
第一个Vue组件



<!DOCTYPE html>
<meta charset="UTF-8" xmlns:v-on="http://www.w3.org/1999/xhtml">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<demo v-for="item in items" v-bind:test="item"></demo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
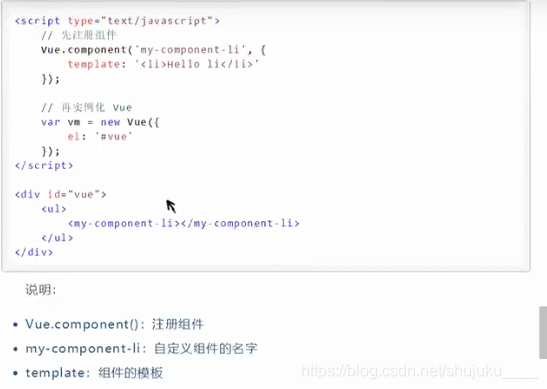
Vue.component("demo",{
props:['test'],
template:'<li>{{test}}</li>'
});
var vm = new Vue({
el:"#app",
data:{
items:['one','two','three']
}
});
</script>
</body>
</html>