在编辑代码的过程中,将图片转为字体图标,那就无敌了。
试验了很多软件,只有这个才是王道:
2个步骤:
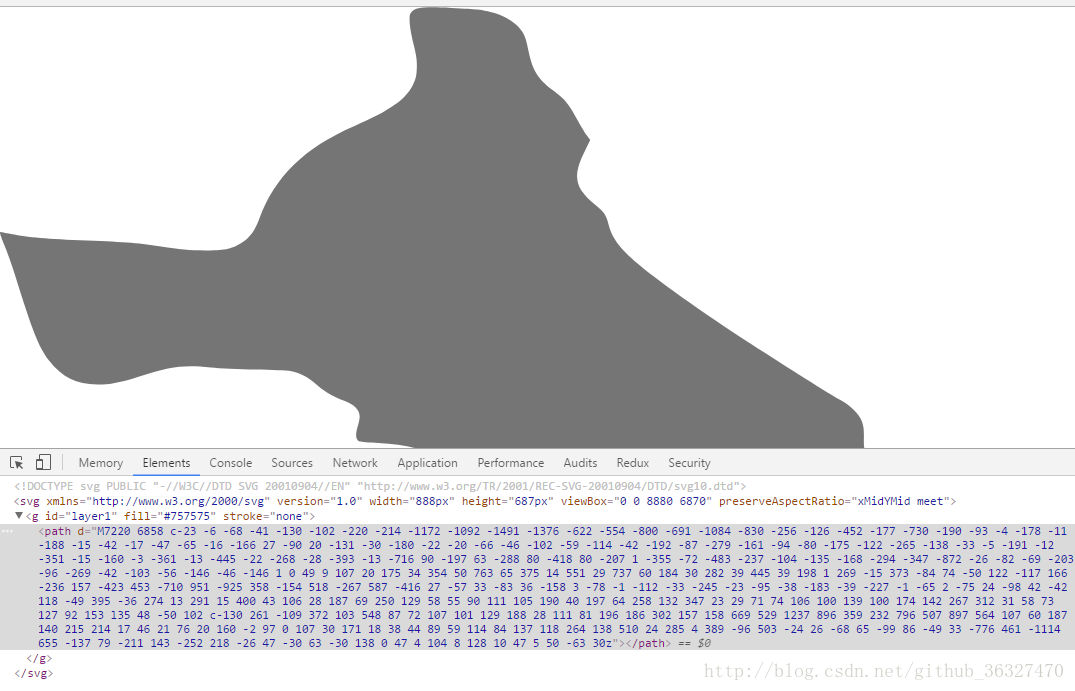
png 转 svg (带路径的):
https://www.vectorizer.io/svg 效果如下:
-
- IcoMoonz 转字体(在线上传带路径的svg):
https://icomoon.io/app/#/select - 阿里字体库, 添加购物车里面导出:
http://www.iconfont.cn/
- IcoMoonz 转字体(在线上传带路径的svg):
把下载的样式引入,就可以用 class 来呈现图标了。
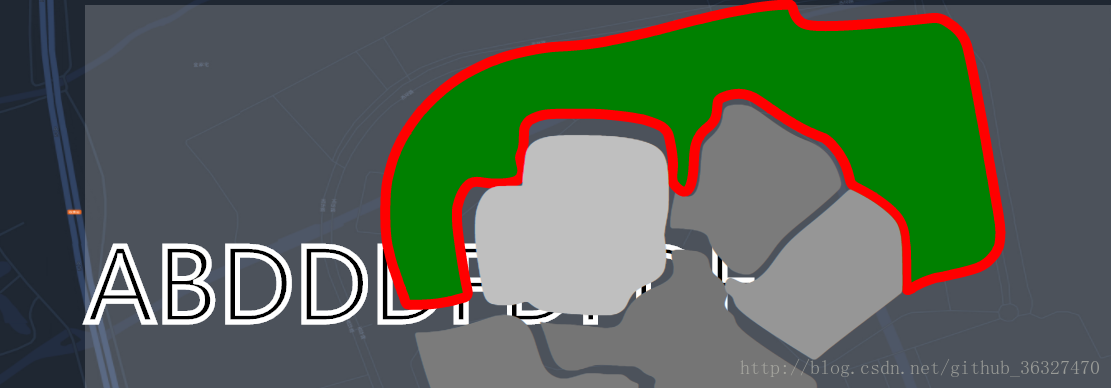
附: 如何配置字体的样式边框线:
效果:

1. css样式代码:
-webkit-text-stroke: 10px red;2.或者不转字体。添加 svg 路径,用 stroke 和 style 来控制边框和填充色。
—end