1.这里使用的是spingboot2.0的,另外pagehelper有两个版本的,这里是使用pagehelper的4.1.0而不是使用pagehelper-spring-boot-starter。
<!--pagehelper相关依赖-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>4.1.0</version>
</dependency>
<!-- freemarker -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
2.freemarker配置,有个需要主要的地方就是设置number_format为0,否则在数字较大的时候会出现逗号分隔 比如1,000。
spring:
freemarker:
cache: false
suffix: .ftl
template-loader-path: classpath:/templates
content-type: text/html; charset=utf-8
settings:
number_format: 0 #数字格式,比较大的数字会带有逗号,如1,000
3.pagehelper配置:
#pagehelper分页插件
pagehelper:
helper-dialect: mysql
reasonable: true
support-methods-arguments: true
params: count=countsql
4.controller类:
@RequestMapping(value = "/main")
public String main(@RequestParam(value = "pageNum",defaultValue = "1") int pageNum, Model model) {
int pageSize = 10; //默认分页条目10
PageHelper.startPage(pageNum, pageSize);
List<Article> list = articleService.selectArticles();
PageInfo<Article> pageInfo = new PageInfo<>(list,5);
model.addAttribute("pageInfo", pageInfo);
return "main";
}
5.进入PageInfo,看看里面的参数定义,这里主要看每个变量代表的含义
public class PageInfo<T> implements Serializable {
private static final long serialVersionUID = 1L;
private int pageNum; //当前页
private int pageSize; //每一页的数量
private int size; //当前页的数量,比如16条记录,每页10条,那么第一页的size是10,第二页的size就是6。
private String orderBy;
private int startRow;
private int endRow;
private long total; //总记录数
private int pages;
private List<T> list; //结果集
private int firstPage;
private int prePage;
private int nextPage;
private int lastPage;
private boolean isFirstPage; //是否为第一页
private boolean isLastPage; //是否为最后一页
private boolean hasPreviousPage; //是否有上一页
private boolean hasNextPage; //是否有下一页
private int navigatePages;
private int[] navigatepageNums; //所有导航页号
6.前台页面
<#list pageInfo.list as article>
<tr>
<td>
${article.userId}
</td>
<td>
${article.pointCount}
</td>
<td>
${article.typeId}
</td>
<td>
${article.title}
</td>
<td>
${article.simpleContent}
</td>
<td>
${article.pageView}
</td>
</tr>
</#list>
<!--分页-->
<div style="margin-top: 10px;margin-bottom: 10px;">
共<i class="blue">${pageInfo.total}</i>条记录,当前显示第 <i
class="blue">${pageInfo.pageNum}/${pageInfo.pages}</i> 页
</div>
<div style="text-align:center;font-size: 16px;" id="nav">
<ul>
<#if pageInfo.isFirstPage==false>
<li><a href="/main">首页</a></li>
<li><a href="/main?pageNum=${pageInfo.prePage}">上一页</a></li>
</#if>
<#list pageInfo.navigatepageNums as pageNum>
<#if pageNum==pageInfo.pageNum>
<li class="active"><a href="/main?pageNum=${pageNum}">${pageNum}</a></li>
</#if>
<#if pageNum!=pageInfo.pageNum>
<li><a href="/main?pageNum=${pageNum}">${pageNum}</a></li>
</#if>
</#list>
<#if pageInfo.isLastPage==false>
<li><a href="/main?pageNum=${pageInfo.nextPage}">下一页</a></li>
<li><a href="/main?pageNum=${pageInfo.pages}">最后一页</a></li>
</#if>
</ul>
</div>
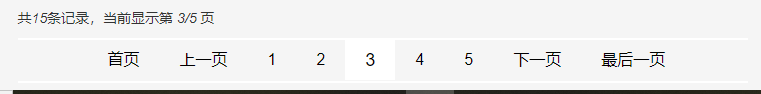
7.效果如下,自己可以设计一下样式