今天学html,惯例先来hello world
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 ----Baidu百科
它不是一种语言,没有什么变量流程控制, 类似配置性的文本,比较 “静态”,下面介绍几个概念
标签
标签相当于一种 “括号” ,它把元素括起来,有点像一般编程语言的 括号
html
<标签名>
hello world
</标签名>
一般语言
{
hello world
}
单双标签
标签也成双成对,或者落单,不同的标签,有的需要成对使用
<标签名> ----这是一个标签头,相当于 {
</标签名> ----这是一个标签尾,相当于 }
标签属性
有的标签可以设置属性,属性通过这种方式设置
<标签名 属性1="..." 属性2="...">
标准页面模板
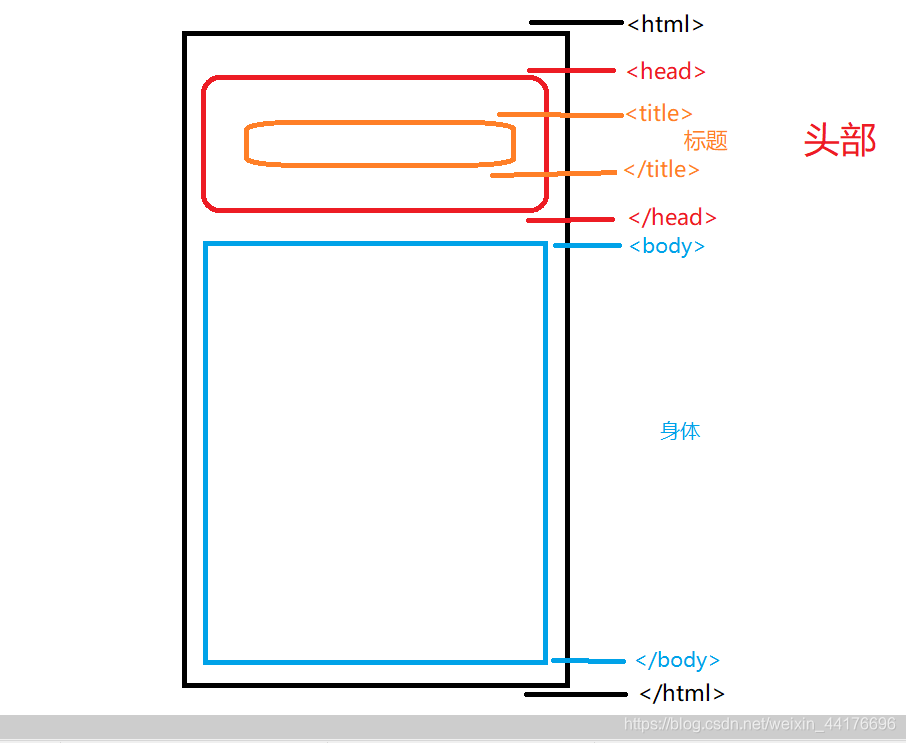
一个页面的组成结构:

html :总的标签
head:头部标签,必须有
title :标题标签,对应下图 ↓

body :网页主体部分标签
Hello
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<title>hello page</title>
</head>
<body>
Hello World !
</body>
</html>
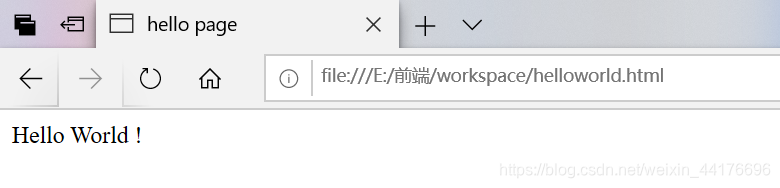
编写好之后,用浏览器打开,即可查看内容

解释
<!DOCTYPE html> 这句话说明文本是以 html 的形式被解析的
doc = document文档
type = 类型
<meta charset="utf-8"> 这个标签设置了文本编码的规则,一般统一采用UTF-8
<title> 标题内容 </title> title标签中间夹标题字符串
<body>
主体内容
</body>
body标签中间夹主体内容
