vue-cli更新到4.0后 ,创建项目也变得不一样了,如何创建项目我就不说了,主要是说说创建项目成功后我们如何关闭eslint的报错。
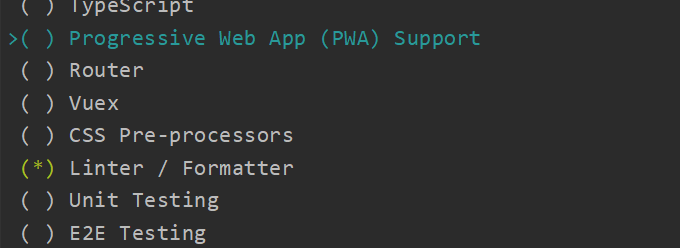
在创建项目的时候我们会有这个选择,

然后可能你不小心选择了 Linter / Formatter 这个选项,创建项目成功后,发现eslint会报一些代码规范的错误,这个就很烦,如何关闭他呢?
新建一个文件vue.config.js,然后输入将下面的代码copy进入
module.exports = {
lintOnSave: false
};
然后重新启动项目(一定要重启,不然不会生效)就可以了