我们在设计一些前端页面的时候,常常可能会遇到遇到关于css样式应用不上的时候,这个时候该怎么排查呢,下面我给大家介绍一下:
首先,先试一下清理浏览器缓存和重启浏览器,很多时候都是浏览器缓存搞得鬼,清理一下就可以应用样式了。如果上面的方法还是不能的话,请看下面的分析:

下面会给大家介绍每一种错误,再次请大家先试一下清理浏览器的缓存,很多时候你并没有错,就是浏览换错的问题
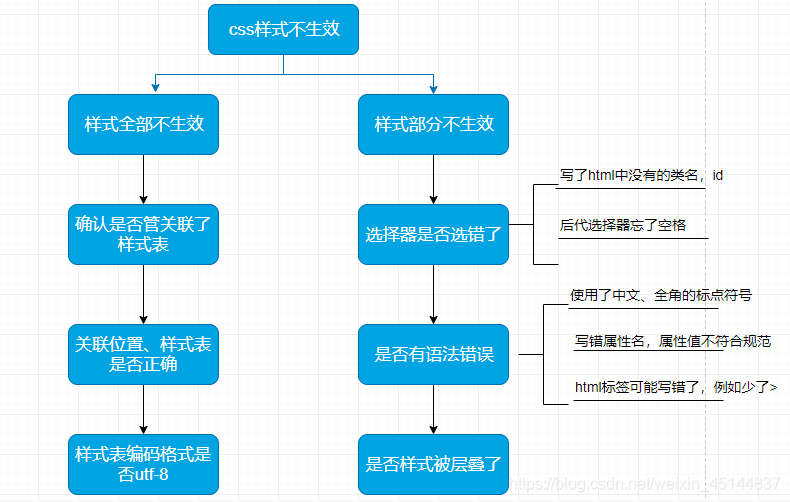
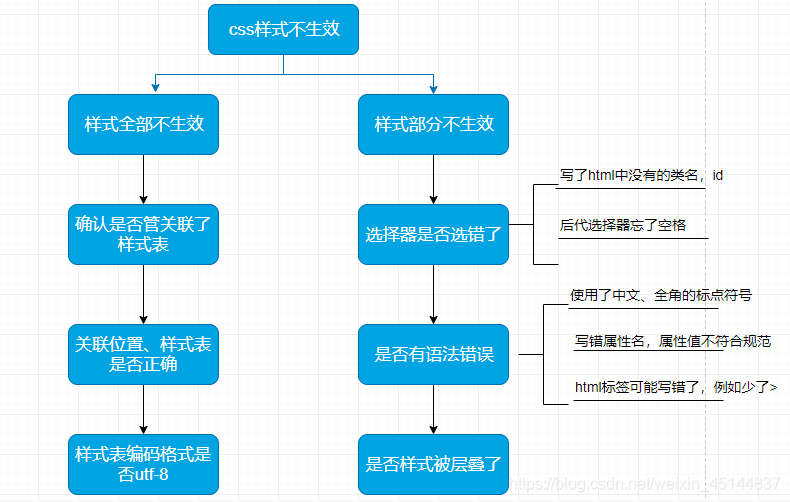
常见错误解决办法
未关联外部样式表
辛辛苦苦写好了代码,发现所有的样式都不能应用,最后发现自己忘了关联外部样式,==如果你的样式全部不生效,首先确认关联了样式表没有,或者关联的样式位置,名字是否正确
<link rel="stylesheet" href="css/index.css"/>
样式表报错的编码错误
如果怀疑css表的编码错误,可以直接将css文件以utf-8的编码另存一个文件就可以了
选择器写错
1. 写后代子代选择等,涉及多个标签,类名、id等,子选择器的顺序、名字等写错了,均可能导致出错;
2. html里的标签忘记写类名、id了,而选择器用了这些漏写的类名、id等,样式自然不会生效。
3. 后代选择器有没有写上空格;
4. 像 div.box{} 这类选择器会不会写成了 div .box{},即多写了一个空格
语法错误
以谷歌浏览器的开发者工具为例,一般语法错误会显示为该样式被划去,样式左侧有图标提示,鼠标移入会显示英文提示。
样式被层叠
如果是层叠导致的话,则需要提高样式的优先级
常用的方法有:往选择器中添加元素,提高其特指度,或者在样式分号前空格加!important,如下:
background-color: pink !important;
CSS样式不生效往往是由于一些细微的地方导致的,希望本篇文章能帮助你快速找到错误。各位如果有所补充的也欢迎留言,一起共同进步。