前段时间我们说到了关于idea配置Vue代码提示问题,结果萌芽还是发现了一些问题,比如事件绑定的 " @ " 不能用还有 “ => ” 也不能用,于是萌芽考虑试试微软爸爸的VS Code来进行前端代码编写啦,当然Webstorm其实也不错啦这里我们选择vsc!
优点

下载安装
接下来进入我们的安装环节!直接去官网下载就好了链接甩在这里了
https://code.visualstudio.com/
安装简单粗暴直接下一步就好,以下为vs code界面啦

创建HTML文件

我们可以自己创建一个项目文件然后打开
![]() 分别是创建文件,创建文件夹,刷新和折叠
分别是创建文件,创建文件夹,刷新和折叠
根据后缀名创建一个html项目。
![]()
输入‘ !’导入HTML约束


插件推荐
https://blog.csdn.net/shenxianhui1995/article/details/81604818
https://blog.csdn.net/qq_38906523/article/details/77278403
https://www.cnblogs.com/karthuslorin/p/8577224.html
这里有很多插件推荐需要的小伙伴可以去看看。

一定要下载的插件!!!
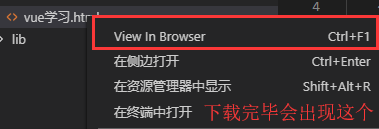
【View In Browser】帮助你更方便地打开浏览器

 就可以直接打开我们的浏览器啦
就可以直接打开我们的浏览器啦
关于中文
设置中文教程:
https://jingyan.baidu.com/album/7e44095377c9d12fc1e2ef5b.html?picindex=1
