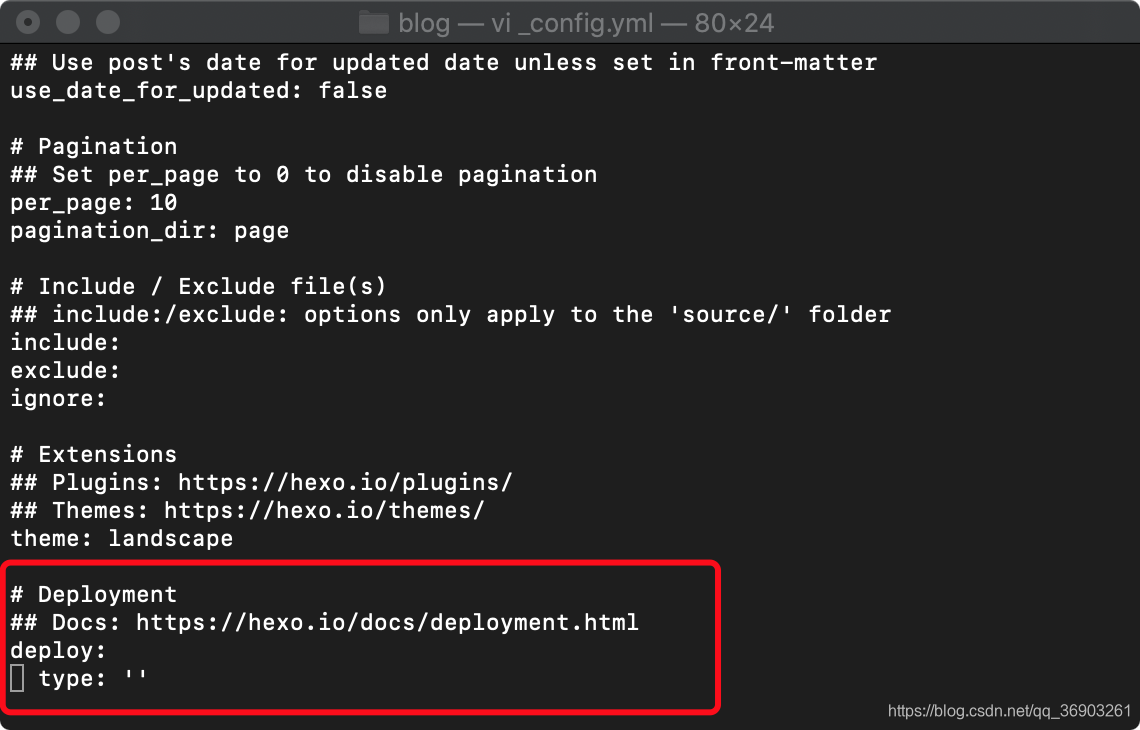
然后设置bolg目录下的 _config.yml 文件
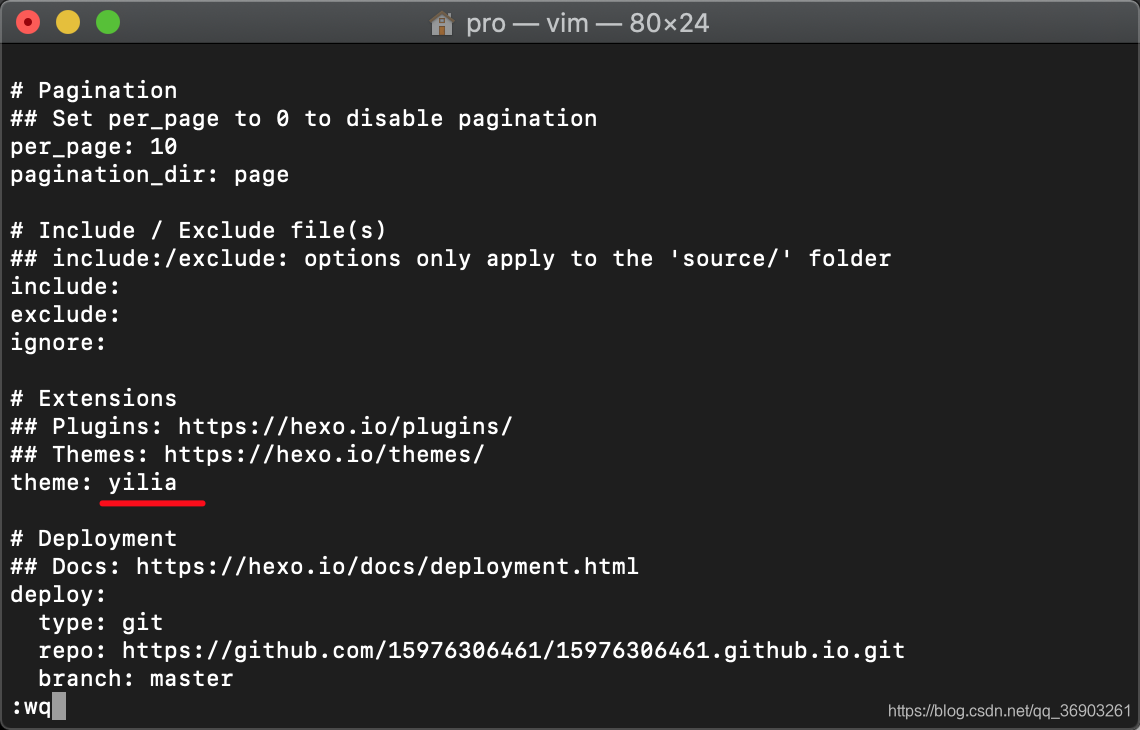
vi _config.yml
注意:冒号不要用中文的,用英文的后再加个空格。
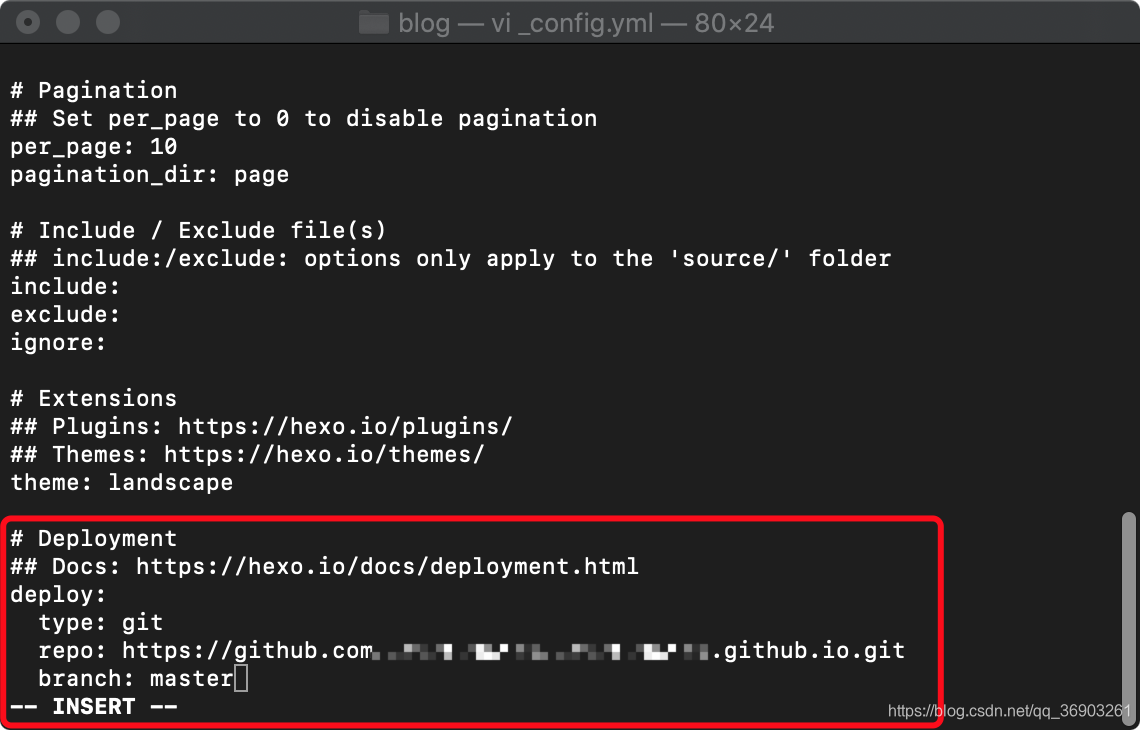
在文本的最下面,按i插入
type: git
repo: https://github.com/改成你的用户名/改成你的用户名.github.io.git
branch: master

Docs输入你仓库的路径。


按esc键退出插入模式,输入:wq退出
-
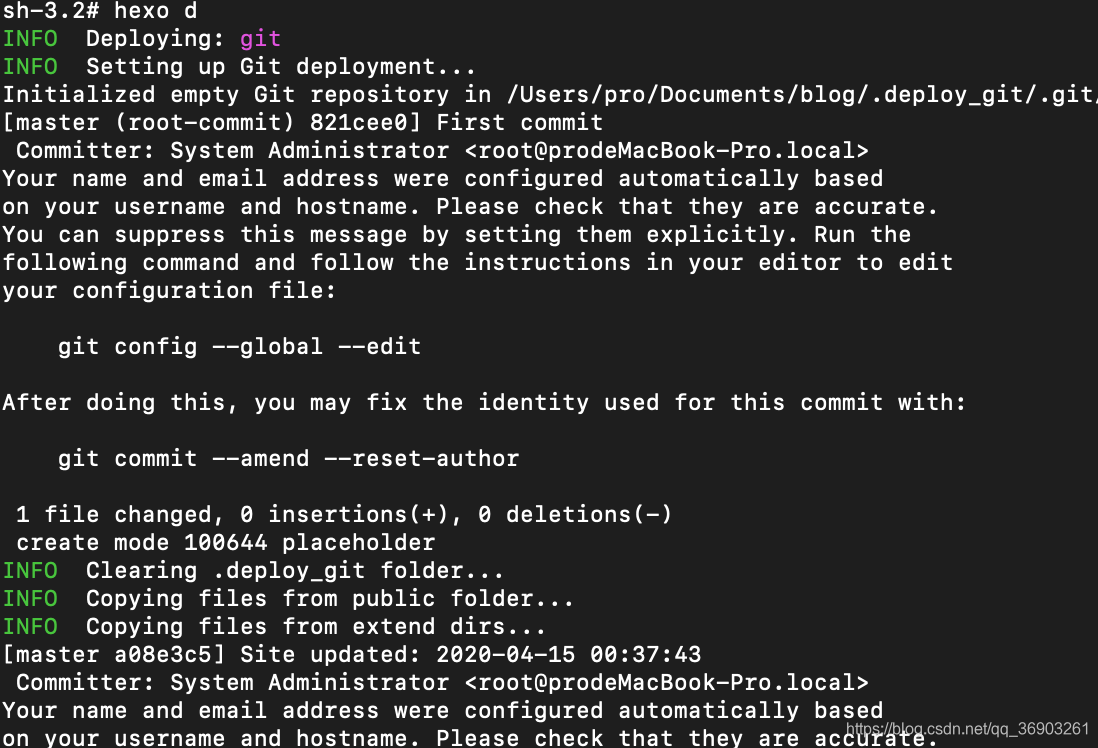
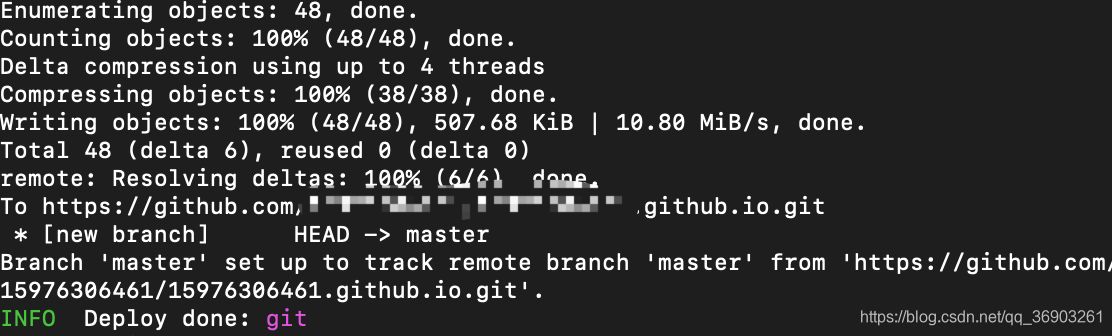
把本地文件部署到远端(即GitHub)

输入GitHub的用户名和密码


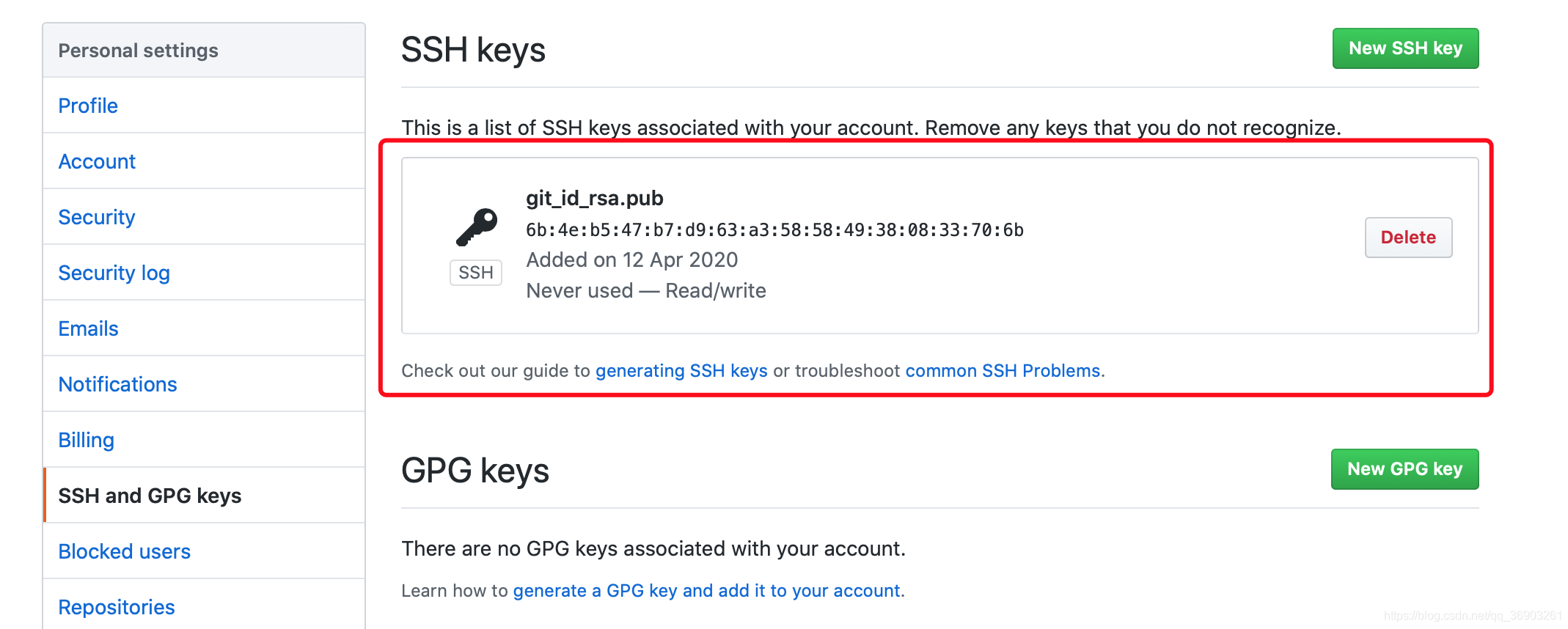
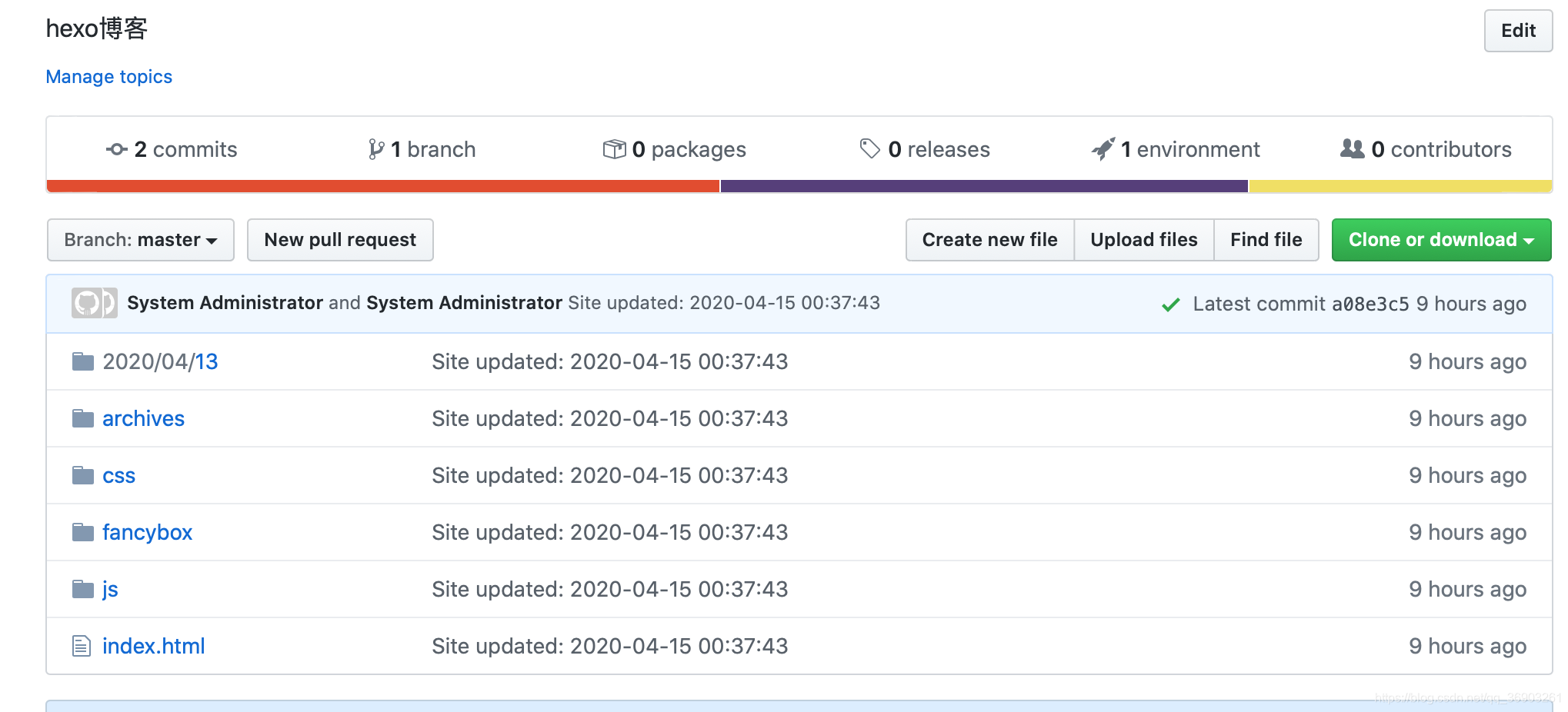
返回到刚才的页面,刷新后会多了些东西。

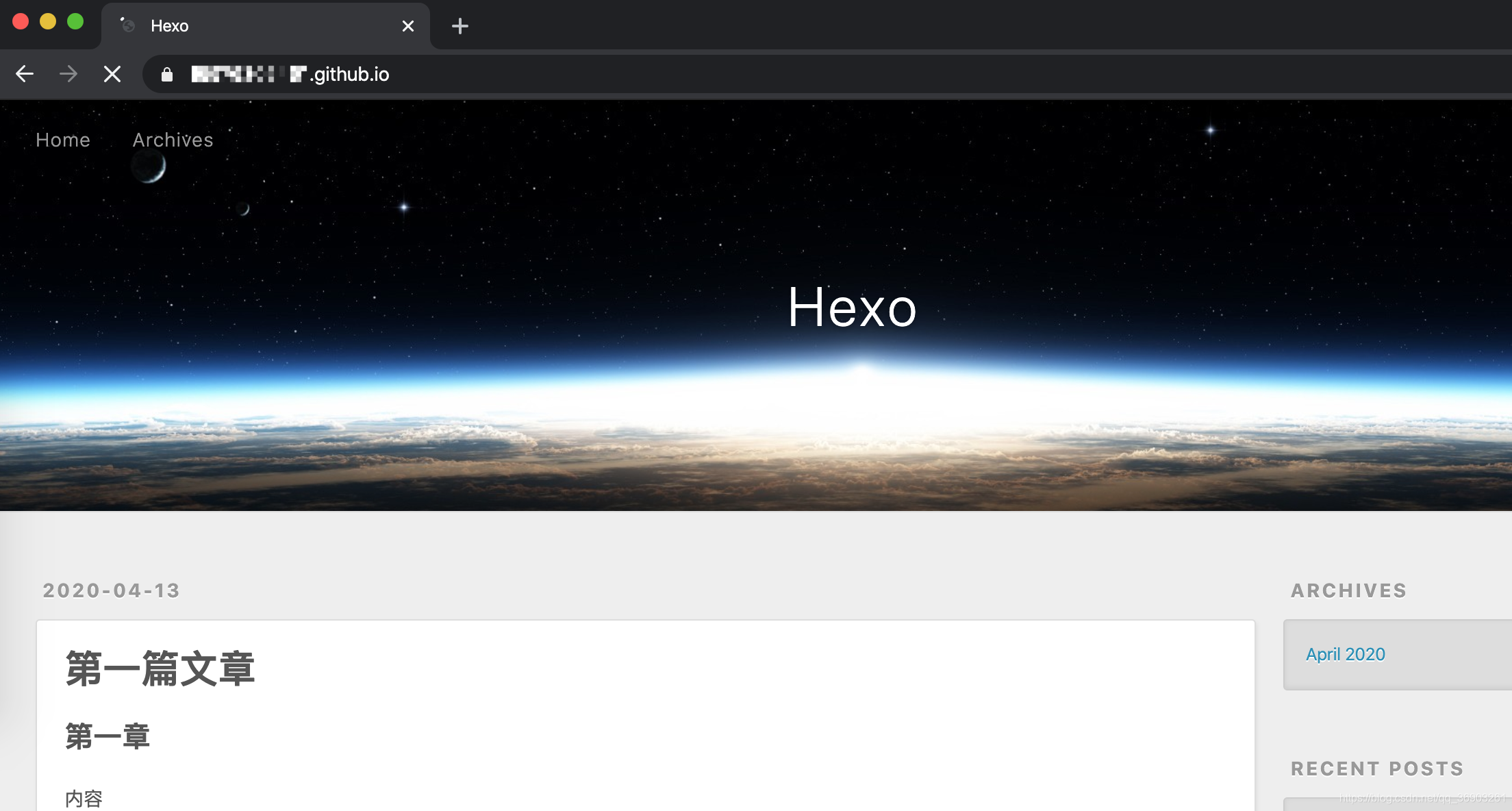
在浏览器中输入刚才的仓库名,就可以访问了

-
然后是换主题,推荐一个这个作者,他写的主题挺漂亮的,也有很多人在用。不喜欢也可以自己去找喜欢的主题。
https://github.com/litten/hexo-theme-yilia
作者里面也写了怎么安装,不过我也把步骤写下来了。主要是凑多点字。 -
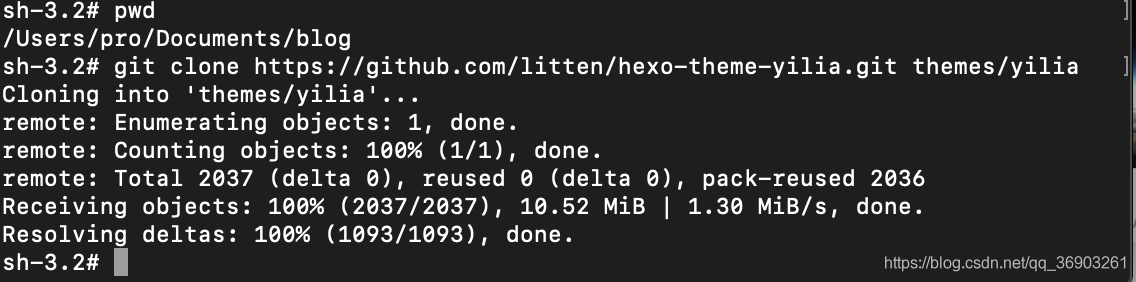
首先,先下载主题(要在blog目录下)
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia

-
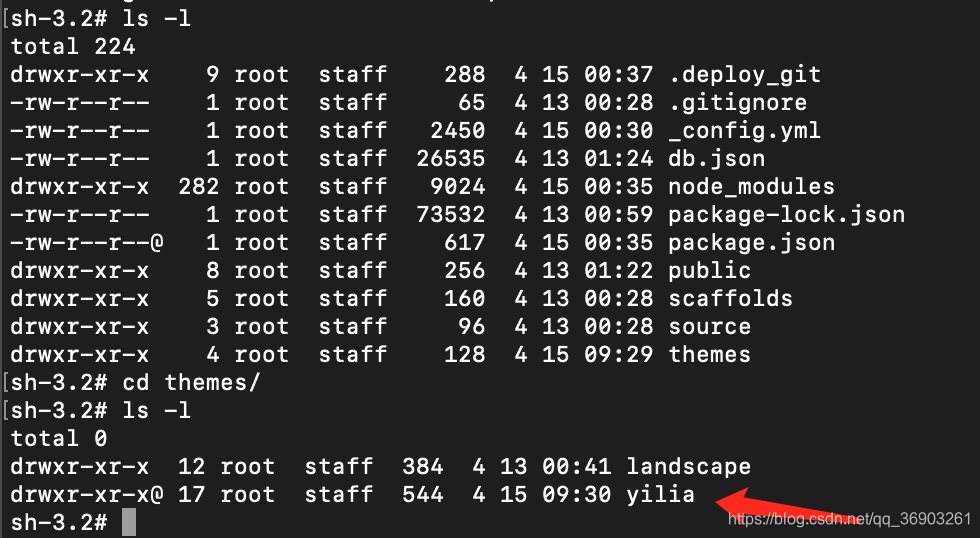
然后,进入blog目录下的themes目录,下载的主题就在这个yilia目录里,landscap目录是我们现在用的主题。
cd themes/

-
然后,把下的这个主题弄到我们的博客里去
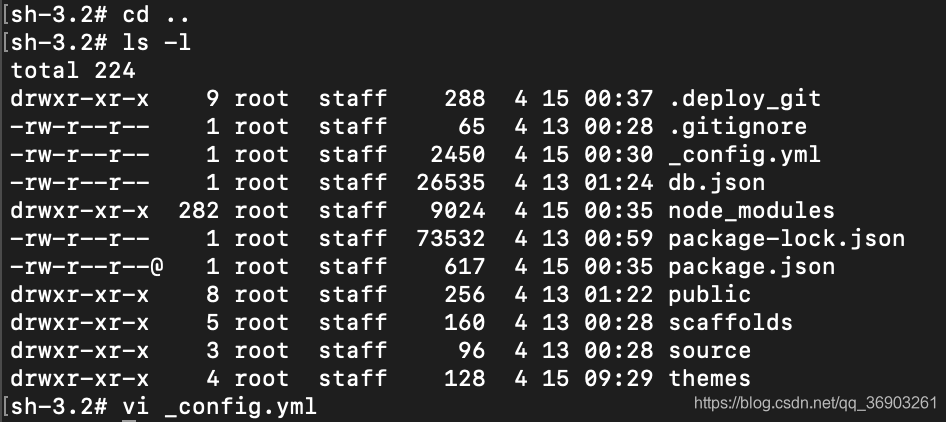
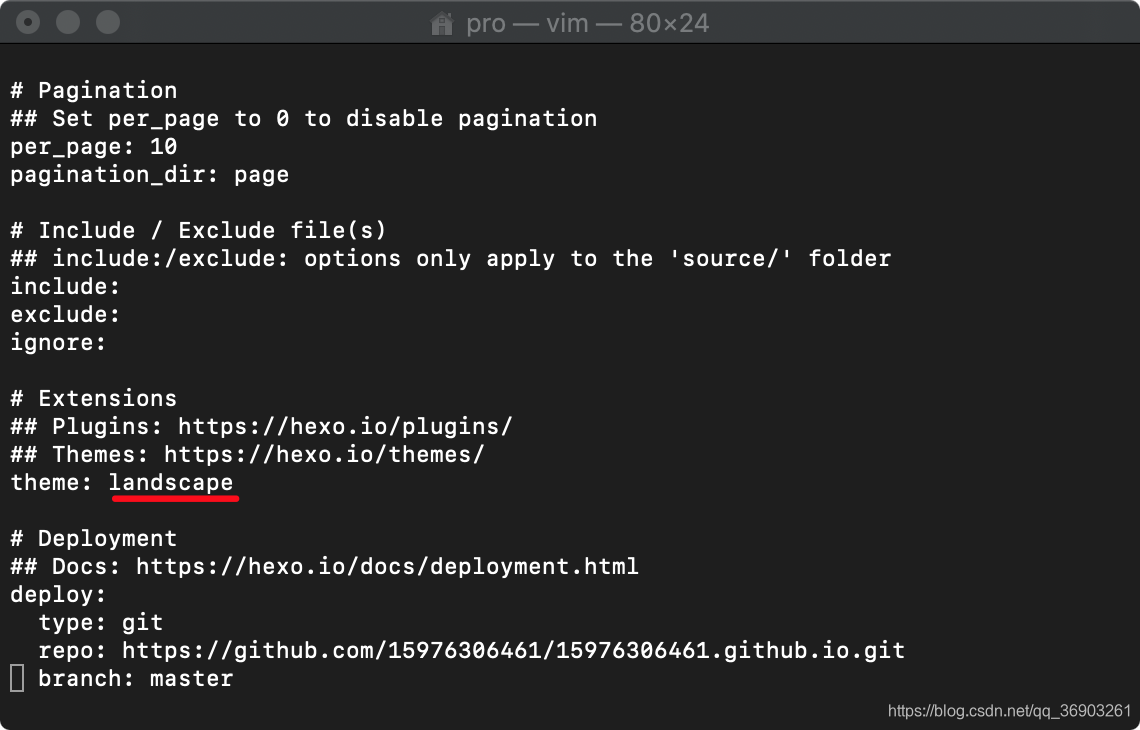
返回上一级目录,修改_config.yml文件

在最下面找到# Extensions
把landscape改成yilia,然后保存退出


-
然后重新部署到GitHub上去
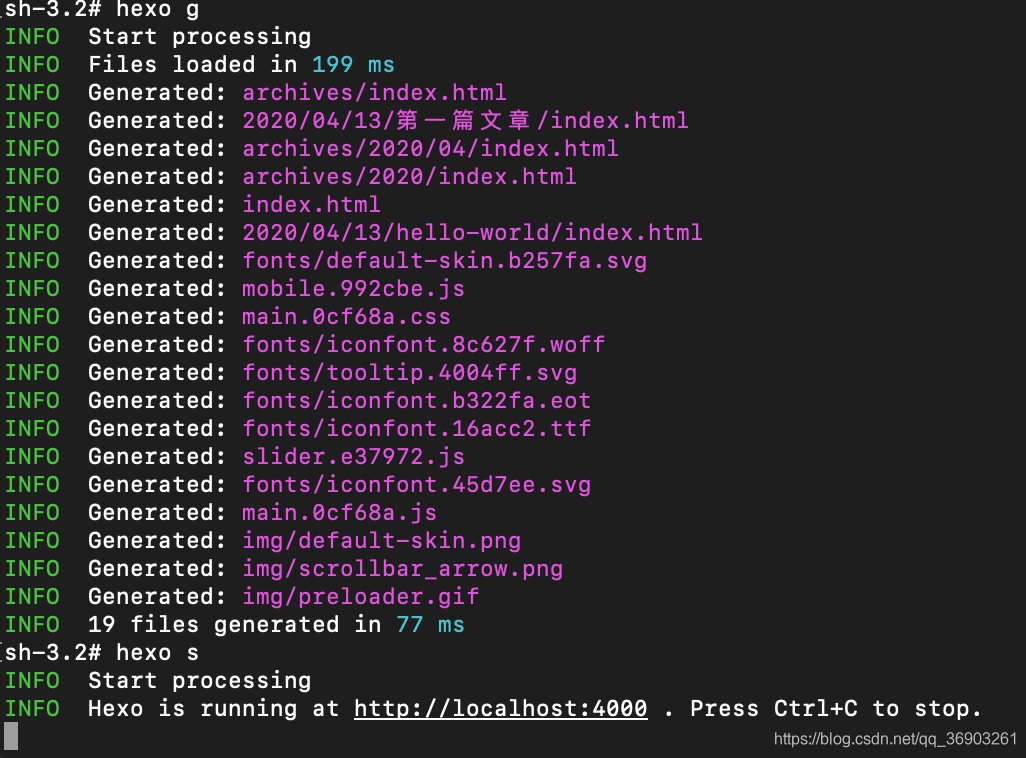
hexo g
hexo s

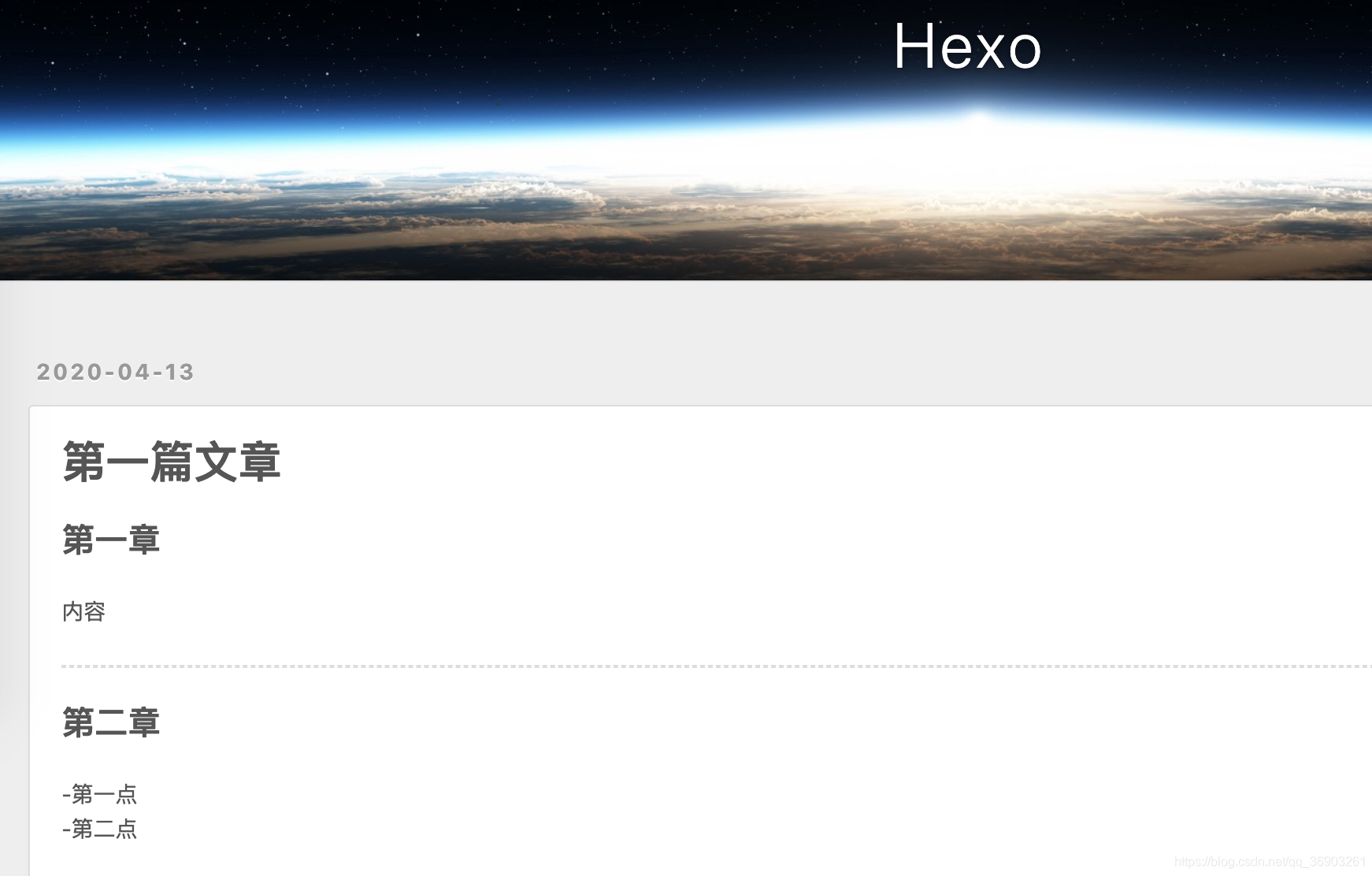
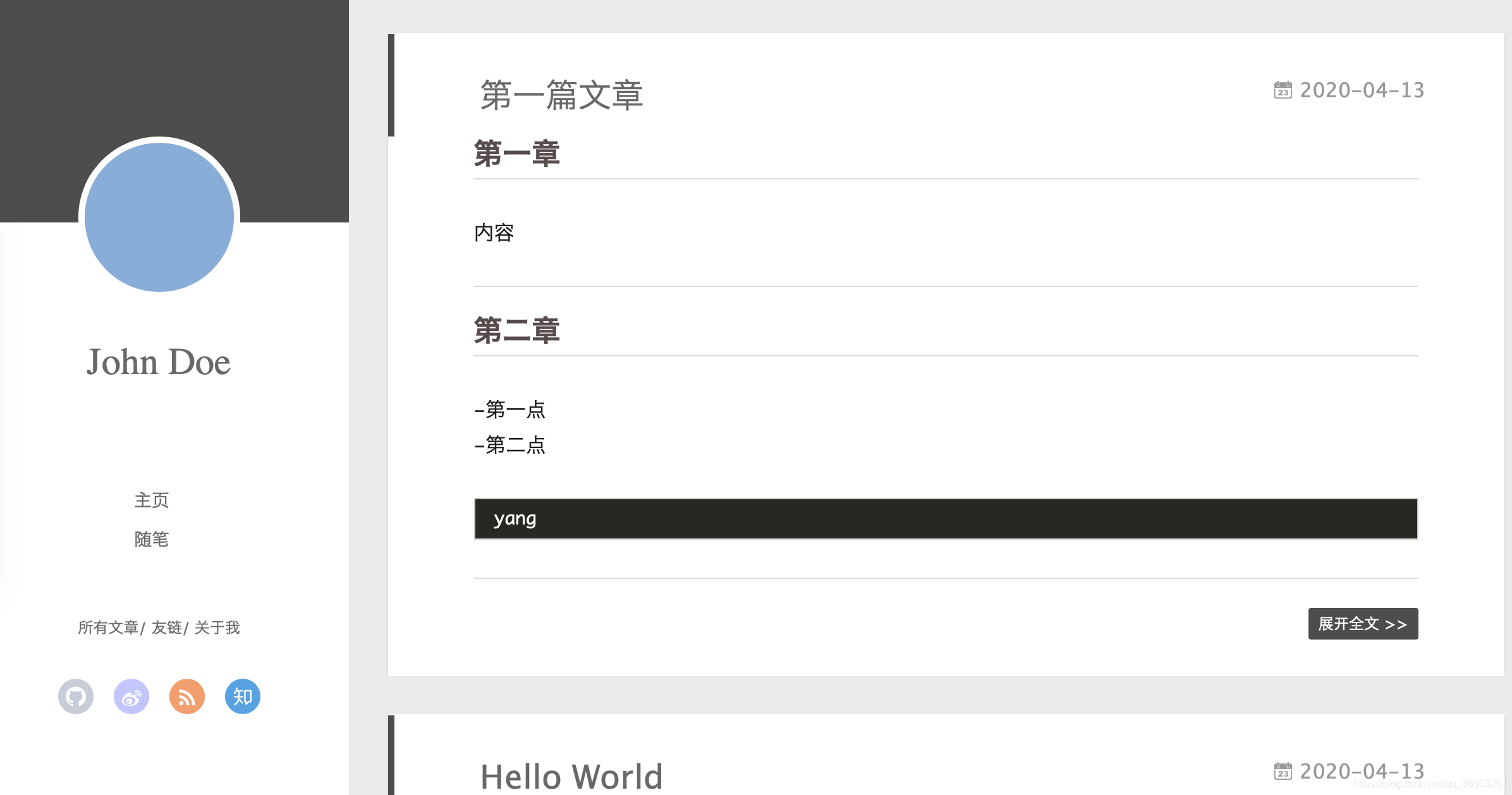
打开4000端口的网址,查看(control+C是停止)

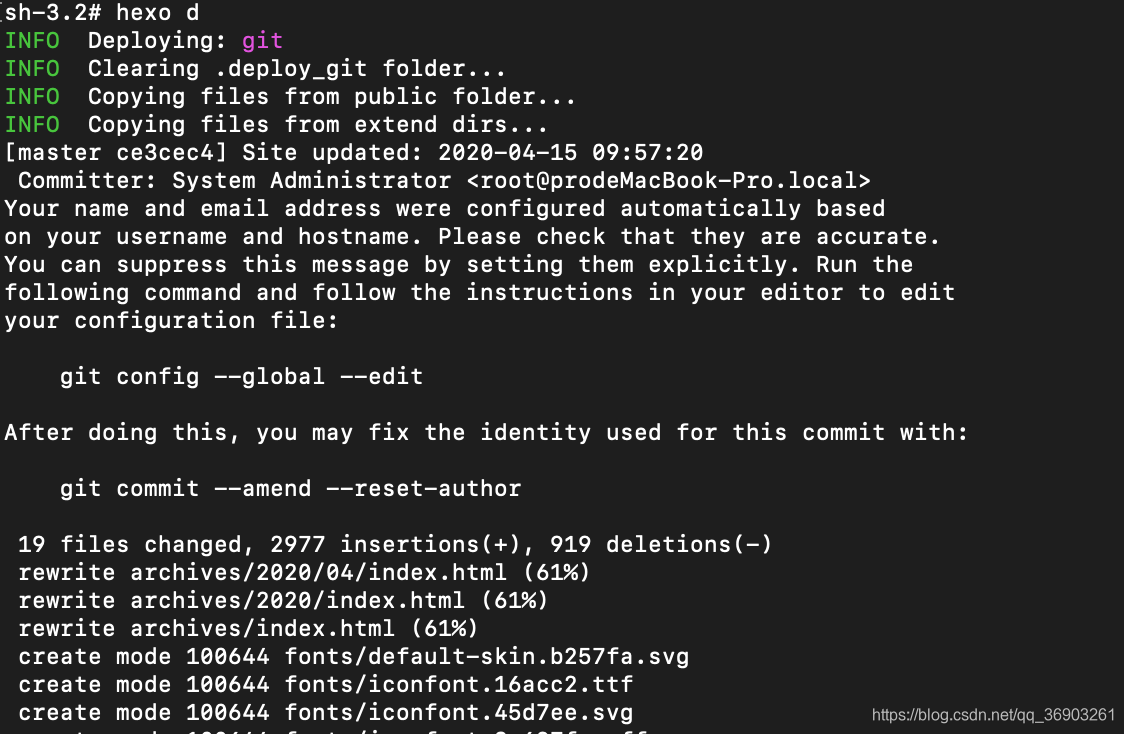
hexo d //部署到GitHub上

在浏览器输入仓库名

这样就完成了。这个博客这么改,就自己去摸索吧,平时发布文章建议用vscode,可以边写边看布局。
平时就用四个命令
- hexo n “文章名”
- hexo g
- hexo s
- hexo d