使用jQuery属性class的removeClass与addClass来改变图片样式。
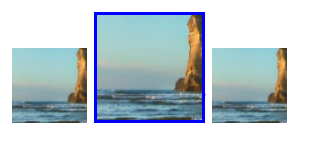
在鼠标放入图片时,显示蓝色框,高宽皆为70px;
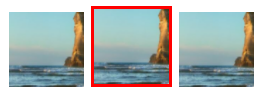
在鼠标移出时,显示红色框,宽高为50px
书写CSS样式:
<style type="text/css">
.img{
width:70px;
height:70px;
border-color:blue;
border-style:solid;
}
.img2{
border-color:red;
border-style:solid;
}
</style>
书写JS
<script type="text/javascript" src="js/jquery-2.1.0.js"></script>
<script type="text/javascript">
/* 鼠标移入 */
function over(){
//添加class值img 并选择对应的样式
$("#img").addClass("img")
//将默认的class值img2移除 清空默认样式
$("#img").removeClass("img2")
}
/* 鼠标移除出*/
function out(){
//添加class值img2 并选择对应样式
$("#img").addClass("img2")
//移除class img 清空鼠标移入样式
$("#img").removeClass("img")
}
</script>
书写body体
<body>
<img alt="" src="images/1.jpg" width="50" height="50">
<img alt="" src="images/1.jpg" width="50" height="50"
id="img" onmouseover="over()" onmouseout="out()">
<img alt="" src="images/1.jpg" width="50" height="50">
</body>
运行结果:
鼠标移入

鼠标移出