一、要求:
参考Internet网上的博客网站,设计自己的个人网页,主要包括:图像背景、表格布局,插入图像,flash或者影片播放,插入超级链接(至少3个),例如点击“关于我”,将链接到表单设计的网页,进行个人信息的填写。点击提交后,回到主页。
二、效果
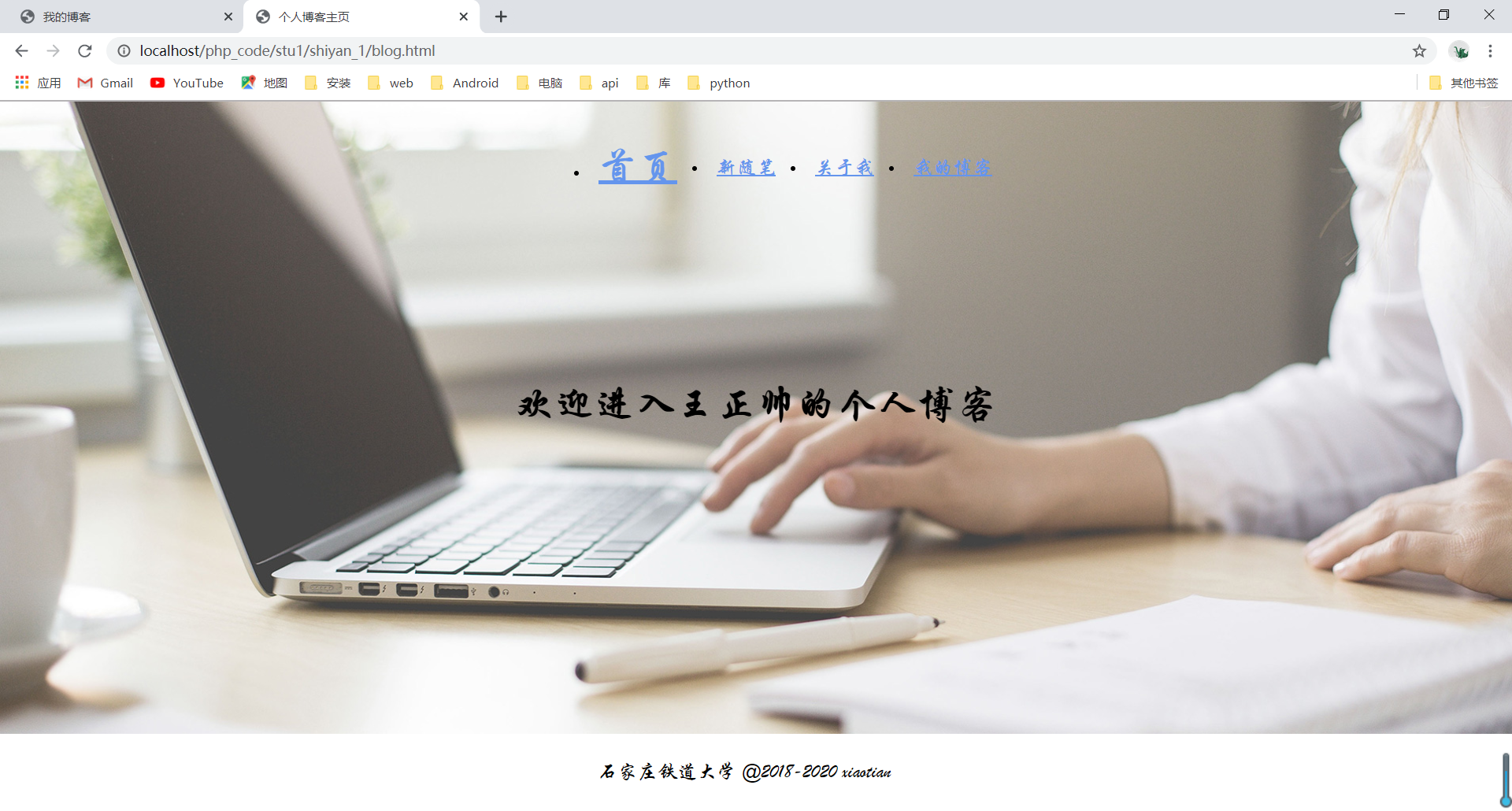
1、个人博客首页

2、新添加随笔页

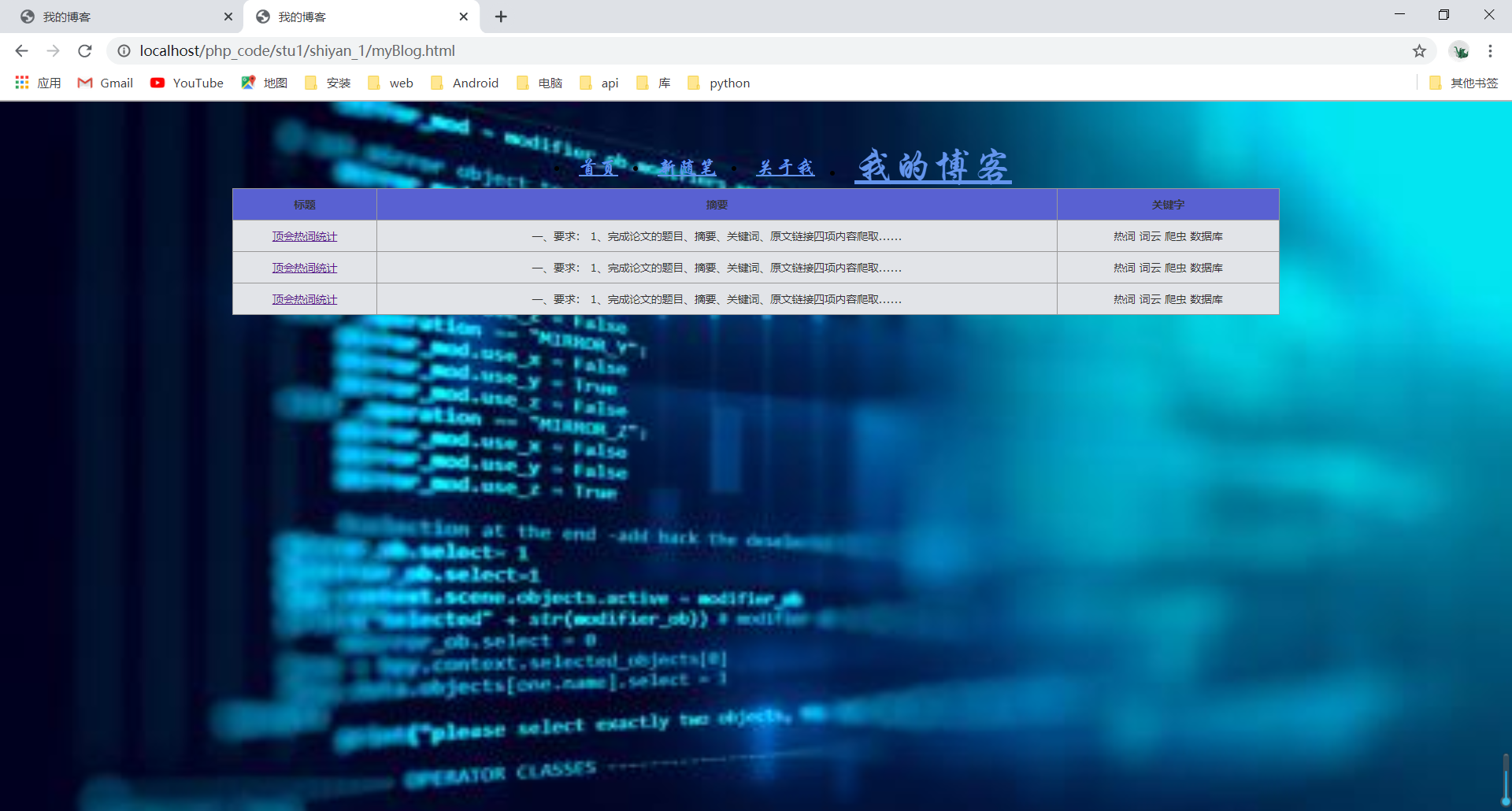
3、博客列表页

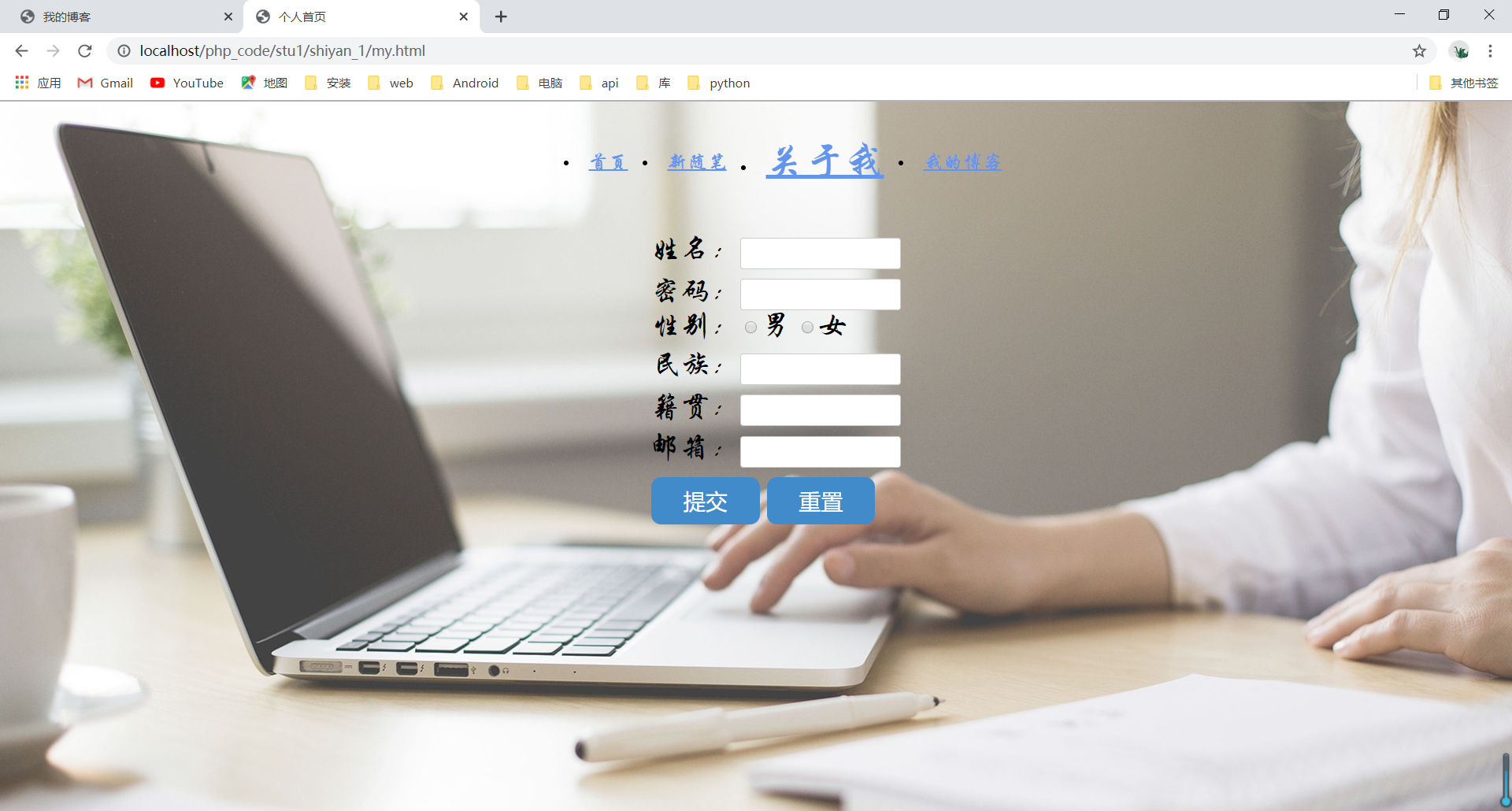
4、个人信息页

三、代码:
1、个人博客首页

<?php
/**
* Created by PhpStorm.
* User: hp
* Date: 2020/4/15
* Time: 8:14
*/
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>个人博客主页</title>
<style type="text/css">
div {
font-size: 20px;
font-family: 华文行楷;
}
a:hover {
font-size: 40px;
}
a:link {
color:#6495ED;
}
a:visited {
color: #6495ED;
}
.td {
width: 50px;
height: 150px;
}
table {
clear: both;
}
#nav{
position:relative;
width:100%;
height:80px;
text-align:center;
overflow:hidden
}
#nav .nav-skin{
float:left;
position:relative;
left:50%;
}
#nav .nav-skin li{
position:relative;
right:50%;
float:left;
margin:10px;
padding:0 10px;
line-height:60px;
}
body {
background-repeat: no-repeat;
background-size:cover;
background-attachment: fixed;
background-image: url(img/banner1.jpg);
background-position: 0px -80px;
}
h1{
margin-top: 200px;
text-align:center;
}
.bum{
margin-top: 340px;
margin-left: 600px ;
}
</style>
</head>
<body>
<div id="nav" >
<ul class="nav-skin">
<li>
<a href="blog.html">首页</a>
</li>
<li>
<a href="essays.html">新随笔</a>
</li>
<li>
<a href="my.html">关于我</a>
</li>
<li>
<a href="myBlog.html">我的博客</a>
</li>
</ul>
</div>
<div>
<h1>欢迎进入王正帅的个人博客</h1>
</div>
<div class="bum">
<span>
石家庄铁道大学
@2018-2020 xiaotian
</span>
</div>
</body>
</html>
2、新添加随笔页

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>随笔</title>
</head>
<style type="text/css">
div {
font-size: 15px;
}
a:hover {
font-size: 40px;
}
a:link {
color:#6495ED;
}
a:visited {
color: #6495ED;
}
textarea {
clear: both;
font-family: 华文行楷;
color: #778899;
margin-left: 15%;
height: 500px;
width: 70%;
}
.input {
margin-left: 35%;
}
input{
clear: both;
font-family: 华文行楷;
}
#nav{
font-size: 20px;
position:relative;
width:100%;
height:80px;
text-align:center;
overflow:hidden
}
#nav .nav-skin{
float:left;
position:relative;
left:50%;
}
#nav .nav-skin li{
position:relative;
right:50%;
float:left;
margin:10px;
padding:0 10px;
line-height:60px;
font-family: 华文行楷;
}
.button {
width: 200px;
padding:8px;
background-color: #428bca;
border-color: #357ebd;
color: #fff;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px; /* future proofing */
-khtml-border-radius: 10px; /* for old Konqueror browsers */
text-align: center;
vertical-align: middle;
border: 1px solid transparent;
font-weight: 900;
font-size:125%
}
.mp3{
background-color: #ffffff;
}
body {
background-repeat: no-repeat;
background-size:cover;
background-attachment: fixed;
background-image: url(img/timg.jpg);
}
</style>
<body>
<div id="nav" >
<ul class="nav-skin">
<li>
<a href="blog.html">首页</a>
</li>
<li>
<a href="essays.html">新随笔</a>
</li>
<li>
<a href="my.html">关于我</a>
</li>
<li>
<a href="myBlog.html">我的博客</a>
</li>
</ul>
</div>
<div>
<textarea cols="30" rows="10">
在这里添加新随笔。。。
</textarea>
</div>
<div class="input">
<input type="button" value="发布" class="button">
<input type="button" value="存为草稿" class="button">
</div>
<audio controls="controls">
<source src="mp4/time.mp3" type="audio/mpeg">
</audio>
</body>
</html>
3、博客列表页

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的博客</title>
</head>
<style type="text/css">
.table{
text-align: center;
}
table{
margin:auto;
width:70%;
}
table.imagetable {
font-family: verdana,arial,sans-serif;
font-size:11px;
color:#333333;
border-width: 1px;
border-color: #999999;
border-collapse: collapse;
}
table.imagetable th {
background: #5961d2;
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #999999;
}
table.imagetable td {
background: #e2e4e8;
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #999999;
}
div {
font-size: 15px;
}
.a:hover {
font-size: 40px;
}
.a:link {
color:#6495ED;
}
.a:visited {
color: #6495ED;
}
textarea {
clear: both;
font-family: 华文行楷;
color: #778899;
margin-left: 15%;
height: 500px;
width: 70%;
}
.input {
margin-left: 35%;
}
input{
clear: both;
font-family: 华文行楷;
}
#nav{
font-size: 20px;
position:relative;
width:100%;
height:80px;
text-align:center;
overflow:hidden
}
#nav .nav-skin{
float:left;
position:relative;
left:50%;
}
#nav .nav-skin li{
position:relative;
right:50%;
float:left;
margin:10px;
padding:0 10px;
line-height:60px;
font-family: 华文行楷;
}
.button {
width: 200px;
padding:8px;
background-color: #428bca;
border-color: #357ebd;
color: #fff;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px; /* future proofing */
-khtml-border-radius: 10px; /* for old Konqueror browsers */
text-align: center;
vertical-align: middle;
border: 1px solid transparent;
font-weight: 900;
font-size:125%
}
body {
background-repeat: no-repeat;
background-size:cover;
background-attachment: fixed;
background-image: url(img/case1.jpg);
}
</style>
<body>
<div id="nav" >
<ul class="nav-skin">
<li>
<a href="blog.html" class="a">首页</a>
</li>
<li>
<a href="essays.html" class="a">新随笔</a>
</li>
<li>
<a href="my.html" class="a">关于我</a>
</li>
<li>
<a href="myBlog.html" class="a">我的博客</a>
</li>
</ul>
</div>
<div class="table">
<table class="imagetable">
<tr>
<th>标题</th>
<th>摘要</th>
<th>关键字</th>
</tr>
<tr>
<td><a href="https://www.cnblogs.com/20183544-wangzhengshuai/p/12702137.html">顶会热词统计</a></td>
<td>一、要求: 1、完成论文的题目、摘要、关键词、原文链接四项内容爬取......</td>
<td>热词 词云 爬虫 数据库</td>
</tr>
<tr>
<td><a href="https://www.cnblogs.com/20183544-wangzhengshuai/p/12702137.html">顶会热词统计</a></td>
<td>一、要求: 1、完成论文的题目、摘要、关键词、原文链接四项内容爬取......</td>
<td>热词 词云 爬虫 数据库</td>
</tr>
<tr>
<td><a href="https://www.cnblogs.com/20183544-wangzhengshuai/p/12702137.html">顶会热词统计</a></td>
<td>一、要求: 1、完成论文的题目、摘要、关键词、原文链接四项内容爬取......</td>
<td>热词 词云 爬虫 数据库</td>
</tr>
</table>
</div>
</body>
</html>
4、个人信息页

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>个人首页</title>
</head>
<style type="text/css">
div {
font-size: 15px;
font-family: 华文行楷;
}
a:hover {
font-size: 40px;
}
a:link {
color:#6495ED;
}
a:visited {
color: #6495ED;
}
form {
clear: both;
font-family: 华文行楷;
font-size: 30px;
margin-left: 43%;
margin-top: 40px;
}
#nav{
position:relative;
width:100%;
height:80px;
text-align:center;
overflow:hidden
}
#nav .nav-skin{
float:left;
position:relative;
left:50%;
}
#nav .nav-skin li{
font-size: 20px;
position:relative;
right:50%;
float:left;
margin:10px;
padding:0 10px;
line-height:60px;
}
.button {
margin-top: 10px;
width: 110px;
padding:8px;
background-color: #428bca;
border-color: #357ebd;
color: #fff;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px; /* future proofing */
-khtml-border-radius: 10px; /* for old Konqueror browsers */
text-align: center;
vertical-align: middle;
border: 1px solid transparent;
font-size:75%
}
.put{
margin-top: 10px;
border: 1px solid #ccc;
padding: 7px 0px;
border-radius: 3px; /*css3属性IE不支持*/
padding-left:5px;
}
body {
background-repeat: no-repeat;
background-size:cover;
background-attachment: fixed;
background-image: url(img/banner1.jpg);
}
</style>
<body>
<div id="nav" >
<ul class="nav-skin">
<li>
<a href="blog.html">首页</a>
</li>
<li>
<a href="essays.html">新随笔</a>
</li>
<li>
<a href="my.html">关于我</a>
</li>
<li>
<a href="myBlog.html">我的博客</a>
</li>
</ul>
</div>
<div>
<form action="blog.html" method="post">
姓名:<input type="text" class="put"><br>
密码:<input type="password" class="put"><br>
性别:<input name="sex" type="radio" value="男">男
<input name="sex" type="radio" value="女">女
<br>
民族:<input type="text" class="put"><br>
籍贯:<input type="text" class="put"><br>
邮箱:<input type="text" class="put"><br>
<input type="submit" value="提交" class="button">
<button type="reset" class="button">重置</button>
</form>
</div>
</body>
</html>
四、总结:
自己对css的掌握还不熟练,在实验过程中,div中元素的居中忘记了、背景图片铺满整个屏幕忘记了...总之就是在实验中的一些样式设置还要依靠查阅资料。经过这次实验我也深深体会到div+css的强大:是代码结构清晰,更好的控制页面布局。表现和内容相分离。将设计部分剥离出来放在一个独立样式文件中,你可以减少未来网页无效的可能。
