前端错误的分类
- 即时运行错误:代码错误
捕获方式:
(1)try…catch
(2)window.onerror
- 资源加载错误(比如图片资源加载不出来等)
捕获方式:
(1)object.onerror
(2)performance.getEntries()
获取加载完资源的数组,可以用docuemnt.getElementsByTagName(“img”) - performance.getEntries() = 没有加载得资源数
(3)Error事件捕获
在window上得Error事件捕获,资源加载错误不能冒泡,但是可以捕获到。
可能会被问道:
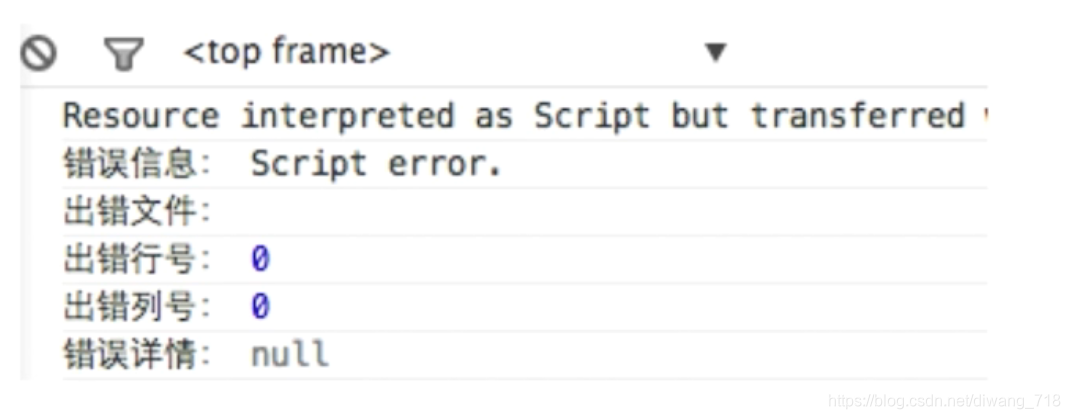
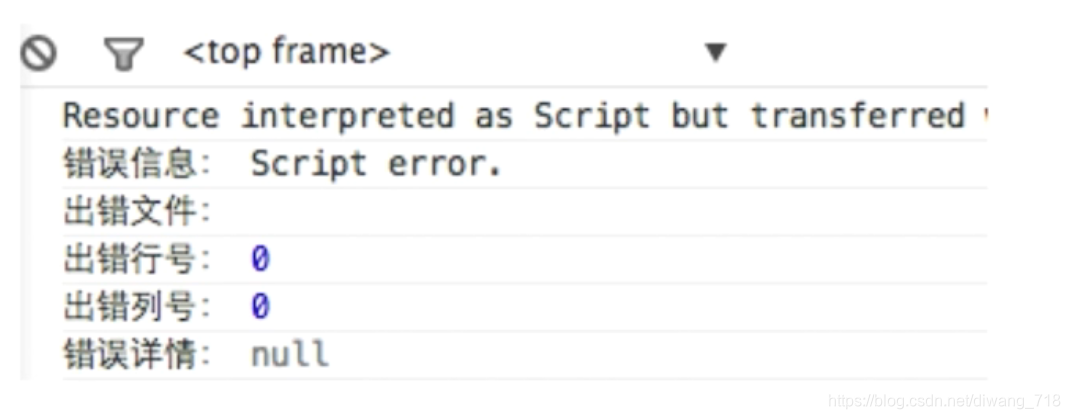
跨域的js运行错误可以捕获吗?错误提示是什么,应该怎么处理?
可以捕获的。
错误提示如下:

怎么处理:
(1)在客户端处理:在script标签增加crossorigin属性
(2)在服务端处理:设置JS资源响应头Access-Contril-Allow-Origin:*
上报错误的方式
- 采用Ajax通信的方式上报:可以做到,但不推荐使用
- 利用Image对象上报(一般采用这个方法)
<script type="text/javascript">
(new Image()).src="http://baidu.com/tshsu?v=jsjsu"
</script>