业务场景
当我们做相互性很强的界面时,会用到多个子组件,子组件传值,我就不多说了,我之前的文章有提到,这篇就说下子组件执行父组件方法和另一个子组件的方法。
传值说明的我的文章,有兴趣可以看看:vue基础语法以及父子组件如何相互传值
子组件执行父组件方法和另一个子组件方法场景如下:

在A组件里 点击按钮,执行到C组件里的方法,并刷新数据。
存在问题及如何解决
我们的思路是通过组件C-A->B(子父子)
问题1:子组件直接执行父组件方法会失败(this.
parent)和vue devtools插件判断结构
如下图:vue devtools插件

解答问题1:
this . $ parent . $ parent . $ parent这样就能达到父组件了
也就可以执行父方法了 this . $ parent . $ parent . $ parent.父方法
(你看上图会问为什么会有这么多层父组件,因为我的是使用到了element里内置多个组件)
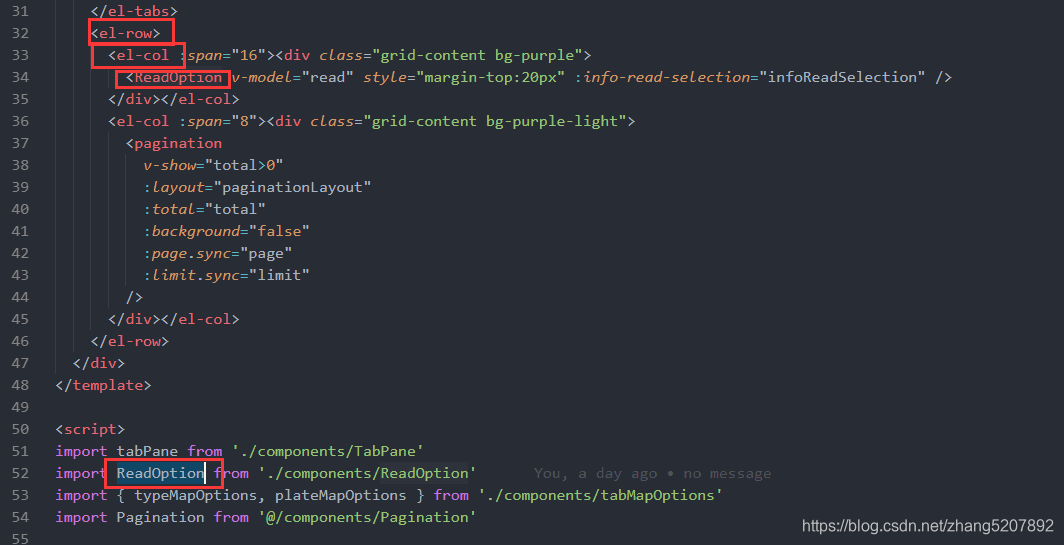
如下图:

2、如何到C子组件
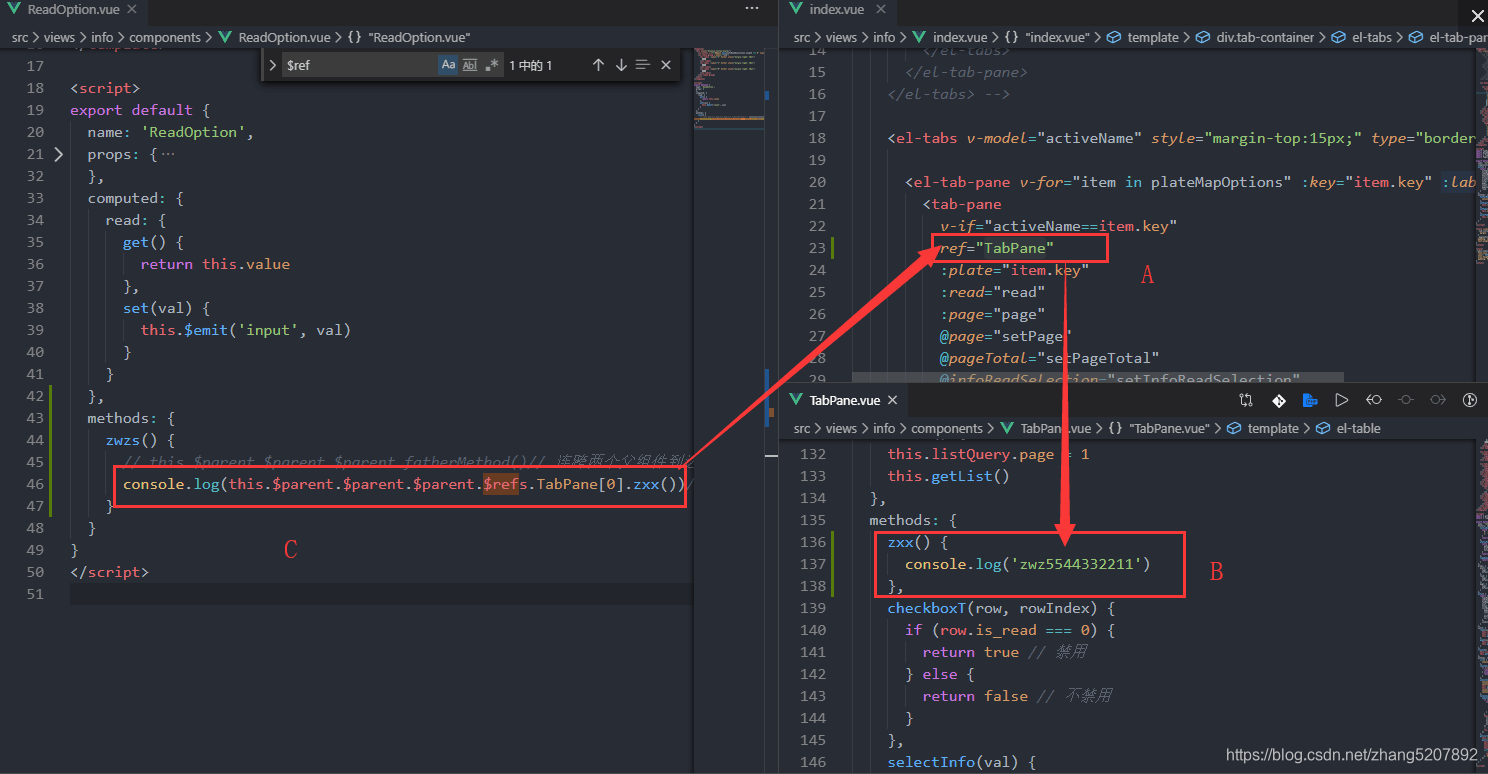
已经到达了父组件C->A了,接下来,我们到B子组件,可以通过ref在父组件来绑定子组件
如图:

最终效果,执行如下(成功执行到C子组件内的方法了):