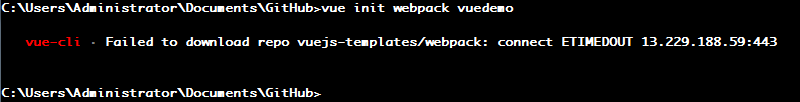
如题所示,通过vue-cli工具命令vue init webpack vuedemo创建vue项目的时候报错,提示连接超时,应该是下载某个package的时候,需要翻墙,导致出现连接超时。超时错误截图如下:

按照网络上的提示,解决办法是改为离线创建,我们需要下载github仓库中的vue-templates/webpack,然后解压到本地。下载地址为:https://github.com/vuejs-templates/webpack,下载之后,解压到本地用户目录下的.vue-templates目录下。

下载之后的压缩包为webpack-develop.zip,我们解压之后,需要更改目录名为webpack。用户目录下的目录为.vue-templates,注意文件夹名称前面的点(.)。
这样,我们再进行vue init webpack vuedemo命令的时候,需要带上参数--offline表示离线初始化。

创建成功之后的提示:

根据提示,我们进入项目目录,然后运行npm run dev,启动服务。

在浏览器中打开http://localhost:8080,得到结果:

大功告成,特此记录一下。
