第三章:void surf()函数
在本章中,我们主要介绍上一章遗留下的问题,void surf()扮演一个什么样的角色,我们应该怎么使用它?
1.1 函数的基本介绍
要想了解这个函数,我们或许得先了解一下片元着色器的着色流程
fragment shader

其中表面函数就是指void surf()函数。
请注意,这个流程是一个渲染流水线,在有些材料里面你可以看到渲染管线,其实都是一个意思。
这是个固定的流程,但幸运的是你可以像状态机一样去改变里面的一些东西,这很有意思。
so,lets see...
how to use this function?
emmm...
its so simple
这个函数已经被它定义好了,你可以像继承一样,去重写这个函数就行,这个函数接收两个参数

来,让我们看一下什么是IN
包含表面属性数据来源,作为表面函数的输入结构体,顶点修改函数的输出结构体
关于整个的代码,我们可能需要一个总体的预览
Shader "Custom/Test" {
Properties {
_Color ("ColorName", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
// Add instancing support for this shader. You need to check 'Enable Instancing' on materials that use the shader.
// See https://docs.unity3d.com/Manual/GPUInstancing.html for more information about instancing.
// #pragma instancing_options assumeuniformscaling
UNITY_INSTANCING_BUFFER_START(Props)
// put more per-instance properties here
UNITY_INSTANCING_BUFFER_END(Props)
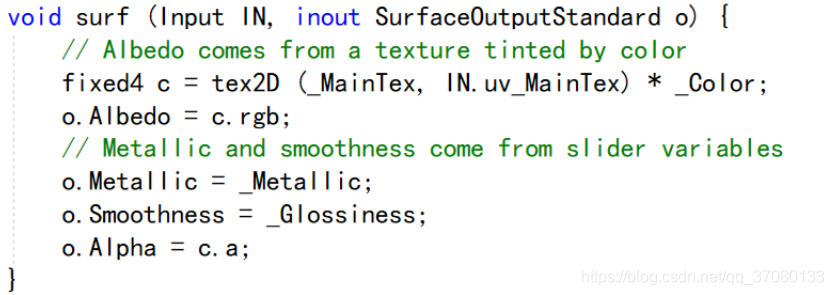
void surf (Input IN, inout SurfaceOutputStandard o) {
// Albedo comes from a texture tinted by color
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}

它是Unity定义的标准Surface输出,在这个结构体里面包含了物体表面渲染特性的结构。我们可以得到它的一些详细的参数
struct SurfaceOutputStandard
{
fixed3 Albedo; // 基础 (漫反射或镜面反射) 颜色
fixed3 Normal; // 切线空间法线,如果赋值的话
half3 Emission; // 自发光颜色
half Metallic; // 0=非金属, 1=金属
half Smoothness; // 0=粗糙, 1=光滑
half Occlusion; // 遮挡(默认1)
fixed Alpha; // 透明度
};它是一个标准的内置结构,目前不需要知道哪来的,只需要知道有这玩意,并且能够使用它。
1.2 一个简单的着色器
Shader "Custom/Test" {
Properties {
_Color ("ColorName", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
fixed4 _Color;
//UNITY_INSTANCING_BUFFER_START(Props)
// // put more per-instance properties here
//UNITY_INSTANCING_BUFFER_END(Props)
void surf (Input IN, inout SurfaceOutputStandard o) {
// Albedo comes from a texture tinted by color
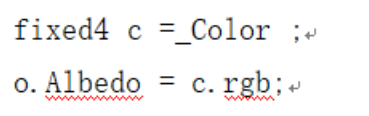
fixed4 c =_Color ;
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
//o.Metallic = _Metallic;
//o.Smoothness = _Glossiness;
//o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}这个最简单的着色器,我们的目的在于让目标体的漫反射为我们定义的Color就好。很简单,直接让输出的漫反射属性设置为我们输入的颜色。

然后,这是个状态机,状态机就意味着我们改了一个状态,那么,这个渲染流水线的后边儿就会发生奇妙的反应。
你可以瞎想一个画面,一个小屁孩在河的上游撒尿,然后你在下游喝水的时候,一股浓烈的童子味,咳咳...
