Bootstrap作为前端样式中最流行的响应式框架,今天萌芽在做手机界面的时候发现了一个问题,就是bootstrap的轮播样式居然不能在手机上滑动!这个问题困扰了我一天终于解决,还没解决的小伙伴一起往下看吧——
一、下载 toucher.js
第一种解决方式很简单,只要下载一个toucher.js就可以啦。
大佬的GitHub连接:https://github.com/bh-lay/toucher/tree/master/asset

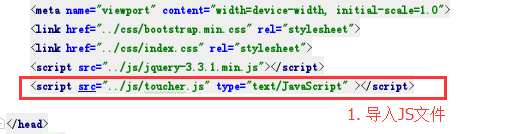
之后导入这个JS插件【toucher是什么 toucher是一个面向移动端web开发,通过监听原生事件模拟手势事件的库。】

之后就是我们的Bootstrap轮播代码啦,直接用菜鸟爸爸的代码贴这里咯
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 简单的轮播(Carousel)插件</title>
<link rel="stylesheet" href="http://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div id="myCarousel" class="carousel slide">
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner">
<div class="item active">
<img src="/wp-content/uploads/2014/07/slide1.png" alt="First slide">
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide2.png" alt="Second slide">
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide3.png" alt="Third slide">
</div>
</div>
<!-- 轮播(Carousel)导航 -->
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</body>
</html>上面的代码都是完完全全一样的,注意这个时候我们要加东西了!

接下来才是重头戏!
<script>
var myTouch = util.toucher(document.getElementById('carousel-example-generic'));
myTouch.on('swipeLeft',function(e){
$('#right').click();
}).on('swipeRight',function(e){
$('#left').click();
});
</script>好啦现在快去看看图片已经可以滑动啦!
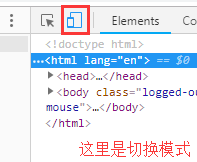
【注意:你在电脑上测试滑动是用不了的,只能手机端使用,你可以用Google浏览器的手机模式滑动看看】具体操作:
ctrl+shift+I检查之后点击这个就可以啦~

二、使用swiper插件
相当强大的一款插件,这里萌芽就不多讲了感兴趣的小伙伴可以去看这里贴上官网链接
swiper中文网站:https://www.swiper.com.cn/
轮播演示:https://www.swiper.com.cn/demo/index.html
今天就总结这么多啦,如果以上方式都用过啦还有问题可以留言给我O(∩_∩)O一起讨论哟~
