之前看了一些书籍,看了一点视频,也看过别人的博客,发现js代码理论上来说可以放在html文档的任何地方,但为了规范,我们经常放置以下地方:
对于JS:
1、script标记放在头部head标签中。
但是js代码必须定义成函数形式,并在主体body标记内调用或通过事件触发。放在head标记内的脚本在页面装载时同时载入,这样在主体body标记内调用时可以直接执行,提高了脚本执行速度。

2、script标记中放在主体body标记中。
js代码可以定义成函数形式,在主体body标记内调用或通过事件触发,也可以在script标记内直接编写脚本语句,在页面装载时同时执行相关代码,这些代码执行的结果直接构成网页的内容,在浏览器中可以查看。

3、引入外部js文件。
除了将JavaScript代码写在head和body部分以外,也可将JavaScript函数单独写成一个js文件,在html文档中引用该js文件。

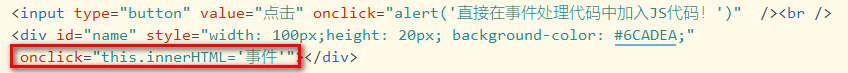
4、直接写在事件处理代码中。
`

结果:

对于jQuery:
我们知道jQuery是一个JavaScript函数库。所以它常放置的地方基本和JS相同
但是使用jQuery,首先你得自己下载jQuery库,能看见下面这个文件。(版本根据你自己)

然后引入:

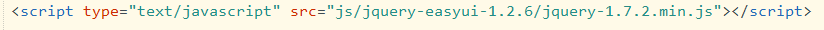
顺便再啰嗦一句,如果你想使用jQueryEasyUI,你得引入下面几个js文件:

注意,下边代码是等效的
<script>
$(function(){
// 书写jQuery代码 //
});
</script>
<script>
$(document).ready(function(){
//书写jQuery代码
});
</script>
$(function(){...}); 是$(document).ready(function(){...});的简化形式,建议jQuery代码写在这里面,原因是为了防止文档(就绪)之前运行jQuery代码,即在BOM加载之前就运行函数,操作可能失败。但这并不是要求所有的jQuery代码都要写在这里面,比如你自己定义一个函数,在函数里写jQuery代码,这个函数也可以不放置在这里面,但要求标签加载完成在函数调用之前。
jQuery代码,经常放置的位置如下:
1、同样放置在head中

运行结果:

2、同样放置在body中
2.1、放在标签上方

2.2、放在标签下方

2.3 放置在标签中间

结果都是一样的

注意这里的jQuery代码放在标签中间时,一定要加$(function(){...}) 或者$(document).ready(function(){...});
因为不添加的话,点击button按钮没有反应,相当于页面从上至下逐条读取页面内容,jQuery代码加载时,button标签还没有加载出来

点击button,毫无反应

3、引入外部JS文件

4、可以写在标签<body>外,<html>内
如果不全引用外部JS文件的话,推荐放到body结束标签的末尾,包含到body标签内:

这样处理的好处是无需担心因页面未完成加载,造成DOM节点获取不到,使脚本报错的问题,而且能避免因脚本运行缓慢造成页面卡死的问题。另外,Yahoo的前端优化指南里就有这一条。
最后针对JS/JQuery说两件事:
1、script标签放 置的位置是任意的,所以引入外部js文件的同时,也可以在head头部里写JS/jQuery代码,也可以在body中写JS/jQuery代码。这些部位不是互斥的,页面可以写多个script标签。

2、script标签 里的type可写可不写。

和

是等效的。
之前看见一个帖子说,有的浏览器版本太低,识别不出来JS,所以要使用<script type="text/javascript"></script>。`而现在我们常用的浏览器都可以识别JS,所以写不写无所谓。
还有就是HTML5可以不写type,但是为了规范,还是建议写。
如有不足之处,请指正。
