
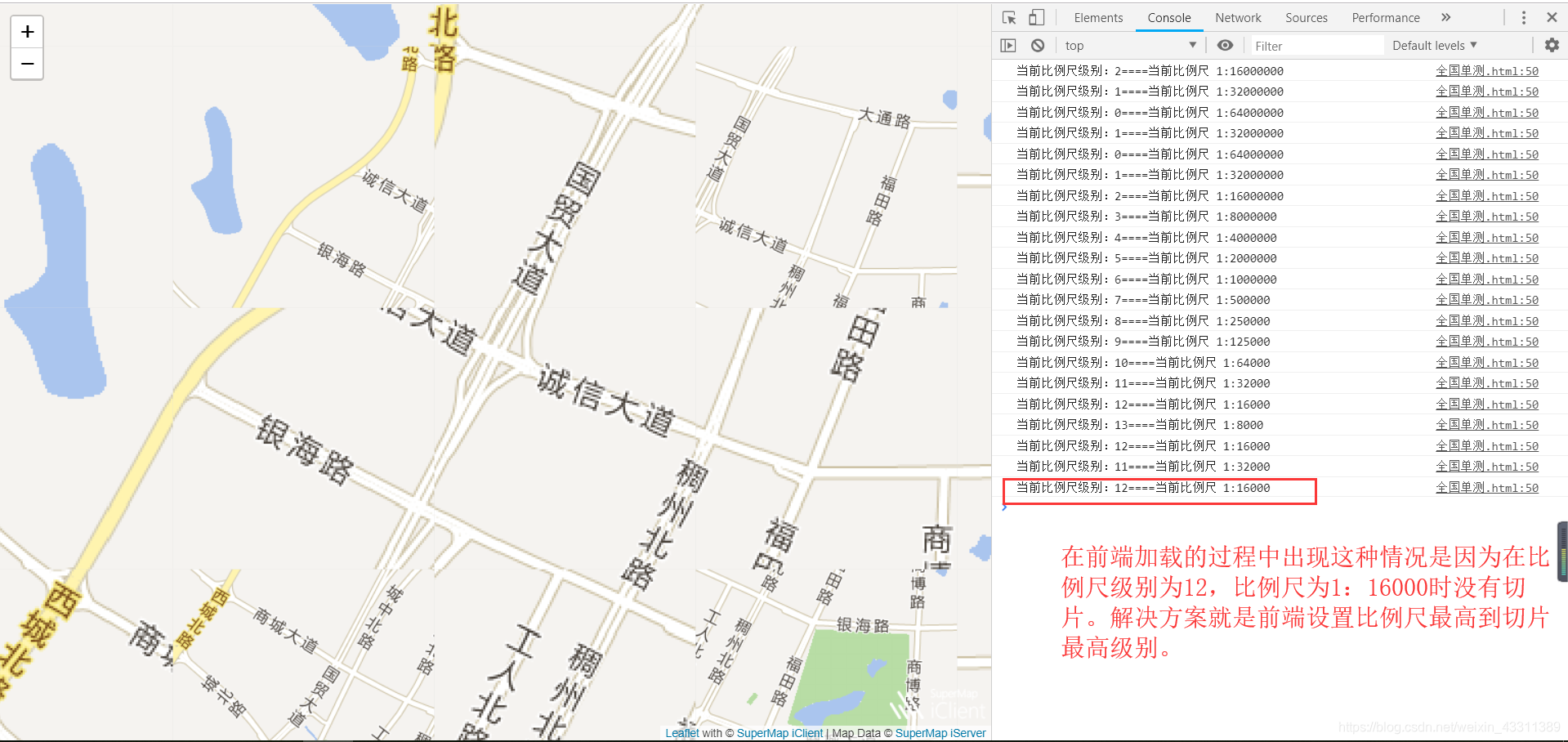
如果是前端多个切片搭配使用,到层级为12时,移除掉该切片图层就可以。
调试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.3.1/leaflet.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.3.1/leaflet.js"></script>
<script type="text/javascript" src="http://iclient.supermap.io/dist/leaflet/iclient9-leaflet.js"></script>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div>
<script type="text/javascript">
var map;
var quanguoUrl="http://10.154.37.40:8090/iserver/services/map-smtiles-china3/rest/maps/china3";
var quanguoLayer=L.supermap.tiledMapLayer(quanguoUrl);//全国切片
//自定义比例尺
var scaleDenominators = [64000000,32000000,16000000,8000000,4000000,2000000,1000000,500000,250000,125000,64000,32000,16000,8000,4000,2000];
var origin = [29.38,120.28];
//leaflet CRS投影设置
var crs = L.Proj.CRS("EPSG:3857", {
origin: origin,
scaleDenominators: scaleDenominators
});
//限制移动范围。
var cornerLeftUp = L.latLng(70, 30); //设置左上角经纬度
var cornerRightDown = L.latLng(-10, 175);//设置右下点经纬度
var bounds = L.latLngBounds(cornerLeftUp, cornerRightDown); //构建视图限制范围
map = L.map('map', {
crs:crs,
//crs:L.CRS.EPSG3857,
center: [29.38,120.28],
maxZoom: 16,
zoom: 3,
maxBounds: bounds
});
quanguoLayer.addTo(map);//加载全国切片
//地图比例尺监听
map.on('zoomend', function(e) {
console.log("当前比例尺级别:"+e.target.getZoom()+"====当前比例尺 1:"+scaleDenominators[e.target.getZoom()]);
});
</script>
</body>
</html>
