改变数组的方法
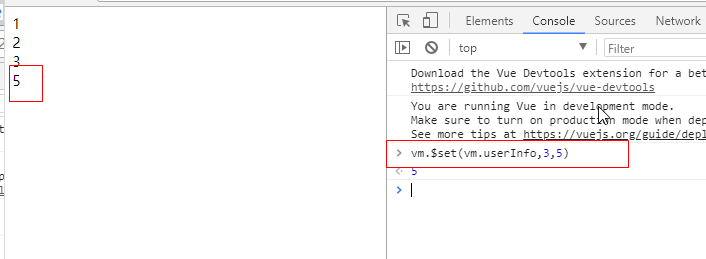
set prop
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>列表对象循环</title>
</head>
<body>
<div id="app">
<div v-for="(item,key,index) of userInfo">
{{item}}
<!--//item是指循环内容的每一项 key是指关键字 index是指下标-->
</div>
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script>
var vm= new Vue({
el:"#app",
data:{
userInfo:[1,2,3,4]
}
})
</script>
</body>
</html>
vm.$set方法和Vue.set方法一样