前言:之前一直在用Pycharm,这次项目要求使用VSCode来编写python代码,遂将配置步骤记录于此,以供参考。
1. 前期准备
首先,我们必须先下载好 Python 的安装包和 VScode 的安装包。下载地址如下:
Python: https://www.python.org/downloads/
VScode:https://code.visualstudio.com/
在其中选择适合自己的版本下载即可。
我现在要配置的环境是Windows10 64位的操作系统,之前我Python下的是64位的3.6.8,VS code下载的是64位的最新版。Python建议下载3打头的版本,因为2的版本停止更新维护了。
2. 软件及包的安装
2.1 python 安装
因为这部分笔者已经安装完成了,所以就配上别的博客找到的一个操作过程。
附这个很赞的动图的博客:https://www.jianshu.com/p/506debe61423
记得一定要勾选添加环境变量。不然还得手动去配置python的环境变量。

安装完成后,需要检查python是否安装成功:
1)打开cmd,输入python,点击回车。
2)输入import this,欣赏一个好的编译器应该是怎么样的。
3)退出,输入pip list,检查python自带的包。

2.2 相应包的安装
通过python自带的pip工具,安装两个在配置 VS code 时需要的包 flake8 和 yapf。
flake8会检查编写代码时的不规范的地方和语法错误。
yapf是一个代码格式化工具,可以在VS Code里一键美化代码
安装过程如下:
1)在cmd输入pip install flake8 下载安装flake8
2)在cmd输入pip install yapf 下载安装yapf

2.3 VSCode 安装
.exe以后一路绿灯就ok(不过建议还是把C盘改成你的其它盘~~),接着可耻地盗下人家的图…

3. VS Code内部配置
3.1 安装python插件
1)打开VS code,按下快捷键Ctrl+Shift+X,进入插件管理页面。
2)在搜索栏输入python。
3)选择插件,点击安装。

3.2 创建项目,配置工作区域
创建一个本地文件夹,作为项目文件。

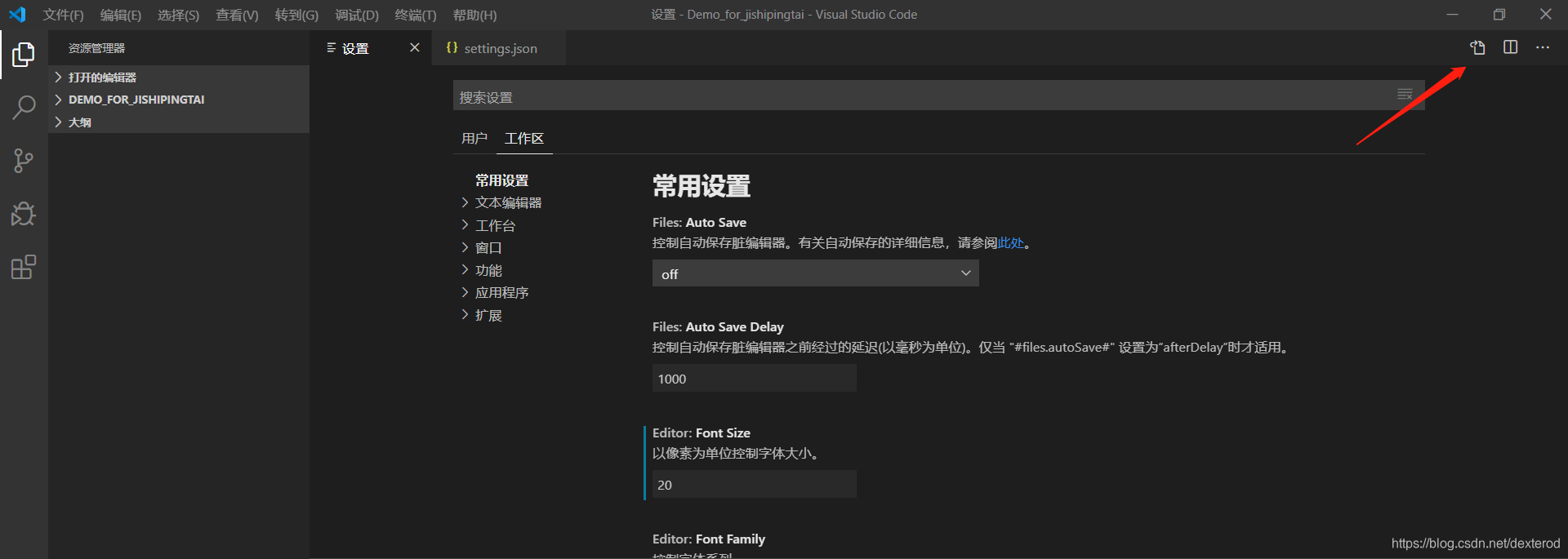
选择好后,开始配置工作设置。


点击右上角标识,配置flake8和yapf并关闭pylint工具。
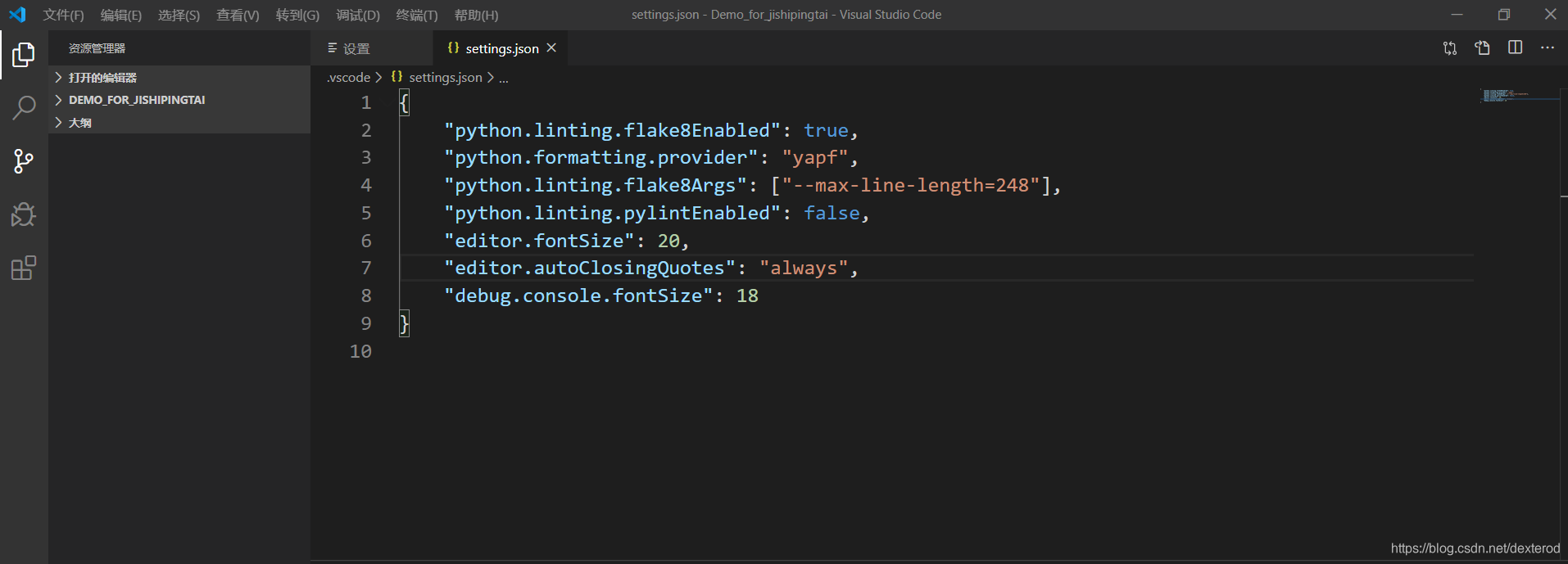
在工作区域输入以下内容:
{
"python.linting.flake8Enabled": true,
"python.formatting.provider": "yapf",
"python.linting.flake8Args": ["--max-line-length=248"],
"python.linting.pylintEnabled": false
}
 其他常用的设置这些可以直接通过手动选择,根据个人习惯,字体、背景、样式都可以改,与pycharm的都大同小异。
其他常用的设置这些可以直接通过手动选择,根据个人习惯,字体、背景、样式都可以改,与pycharm的都大同小异。
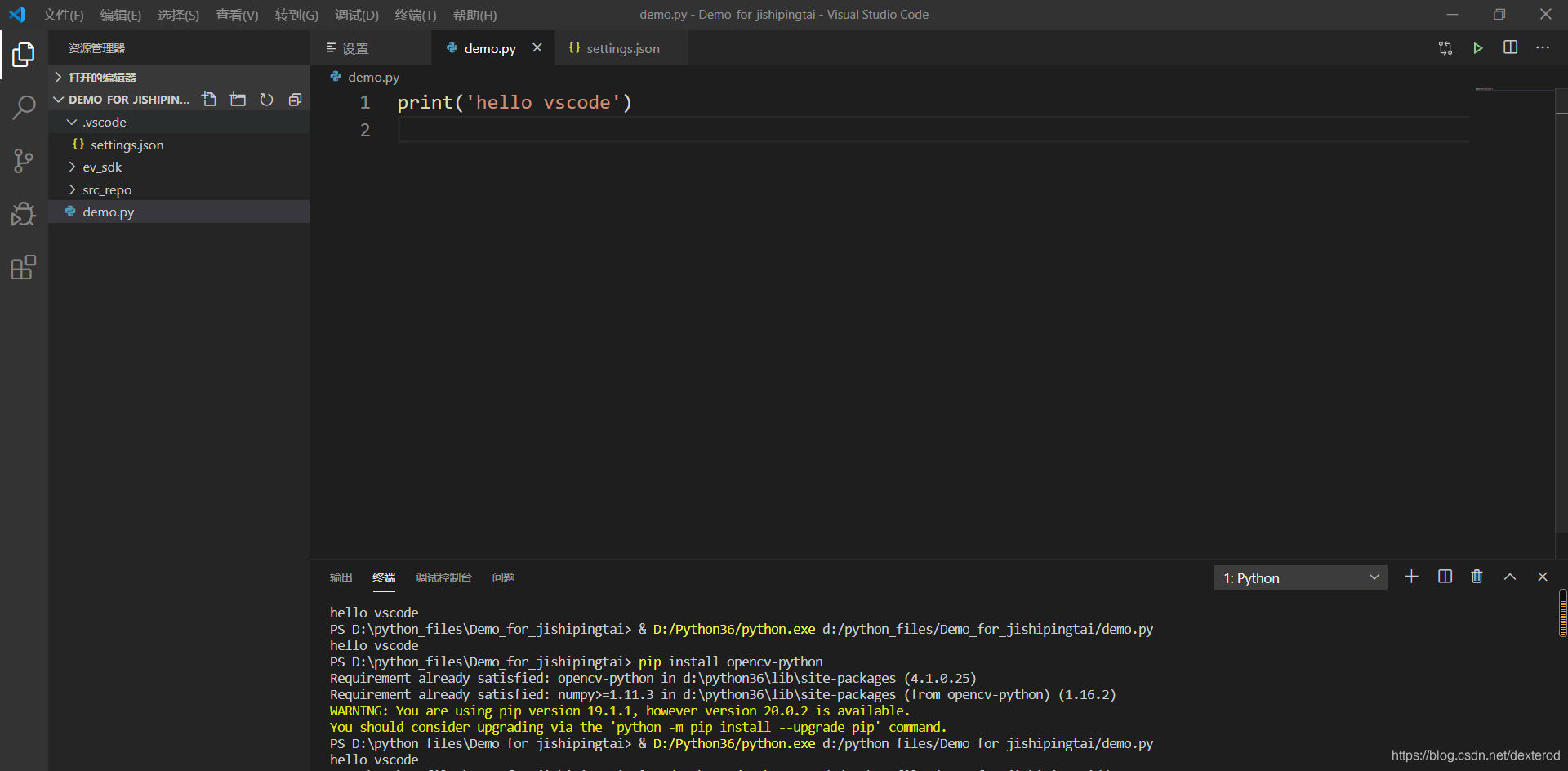
3.3 编写Hello World
新建一个python文件,输入一句
print("Hello VScode")

然后在右上角的绿色箭头编译一下,就ok了。
3.4 代码格式化
这是一个很方便的功能,在我们编写完一段代码后,可能格式不是那么整齐,可以一键美化代码。VS Code里用的是 yapf。
在编写完代码后,可以使用以下快捷键格式化代码:
- On Windows Shift + Alt + F
- On Mac Shift + Option + F
- On Ubuntu Ctrl + Shift + I
PS: Pycharm中linux的快捷键是 ctrl+alt+L
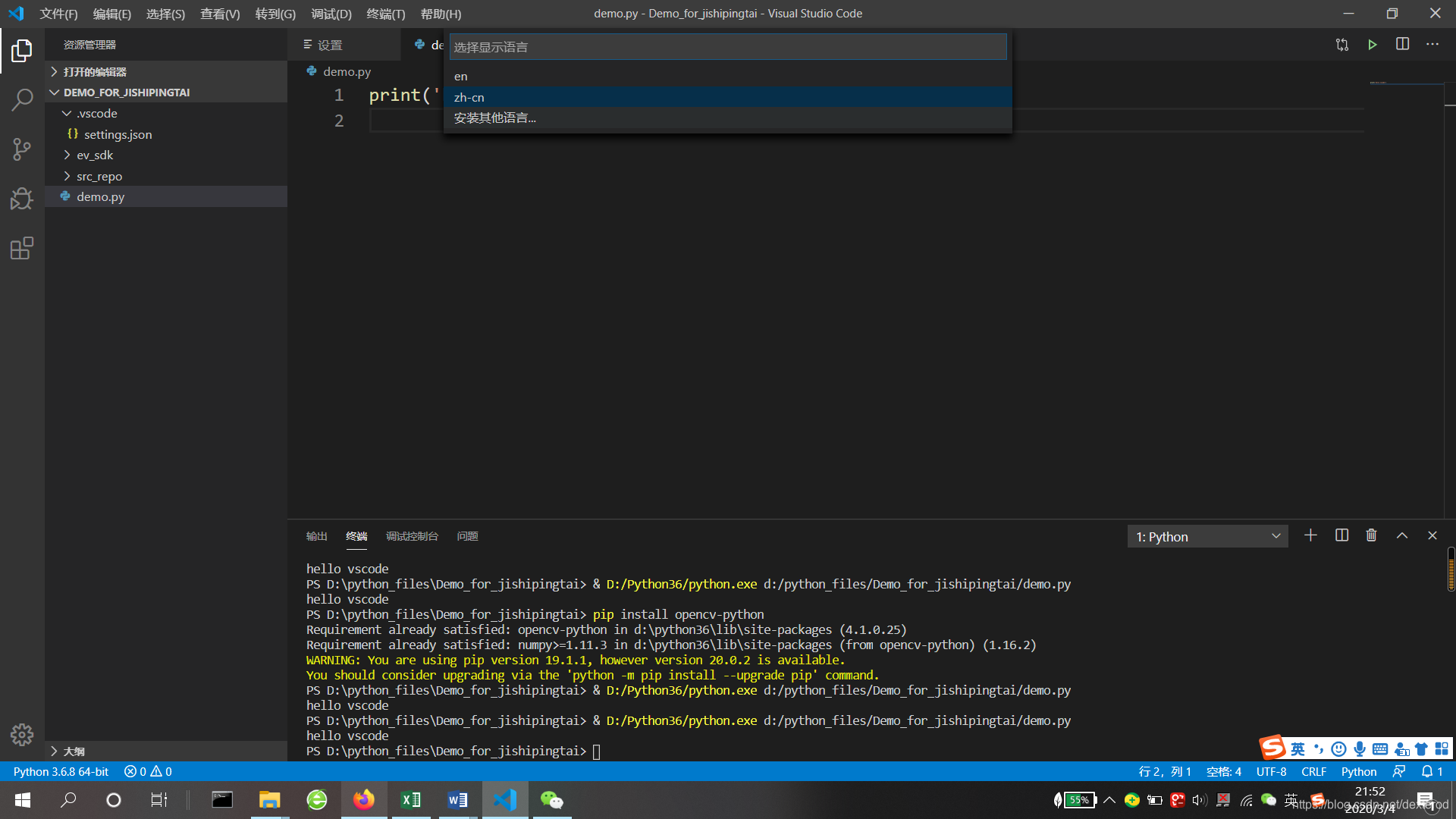
3.5 设置中文模式
一开始下载好是全英文的,听说基本上大神都是纯英文开工,如果你想成为其中一员,可以忽略这里。
设置中文模式操作步骤如下
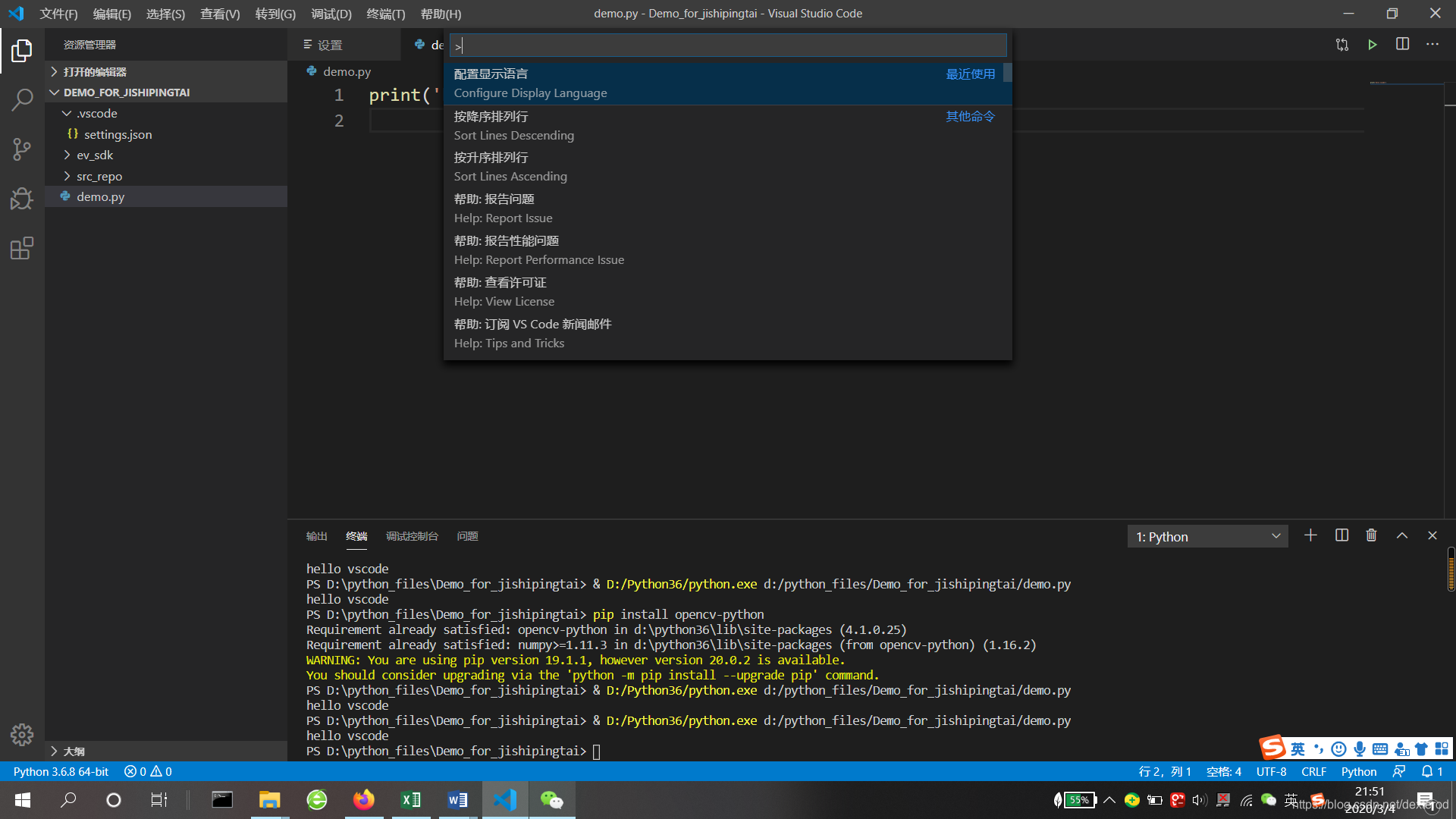
1)使用快捷键 Ctrl+Shift+P ;
2)在弹出的搜索框中输入Configure Display Language,并点击;
3)选择安装其他语言;
4)在左侧选择安装中文版;
5)再重新启动VS Code就好了。



好的,以上这些完成后,Congratulations!
你就可以顺利地开启这趟头皮发麻的编码之旅了~ ~
愿你此去,写的代码都能一遍跑通,加油 ~ . ~
