拿起又放下,放下又拿起,方便以后拿起 0.0
webpack 的好处很多, 主要是通过不同的 loader 将不同的文件 翻译(编译) 再打包
webpack 可以做的事情
-
ES6 ------> ES5
-
scss ------> css
-
vue ------> js
-
jsx ------> js
-
启动本地服务
-
跨域访问
-
处理图片
-
and so on…
可以写多页应用, 也可以结合 vue 写单页应用
重点: webpack.config 配置
- 最基础配置 ( js, css, html, png)
参考原文档: https://github.com/manlili/webpack_learn - 基础配置 ( js, css, html, png, font, devServer)+ 跨域, 多页应用
参考原文档: https://github.com/crlang/easy-webpack-4.git - webpack 与 vue 结合, 单页应用
参考原文档:https://blog.csdn.net/a419419/article/details/80947277
附录本人学习案例(webpack&vue)单页应用:
https://github.com/leftHandCat/webpack-vue
备注:遇到的问题处理
-
Cannot read property ‘properties’ of undefined
解决:webpack-cli 版本低, 需升级 -
css 放在 js 里引入,不存放在 html 的 head 中

-
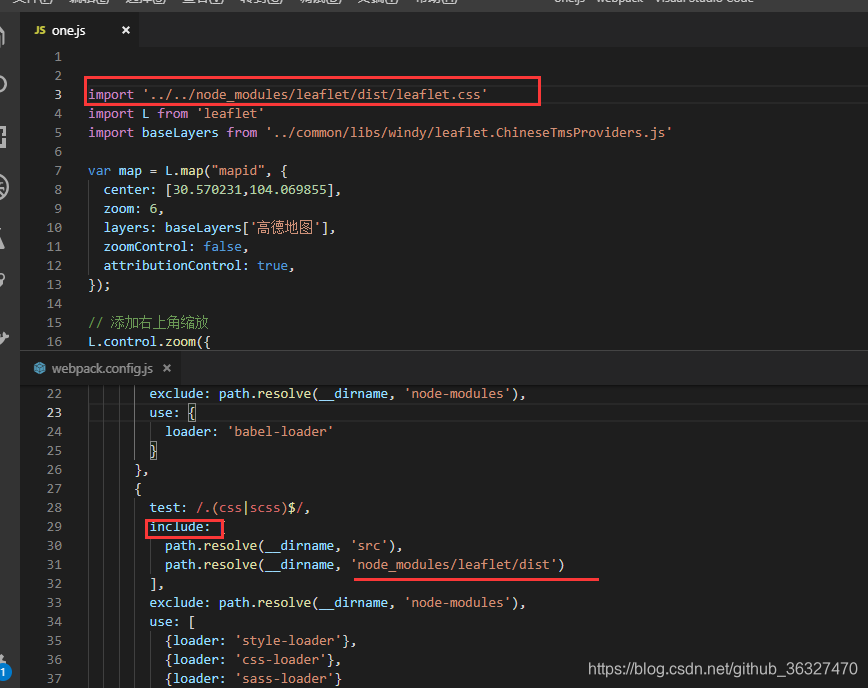
引入 node_modules 里面的 css ,需要在 webpack.config.js 里面配置 inclulde

-
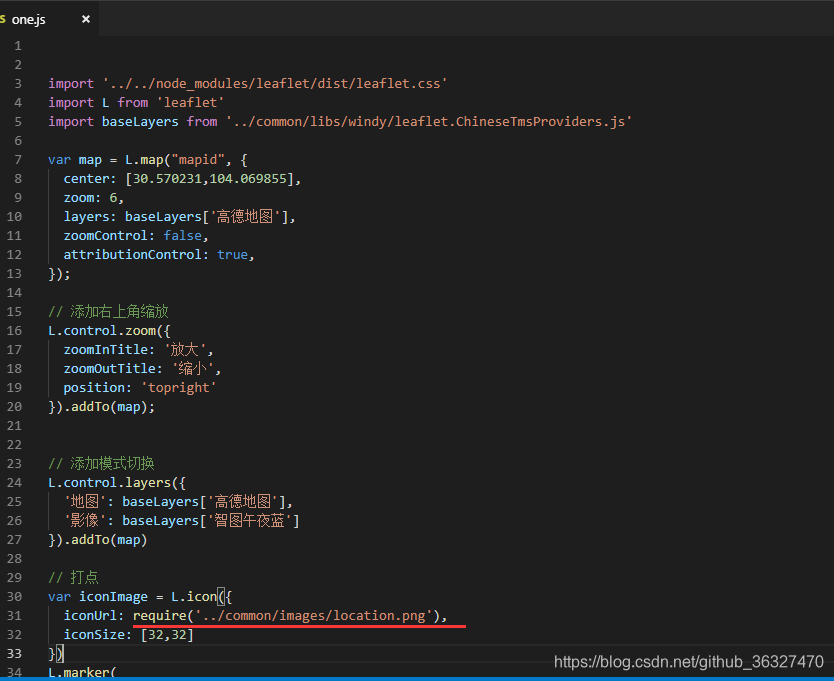
js 里面引入图片, 需要require

-
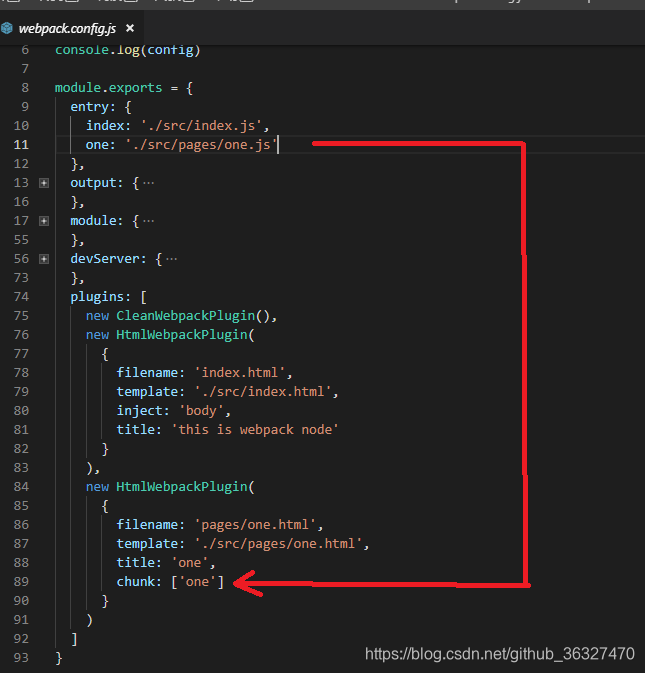
多页应用需要建立多个 HtmlWebpackPlugin,并指定 js, 也可以写函数统一处理

—end
