<counter :count="1"></counter>加冒号0是数字,不加冒号0是字符
父组件向子组件传值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>父子组件传值</title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<div id="root">
<!--父组件通过counter这个子组件,传递了一个count的数据-->
<counter :count="1"></counter><!--//父组件向子组件传值都是通过属性传递的-->
<counter :count="2"></counter>
</div>
<script>
var counter = {
props:['count'],
//子组件需要接收来自父组件的内容,来接收count这个属性内容//子组件接收数据
template:'<div>{{count}}</div>'
}
var vm =new Vue({
el:'#root',
components:{
counter:counter
}
})
</script>
</body>
</html>
var counter = {
props:['count'],
//子组件需要接收来自父组件的内容,来接收count这个属性内容//子组件接收数据
template:'<div @click="handleClick">{{count}}</div>',
methods:{
handleClick:function () {
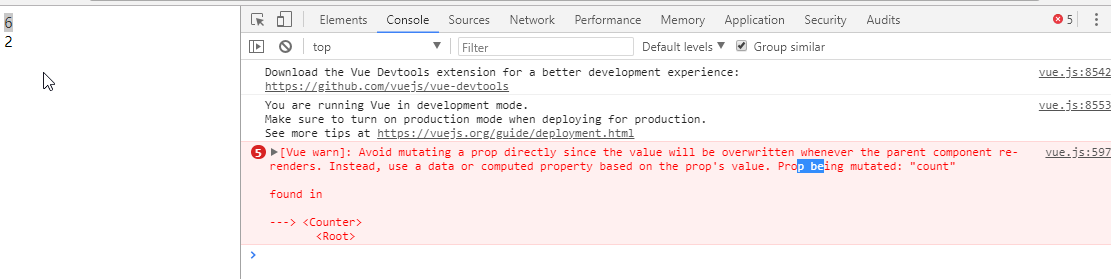
this.count ++ //子组件不能直接修改父组件传递的内容
}
}
}
报错 //子组件不能直接修改父组件传递的内容
如何解决呢,就是吧父组件的东西转化给子组件的就行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>父子组件传值</title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<div id="root">
<!--父组件通过counter这个子组件,传递了一个count的数据-->
<counter :count="1"></counter><!--//父组件向子组件传值都是通过属性传递的-->
<counter :count="2"></counter>
</div>
<script>
var counter = {
props:['count'],
data:function(){
return {
number:this.count
}
},
//子组件需要接收来自父组件的内容,来接收count这个属性内容//子组件接收数据
template:'<div @click="handleClick">{{number}}</div>',
methods:{
handleClick:function () {
this.number =number+2; //子组件不能直接修改父组件传递的内容,单项数据流
}
}
}
var vm =new Vue({
el:'#root',
components:{
counter:counter
}
})
</script>
</body>
</html>
子组件向父组件传值
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>父子组件传值</title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<div id="root">
<counter :count="1" @inc="handleIncrease"></counter><!--2.-->
<counter :count="2" @inc="handleIncrease"></counter>
<div>{{total}}</div>
</div>
<script>
var counter = {
props:['count'],
data:function(){
return {
number:this.count
}
},
template:'<div @click="handleClick">{{number}}</div>',
methods:{
handleClick:function () {
this.number =this.number+2; //子组件不能直接修改父组件传递的内容,要添加一个副本,来利用副本
this.$emit('inc',2);//当增加的是2时,要声明
// 1.
}
}
}
var vm =new Vue({
el:'#root',
components:{
counter:counter
},
data:{
total :3
},
methods:{
handleIncrease:function (step) {
this.total = this.total +step
}
}
})
</script>
</body>
</html>