一、下载bootstarp(https://v3.bootcss.com/),解压并将文件放入自己项目里去使用即可

二、安装bootstarp
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>三线码工</title> <!-- 引入Bootstrap核心样式文件(必须) --> <link rel="stylesheet" href="css/bootstrap.min.css"> <!-- 引入Bootstrap默认主题样式(可选) --> <link rel="stylesheet" href="css/bootstrap.theme.min.css"> <!-- 你自己的样式或其他文件,自己的css文件最好放最后,可以覆盖框架--> <link rel="stylesheet" href="example.css"> </head> <body> <!-- 你的HTML结构...... --> <!-- 以下代码,如果不使用JS插件则不需要 --> <!-- 由于Bootstrap的JS插件依赖jQuery,so 引入jQuery --> <script src="js/jquery.min.js"></script> <!-- 引入所有的Bootstrap的JS插件 --> <script src="bootstrap.min.js"></script> <!-- 你自己的脚本文件,自己的js文件一般放最后 --> <script src="example.js"></script> </body> </html>
三、bootstarp模板
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script> </body> </html>
以上是官方bootstarp提供的模板,以后安装可以参照此模板写项目。
bootstarp一些标签的解释
1. <meta charset="utf-8">
文档的编码格式 utf-8 ,国际通用,中文编码也可以 gbk 之类的
2..<meta http-equiv="X-UA-Compatible" content="IE=edge">
此属性为文档兼容模式声明,表示如果在IE浏览器下则使用最新的标准渲染当前文档
<meta name="renderer" content="webkit"> 将下面的 <meta> 标签加入到页面中,可以让部分国产浏览器默认采用高速模式渲染页面:
3. <meta name="viewport" content="width=device-width, initial-scale=1">
- 视口的作用:在移动浏览器中,当页面宽度超出设备,浏览器内部虚拟的一个页面容器,将页面容器缩放到设备这么大,然后展示
- 目前大多数手机浏览器的视口(承载页面的容器)宽度都是980;
- 视口的宽度可以通过meta标签设置
- 此属性为移动端页面视口设置,当前值表示在移动端页面的宽度为设备的宽度,并且不缩放(缩放级别为1)
- width:视口的宽度
- initial-scale:初始化缩放
- user-scalable:是否允许用户自行缩放(值:yes/no; 1/0)
- minimun-scale:最小缩放initial-scale
四、bootstarp css文档
https://v3.bootcss.com/css/
1.栅格
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 |
None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
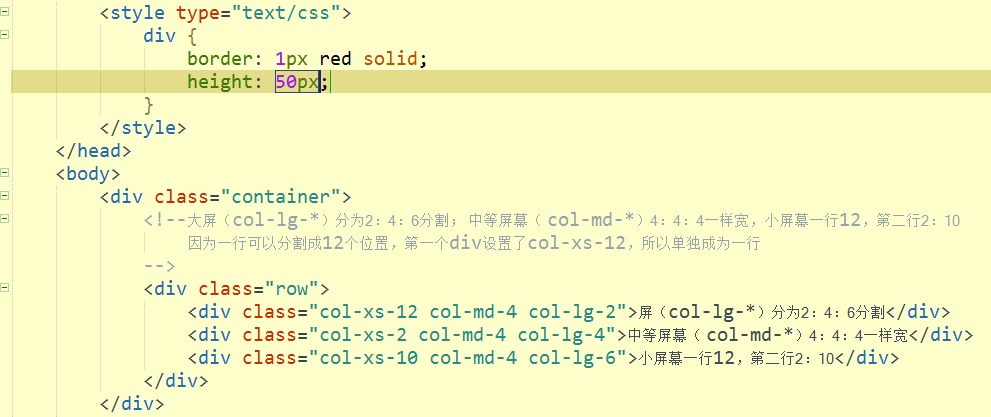
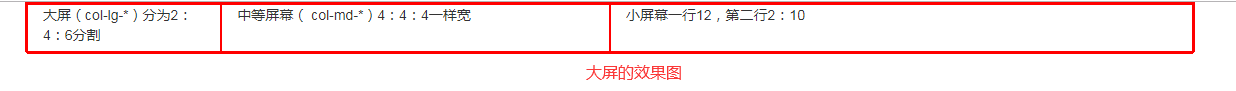
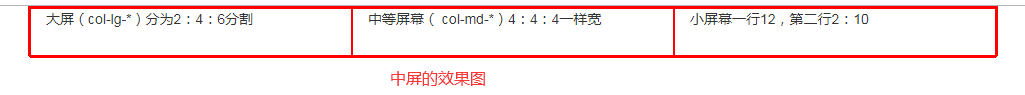
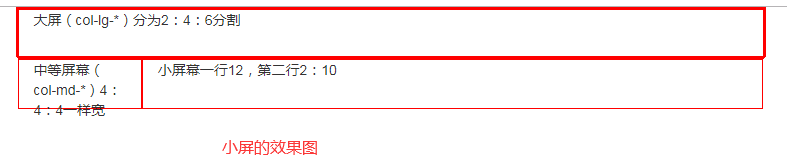
案例,对一个div里面进行分割,不同屏幕时三个小div所占的位置各不相同(下面小屏幕指手机屏幕768px)