说明:以下代码仅供参考ConstraintLayout的用法,为了节省空间,删除了一些控件的样式属性,不可直接使用。
5、文本自动换行(不能超出屏幕)
效果图:

问题:文本过长的情况,可能会超出屏幕;
解决:
android:layout_width="0dp"
app:layout_constraintHorizontal_weight="1"//似乎可以不要
app:layout_constraintRight_toRightOf="parent"
完整代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="vertical">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="15dp"
android:paddingTop="20dp"
android:paddingRight="15dp"
android:paddingBottom="10dp">
<ImageView
android:id="@+id/iv_clzp"
android:layout_width="80dp"
android:layout_height="60dp"
android:scaleType="centerCrop"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv_hphm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:text=""
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintLeft_toRightOf="@id/iv_clzp"
app:layout_constraintTop_toTopOf="parent"
tools:text="@string/hint_test" />
<!--经纬度-->
<TextView
android:id="@+id/tv_longitude_latitude"
android:textColor="@color/cl_66"
android:textSize="12sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:layout_constraintLeft_toLeftOf="@id/tv_hphm"
app:layout_constraintTop_toBottomOf="@id/tv_hphm"
tools:text="经度:109.40.34 / 维度:109.40.34 " />
<TextView
android:id="@+id/tv_address"
android:textColor="@color/cl_66"
android:textSize="12sp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toLeftOf="@id/tv_hphm"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_longitude_latitude"
tools:text="地址:苏州高新区金山路131号-心有猛虎、细嗅蔷薇-天不生我李淳罡,剑道万古如长夜!" />
<TextView
android:id="@+id/tv_date_time"
android:textColor="@color/cl_66"
android:textSize="12sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:layout_constraintLeft_toLeftOf="@id/tv_hphm"
app:layout_constraintTop_toBottomOf="@id/tv_address"
tools:text="2019-11-29 10:22:43" />
</android.support.constraint.ConstraintLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginLeft="110dp"
android:background="@color/cl_e0" />
</LinearLayout>
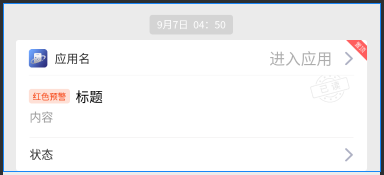
4、公众号消息
效果图:

代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="13dp"
android:orientation="vertical">
<TextView
android:id="@+id/msg_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="时间"
tools:text="9月7日 04:50"
android:paddingHorizontal="8dp"
android:textSize="11sp"
android:textColor="@color/white"
android:paddingVertical="3dp"
android:background="@drawable/bg_mc_time"
/>
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:layout_marginStart="14dp"
android:layout_marginEnd="14dp"
android:background="@drawable/bg_white_radius3">
<com.kedacom.smartcity.view.widget.imageview.NiceImageView
android:id="@+id/message_remind_item_icon"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginStart="14dp"
android:layout_marginTop="10dp"
app:corner_radius="10dp"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/message_remind_item_msg_type_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="@{itemMessageRemind.xxtxx.xxjsxtmc,default=应用名}"
android:textColor="@color/gray_33"
android:textSize="13sp"
app:layout_constraintBottom_toBottomOf="@id/message_remind_item_icon"
app:layout_constraintLeft_toRightOf="@id/message_remind_item_icon"
app:layout_constraintTop_toTopOf="@id/message_remind_item_icon" />
<ImageView
android:id="@+id/message_remind_item_enter_app_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="15dp"
android:src="@mipmap/ic_message_remind_arrow"
app:layout_constraintBottom_toBottomOf="@id/message_remind_item_icon"
app:layout_constraintRight_toRightOf="parent"
android:visibility="visible"
app:layout_constraintTop_toTopOf="@id/message_remind_item_icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="14dp"
android:text="@string/enter_app"
android:textSize="17sp"
android:textColor="#ADADAD"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="@id/message_remind_item_icon"
app:layout_constraintRight_toLeftOf="@id/message_remind_item_enter_app_arrow"
app:layout_constraintTop_toTopOf="@id/message_remind_item_icon" />
<View
android:id="@+id/message_remind_item_title_layout_line"
android:layout_width="match_parent"
android:layout_height="@dimen/one_px_to_dp"
android:layout_marginTop="8dp"
android:background="#E8E6E6"
android:layout_marginStart="14dp"
android:layout_marginEnd="14dp"
app:layout_constraintEnd_toEndOf="@id/message_remind_item_enter_app_arrow"
app:layout_constraintStart_toStartOf="@id/message_remind_item_icon"
app:layout_constraintTop_toBottomOf="@id/message_remind_item_icon" />
<TextView
android:id="@+id/message_remind_item_warning_level"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/message_remind_red_warning_style"
android:layout_marginTop="15dp"
android:paddingHorizontal="4dp"
android:paddingVertical="2dp"
android:textSize="9sp"
android:gravity="center"
app:layout_constraintStart_toStartOf="@id/message_remind_item_icon"
app:layout_constraintTop_toBottomOf="@id/message_remind_item_title_layout_line" />
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="6dp"
android:text="@{itemMessageRemind.xxtxx.xxbt,default=标题}"
android:textSize="15sp"
android:textColor="@color/black"
app:layout_constraintBottom_toBottomOf="@id/message_remind_item_warning_level"
app:layout_constraintStart_toEndOf="@id/message_remind_item_warning_level"
app:layout_constraintTop_toTopOf="@id/message_remind_item_warning_level" />
<TextView android:id="@+id/message_remind_item_msg_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="6dp"
android:layout_marginEnd="15dp"
android:singleLine="true"
android:text="@{itemMessageRemind.xxtxx.xxnr,default=内容}"
android:textSize="13sp"
android:textColor="@color/gray_99"
app:layout_constraintEnd_toEndOf="@id/message_remind_item_enter_app_arrow"
app:layout_constraintStart_toStartOf="@id/message_remind_item_icon"
app:layout_constraintTop_toBottomOf="@id/message_remind_item_warning_level" />
<View
android:id="@+id/message_remind_item_content_layout_line"
android:layout_width="match_parent"
android:layout_height="@dimen/one_px_to_dp"
android:layout_marginTop="13dp"
android:background="#E8E6E6"
app:layout_constraintEnd_toEndOf="@id/message_remind_item_enter_app_arrow"
app:layout_constraintStart_toStartOf="@id/message_remind_item_icon"
android:layout_marginStart="15dp"
android:layout_marginEnd="15dp"
app:layout_constraintTop_toBottomOf="@id/message_remind_item_msg_content" />
<TextView
android:id="@+id/message_remind_item_status"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="9dp"
android:text="@{itemMessageRemind.xxtxx.xxywzt,default=状态}"
android:textColor="@color/gray_33"
android:textSize="13sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@id/message_remind_item_content_layout_line"
app:layout_constraintTop_toBottomOf="@id/message_remind_item_content_layout_line" />
<ImageView
android:id="@+id/message_remind_item_status_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="15dp"
android:src="@mipmap/ic_message_remind_arrow"
app:layout_constraintBottom_toBottomOf="@id/message_remind_item_status"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@id/message_remind_item_status" />
<ImageView
android:layout_width="43dp"
android:layout_height="30dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="19dp"
app:layout_constraintTop_toBottomOf="@id/message_remind_item_title_layout_line"
isGone='@{!"1".equals(itemMessageRemind.xxtxx.xxzt)}'
android:src="@mipmap/msg_center_readed"/>
<ImageView
android:layout_width="23dp"
android:layout_height="23dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
isGone='@{!"1".equals(itemMessageRemind.xxtxx.xxzd)}'
android:src="@mipmap/msg_center_top"/>
</android.support.constraint.ConstraintLayout>
</LinearLayout>
3、左图、右列表
效果图:

代码如下:
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.kedacom.smartcity.view.widget.imageview.NiceImageView
android:id="@+id/iv_icon"
android:layout_width="0dp"
android:layout_height="0dp"
android:adjustViewBounds="true"
android:scaleType="fitXY"
app:corner_radius="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="@id/tv_appname"
app:layout_constraintTop_toTopOf="parent"
tools:src="@mipmap/ic_app_default" />
<TextView
android:id="@+id/tv_appname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:text="@{viewModel.appData.appName,default=应用名}"
app:layout_constraintBottom_toTopOf="@id/rb_app_rating"
app:layout_constraintTop_toTopOf="@id/iv_icon"
app:layout_constraintVertical_chainStyle="packed"
bind:layout_constraintLeft_toRightOf="@id/iv_icon" />
<com.willy.ratingbar.ScaleRatingBar
android:id="@+id/rb_app_rating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
bind:layout_constraintLeft_toLeftOf="@id/tv_appname"
bind:layout_constraintTop_toBottomOf="@id/tv_appname" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="4dp"
android:text="@{viewModel.appData.score,default=0}"
bind:layout_constraintBottom_toBottomOf="@id/rb_app_rating"
bind:layout_constraintLeft_toRightOf="@id/rb_app_rating"
bind:layout_constraintTop_toTopOf="@id/rb_app_rating" />
<TextView
android:id="@+id/tv_download_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
bind:layout_constraintLeft_toLeftOf="@id/rb_app_rating"
bind:layout_constraintTop_toBottomOf="@id/rb_app_rating" />
<TextView
android:id="@+id/tv_version"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
app:layout_constraintBottom_toBottomOf="parent"
bind:layout_constraintLeft_toLeftOf="@id/tv_download_num"
bind:layout_constraintTop_toBottomOf="@id/tv_download_num" />
</android.support.constraint.ConstraintLayout>
2、身份信息示例:
效果图:

代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/cl_f7f9ff"
android:orientation="vertical">
<android.support.constraint.ConstraintLayout
style="@style/layout_corner_shadow_border_all"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="13dp">
<TextView
android:id="@+id/tv_ryzt_title"
style="@style/rl_list_item_left_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="人员状态"
app:layout_constraintBottom_toTopOf="@id/guideline_h1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_ryzt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:ellipsize="end"
android:gravity="right"
android:singleLine="true"
android:text="411524"
android:textColor="@color/cl_333"
android:textSize="14sp"
android:textStyle="bold"
app:layout_constrainedWidth="true"
app:layout_constraintBottom_toTopOf="@id/guideline_h1"
app:layout_constraintHorizontal_bias="1"
app:layout_constraintLeft_toRightOf="@id/tv_ryzt_title"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<android.support.constraint.Guideline
android:id="@+id/guideline_h1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="38dp" />
<View
android:id="@+id/line1"
style="@style/separator_line_horizontal"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/guideline_h1" />
<ImageView
android:id="@+id/iv_carPhoto"
android:layout_width="85dp"
android:layout_height="107dp"
android:scaleType="centerCrop"
android:src="@mipmap/ic_profile_photo"
app:layout_constraintBottom_toTopOf="@id/guideline_h"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/line1" />
<!-- bind:uri="@{person.sfzzp}"-->
<android.support.constraint.Guideline
android:id="@+id/guideline_v"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintBottom_toTopOf="@id/guideline_h"
app:layout_constraintGuide_begin="100dp"
app:layout_constraintLeft_toRightOf="@id/iv_carPhoto" />
<!--姓名-->
<TextView
android:id="@+id/tv_name_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="姓名"
android:textColor="@color/cl_333"
android:textSize="14sp"
app:layout_constraintBottom_toTopOf="@id/tv_sex_title"
app:layout_constraintLeft_toRightOf="@id/guideline_v"
app:layout_constraintTop_toTopOf="@id/line1" />
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:gravity="right"
android:singleLine="true"
android:text="谢广坤"
android:textColor="@color/cl_333"
android:textSize="14sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@id/tv_sex"
app:layout_constraintLeft_toRightOf="@id/tv_sex_title"
app:layout_constraintTop_toTopOf="@id/line1" />
<!--性别-->
<TextView
android:id="@+id/tv_sex_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="性别"
android:textColor="@color/cl_333"
android:textSize="14sp"
app:layout_constraintBottom_toBottomOf="@id/guideline_h"
app:layout_constraintLeft_toRightOf="@id/guideline_v"
app:layout_constraintTop_toTopOf="@id/line1" />
<TextView
android:id="@+id/tv_sex"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:gravity="right"
android:singleLine="true"
android:text="男"
android:textColor="@color/cl_333"
android:textSize="14sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="@id/guideline_h"
app:layout_constraintLeft_toRightOf="@id/tv_sex_title"
app:layout_constraintTop_toTopOf="@id/line1" />
<!--出生日期-->
<TextView
android:id="@+id/tv_csrq_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="出生日期"
android:textColor="@color/cl_333"
android:textSize="14sp"
app:layout_constraintBottom_toTopOf="@id/guideline_h"
app:layout_constraintLeft_toRightOf="@id/guideline_v"
app:layout_constraintTop_toBottomOf="@id/tv_sex_title" />
<TextView
android:id="@+id/tv_csrq"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:gravity="right"
android:singleLine="true"
android:text="1970-03-20"
android:textColor="@color/cl_333"
android:textSize="14sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@id/guideline_h"
app:layout_constraintLeft_toRightOf="@id/tv_csrq_title"
app:layout_constraintTop_toBottomOf="@id/tv_sex" />
<android.support.constraint.Guideline
android:id="@+id/guideline_h"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="181dp" />
<View
android:id="@+id/line"
style="@style/separator_line_horizontal"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/guideline_h" />
<TextView
android:id="@+id/tv_sfzh_title"
style="@style/rl_list_item_left_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:text="身份证号"
android:textSize="14sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/guideline_h"
tools:text="@string/preview_txt" />
<TextView
android:id="@+id/tv_sfzh"
android:layout_width="wrap_content"
android:layout_height="20dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="15dp"
android:ellipsize="end"
android:gravity="right"
android:singleLine="true"
android:text="126131313131312613131313131261313131313"
android:textColor="@color/cl_333"
android:textSize="14sp"
android:textStyle="bold"
app:layout_constrainedWidth="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="1"
app:layout_constraintLeft_toRightOf="@id/tv_sfzh_title"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/guideline_h" />
</android.support.constraint.ConstraintLayout>
</LinearLayout>
倾向:
app:layout_constraintHorizontal_bias="1"
强制约束:
说的是控件的宽设置为 WRAP_CONTENT (包裹内容)时,如果实际宽度超过了约束的最大宽度,那么约束会失效(高同理),为了防止约束失效,增加了以下属性:
app:layout_constrainedWidth=”true|false” //默认false
app:layout_constrainedHeight=”true|false” //默认false
1、评分页面示例:
效果图:

代码如下:
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingHorizontal="16dp"
android:paddingTop="16dp"
android:paddingBottom="13dp">
<TextView
android:id="@+id/tv_title_comment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="评论及评分"
android:textColor="#ff333333"
android:textSize="17sp"
bind:layout_constraintStart_toStartOf="parent"
bind:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_remark"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bg_remark_selector"
android:paddingHorizontal="11dp"
android:paddingVertical="3dp"
android:text="评论"
bind:layout_constraintRight_toRightOf="parent"
bind:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_score"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:gravity="center"
android:text="0.0"
bind:layout_constraintLeft_toLeftOf="@id/tv_title_comment"
bind:layout_constraintRight_toRightOf="@id/tv_title_comment"
bind:layout_constraintTop_toBottomOf="@id/tv_title_comment" />
<TextView
android:id="@+id/tv_score_hint"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="满分5分"
bind:layout_constraintLeft_toLeftOf="@id/tv_title_comment"
bind:layout_constraintRight_toRightOf="@id/tv_title_comment"
bind:layout_constraintTop_toBottomOf="@id/tv_score" />
<TextView
android:id="@+id/tv_score_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0个评分"
bind:layout_constraintBottom_toBottomOf="parent"
bind:layout_constraintRight_toRightOf="parent" />
<com.willy.ratingbar.BaseRatingBar
android:id="@+id/rb_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginRight="11dp"
bind:layout_constraintBottom_toBottomOf="@id/pb_5"
bind:layout_constraintLeft_toRightOf="@id/tv_score"
bind:layout_constraintRight_toLeftOf="@id/pb_5"
bind:layout_constraintTop_toTopOf="@id/pb_5" >
</com.willy.ratingbar.BaseRatingBar>
<ProgressBar
android:id="@+id/pb_5"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="3dp"
android:layout_marginTop="10dp"
android:max="100"
android:progress="@{viewModel.appScorePercent.five}"
android:progressDrawable="@drawable/app_rating_progress_layer"
bind:layout_constraintLeft_toRightOf="@id/rb_5"
bind:layout_constraintRight_toRightOf="parent"
bind:layout_constraintTop_toTopOf="@id/tv_score" />
<com.willy.ratingbar.BaseRatingBar
android:id="@+id/rb_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="11dp"
bind:layout_constraintBottom_toBottomOf="@id/pb_4"
bind:layout_constraintRight_toLeftOf="@id/pb_4"
bind:layout_constraintRight_toRightOf="@id/rb_5"
bind:layout_constraintTop_toTopOf="@id/pb_4" >
</com.willy.ratingbar.BaseRatingBar>
<ProgressBar
android:id="@+id/pb_4"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="3dp"
android:layout_marginTop="7dp"
android:max="100"
android:progress="@{viewModel.appScorePercent.four}"
android:progressDrawable="@drawable/app_rating_progress_layer"
bind:layout_constraintLeft_toLeftOf="@id/pb_5"
bind:layout_constraintRight_toRightOf="parent"
bind:layout_constraintTop_toBottomOf="@id/pb_5" />
<com.willy.ratingbar.BaseRatingBar
android:id="@+id/rb_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="11dp"
bind:layout_constraintBottom_toBottomOf="@id/pb_3"
bind:layout_constraintRight_toLeftOf="@id/pb_3"
bind:layout_constraintRight_toRightOf="@id/rb_5"
bind:layout_constraintTop_toTopOf="@id/pb_3">
</com.willy.ratingbar.BaseRatingBar>
<ProgressBar
android:id="@+id/pb_3"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="3dp"
android:layout_marginTop="7dp"
android:max="100"
android:progress="@{viewModel.appScorePercent.three}"
android:progressDrawable="@drawable/app_rating_progress_layer"
bind:layout_constraintLeft_toLeftOf="@id/pb_4"
bind:layout_constraintRight_toRightOf="parent"
bind:layout_constraintTop_toBottomOf="@id/pb_4" />
<com.willy.ratingbar.BaseRatingBar
android:id="@+id/rb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="11dp"
bind:layout_constraintBottom_toBottomOf="@id/pb_2"
bind:layout_constraintRight_toLeftOf="@id/pb_2"
bind:layout_constraintRight_toRightOf="@id/rb_5"
bind:layout_constraintTop_toTopOf="@id/pb_2">
</com.willy.ratingbar.BaseRatingBar>
<ProgressBar
android:id="@+id/pb_2"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="3dp"
android:layout_marginTop="7dp"
android:max="100"
android:progress="@{viewModel.appScorePercent.two}"
android:progressDrawable="@drawable/app_rating_progress_layer"
bind:layout_constraintLeft_toLeftOf="@id/pb_3"
bind:layout_constraintRight_toRightOf="parent"
bind:layout_constraintTop_toBottomOf="@id/pb_3" />
<com.willy.ratingbar.BaseRatingBar
android:id="@+id/rb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="11dp"
bind:layout_constraintBottom_toBottomOf="@id/pb_1"
bind:layout_constraintRight_toLeftOf="@id/pb_1"
bind:layout_constraintRight_toRightOf="@id/rb_5"
bind:layout_constraintTop_toTopOf="@id/pb_1">
</com.willy.ratingbar.BaseRatingBar>
<ProgressBar
android:id="@+id/pb_1"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="3dp"
android:layout_marginTop="7dp"
android:max="100"
android:progress="@{viewModel.appScorePercent.one}"
android:progressDrawable="@drawable/app_rating_progress_layer"
bind:layout_constraintLeft_toLeftOf="@id/pb_2"
bind:layout_constraintRight_toRightOf="parent"
bind:layout_constraintTop_toBottomOf="@id/pb_2" />
</android.support.constraint.ConstraintLayout>
