最近又双叒把博客模板换成了Jekyll,Jekyll无论上手难度和修改难度都是目前所见流行模板中最低的(以无基础小白的角度来讲),主题也相当丰富。这几年从Django折腾到纯手工自制,再到Hugo和Jekyll,不打算再折腾了,除非再出现更简单更酷炫的新模板吧。
内置TOC
jekyll的默认markdown语法是Kramdown。本身支持博文TOC,使用方法和原装Markdown差不多。
在文章头部输入以下文本,会根据header生成目录树。
* awsl //星号后可能需要空一格,后面需要加上一段文本(用途不明,但是非加不可)
{:toc}
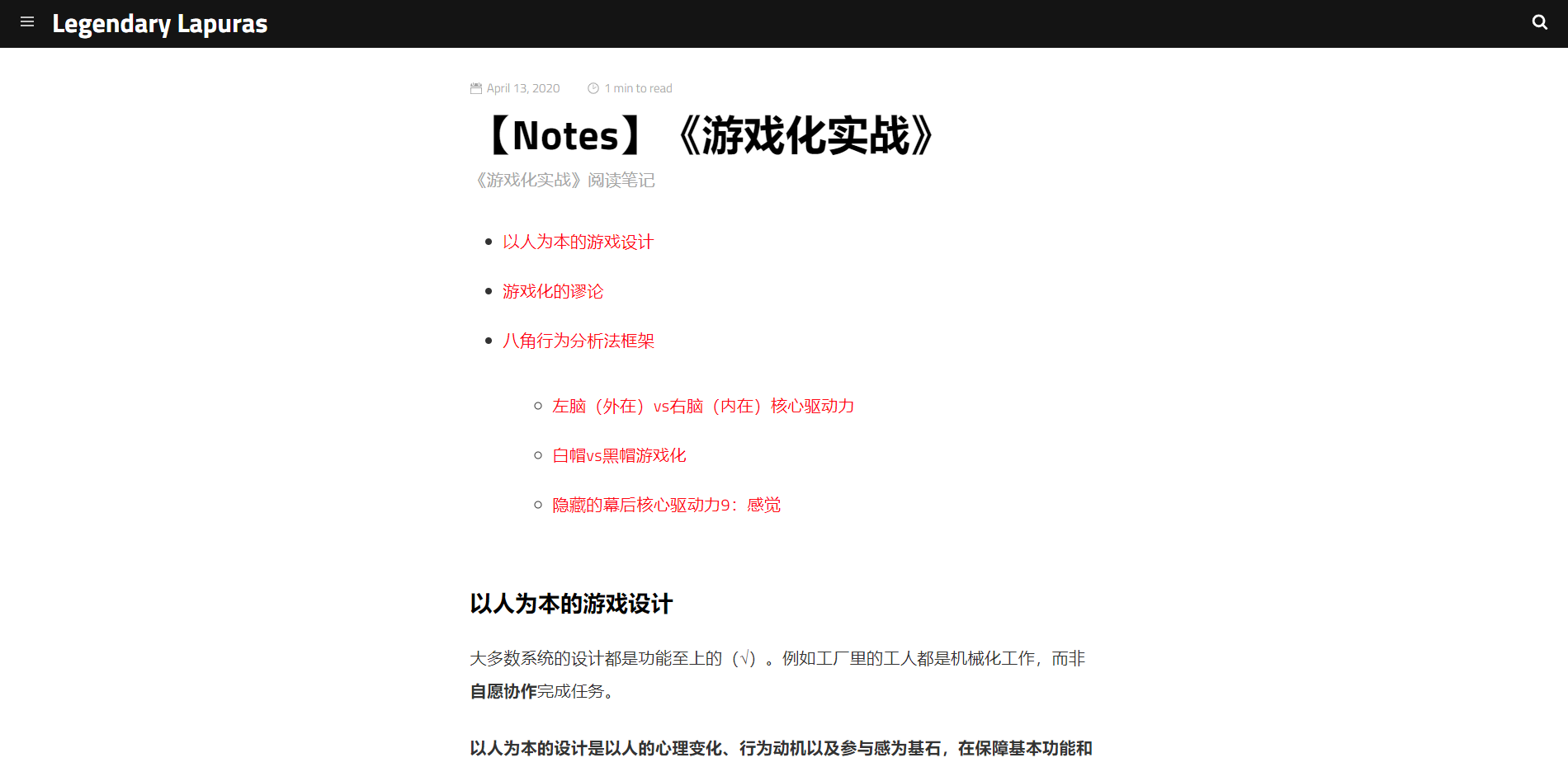
效果如下

你也看到了,只能放在文章头部,而且太丑了,不能忍。
添加ScrollSpy博文menu
jekyll官网上列举了一些插件,其中包括一个TOC生成插件jekyll-toc-generator。但是这个插件要求预先安装一个文本解析器(nokogiri),该工具不支持ruby2.7以上的ruby版本,因此作罢开始另寻他法。
Scrollnav.js
本篇使用的插件是Scrollnav.js。是一个超轻量的浮动菜单脚本,使用便捷是第一要义。
使用方法❤
官网(Link)提供教程和演示demo。当然实际使用起来比官网教程更简单点。
step 1: 添加scrollnav脚本
在博文(post)的layout文件中添加scollnav相关html、js代码。可以下载scrollnav.js然后包含本地js文件,也可以直接用在线脚本:
<script src="https://unpkg.com/[email protected]/dist/scrollnav.min.umd.js"></script>
<script>
const ct = document.querySelector('.post-content'); //".post-content"指向文章内容所在的div,需根据实际情况修改
scrollnav.init(ct, {
debug: false,
easingStyle: 'linear',
//section为一级目录,subsection为二级目录
//以下两行意为h3为一级目录,h4为二级目录(个人只需要一级目录,所以注释了二级目录)
sections: ($('.post-content > h1').length>0) ? 'h3' : 'h4',
//subSections: ($('.post-content > h1').length>0) ? 'h4' : 'h5',
});
</script>
step 2:添加样式
修改sass文件夹中post相关样式文件(_post.scss)。
.scroll-nav__list, .scroll-nav__sub-list {
margin: 0;
padding-left: 1.4em;
list-style-type: none;
line-height: 20px;
}
.scroll-nav__item {
margin-bottom: 5px;
list-style-type: none;
}
.scroll-nav__item--active > a {
//padding: 5px;
font-weight: bold;
position: relative;
color: #000000;
//background: $red;
text-decoration: none;
//transition: 0.5s;
&:hover{
color:$black
}
}
.scroll-nav__link {
color: $black;
text-decoration: none;
//display: block;
//margin: 0 auto;
//padding-left: 42px;
}
最终menu效果如下:
