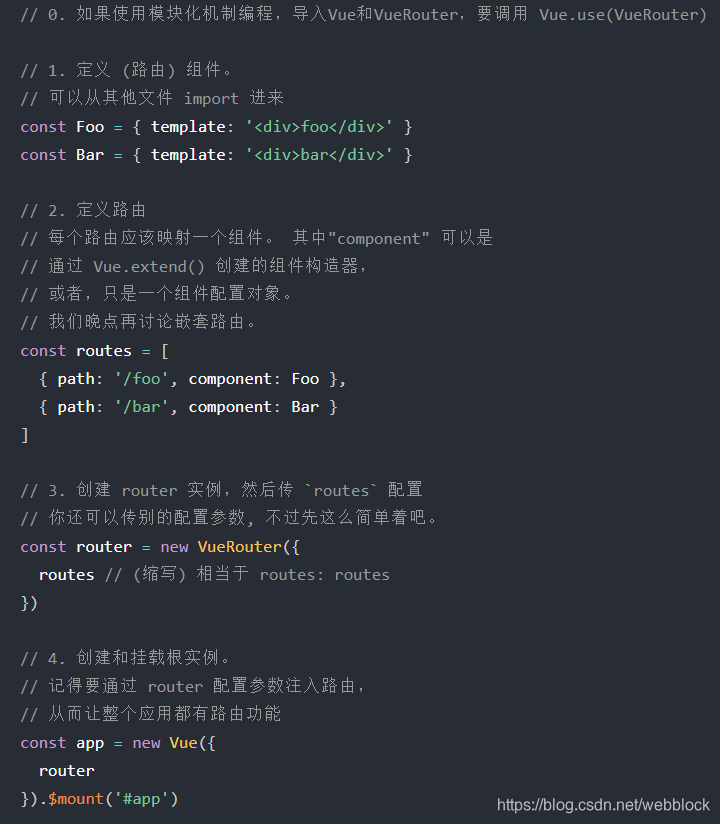
起步
html
javascript

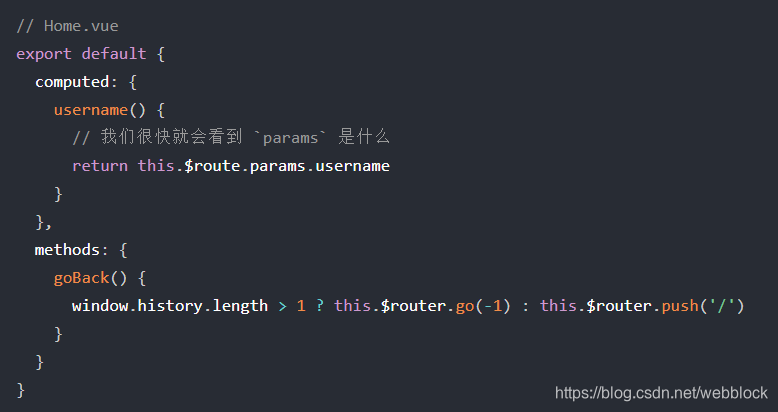
通过注入路由器,我们可以在任何组件内通过 this.
route 访问当前路由:

注意这里的this.
router 的原因是我们并不想在每个独立需要封装路由的组件中都导入路由。
动态的路由匹配
我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件。例如,我们有一个 User 组件,对于所有 ID 各不相同的用户,都要使用这个组件来渲染。那么,我们可以在 vue-router 的路由路径中使用“动态路径参数”(dynamic segment) 来达到这个效果:

现在,像 /user/foo 和 /user/bar 都将映射到相同的路由。
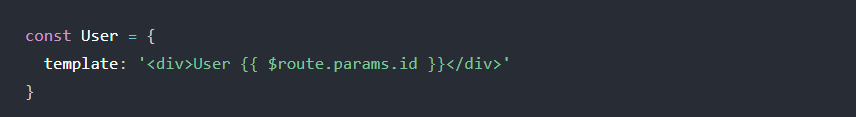
一个“路径参数”使用冒号 : 标记。当匹配到一个路由时,参数值会被设置到 this.$route.params,可以在每个组件内使用。于是,我们可以更新 User 的模板,输出当前用户的 ID:

你可以在一个路由中设置多段“路径参数”,对应的值都会设置到 $route.params 中。例如:

响应路由参数的变化
当使用路由参数时,例如从 /user/foo 导航到 /user/bar,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
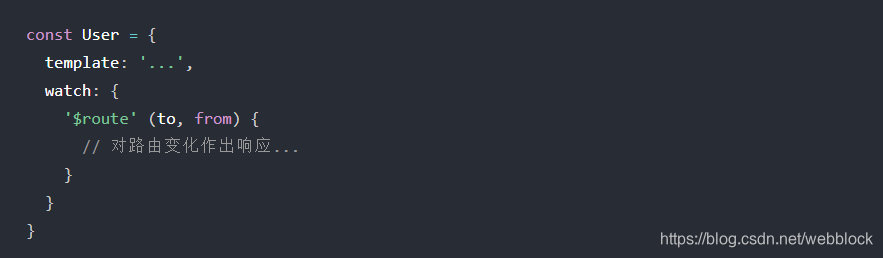
复用组件时,想对路由参数的变化作出响应的话,你可以简单地 watch (监测变化) $route 对象:

或者使用 2.2 中引入的 beforeRouteUpdate 导航守卫:

捕获所有路由或404 Not found路由
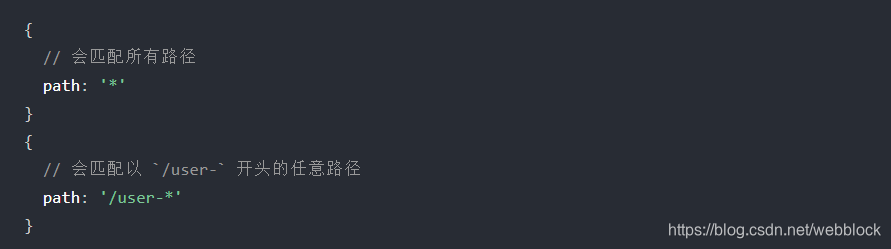
常规参数只会匹配被 / 分隔的 URL 片段中的字符。如果想匹配任意路径,我们可以使用通配符 ():

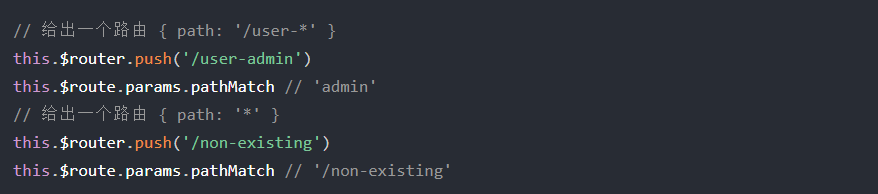
当使用通配符路由时,请确保路由的顺序是正确的,也就是说含有通配符的路由应该放在最后。路由 { path: '’ } 通常用于客户端 404 错误。如果你使用了History 模式,请确保正确配置你的服务器。当使用一个通配符时,$route.params 内会自动添加一个名为 pathMatch 参数。它包含了 URL 通过通配符被匹配的部分:

编程式导航
除了使用 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现。
在 Vue 实例内部,你可以通过
router.push。想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。当你点击 时,这个方法会在内部调用,所以说,点击 等同于调用 router.push(…)。

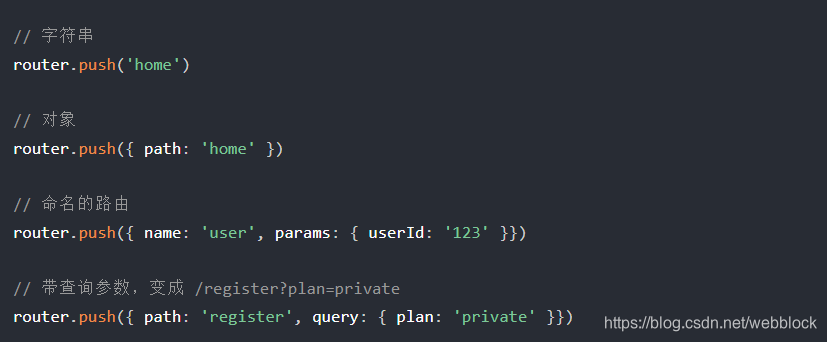
该方法的参数可以是一个字符串路径,或者一个描述地址的对象。例如:

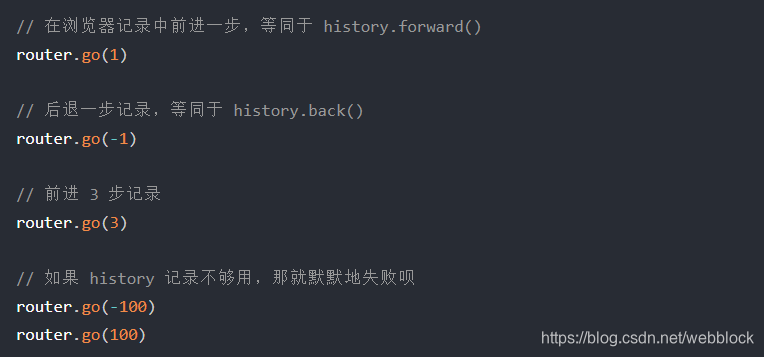
router.go()
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n)。

命名路由
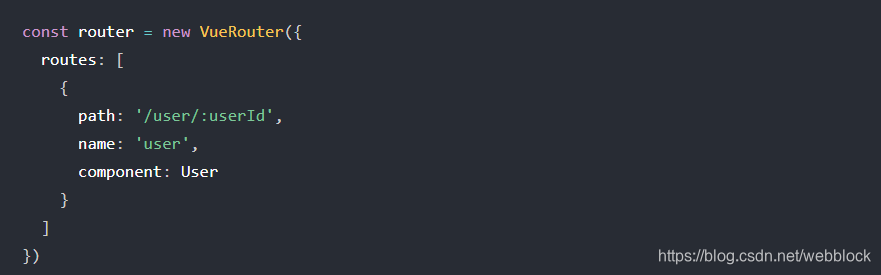
有时候,通过一个名称来标识一个路由显得更方便一些,特别是在链接一个路由,或者是执行一些跳转的时候。你可以在创建 Router 实例的时候,在 routes 配置中给某个路由设置名称。

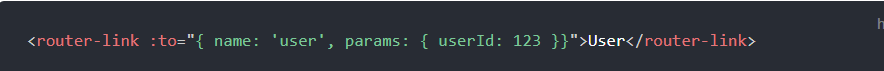
要链接到一个命名路由,可以给 router-link 的 to 属性传一个对象:

这跟代码调用 router.push() 是一回事:

这两种方式都会把路由导航到 /user/123 路径。
重定向和别名
重定向
重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b:
重定向的目标也可以是一个命名的路由:

甚至是一个方法,动态返回重定向目标:

注意导航守卫并没有应用在跳转路由上,而仅仅应用在其目标上。在下面这个例子中,为 /a 路由添加一个 beforeEach 或 beforeLeave 守卫并不会有任何效果。
别名
“重定向”的意思是,当用户访问 /a时,URL 将会被替换成 /b,然后匹配路由为 /b,那么“别名”又是什么呢?
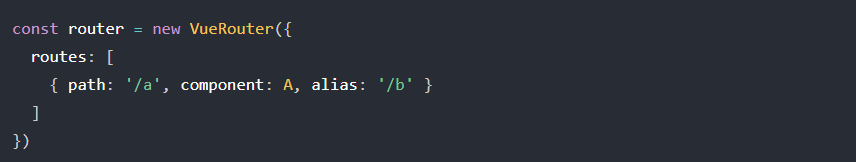
/a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为 /a,就像用户访问 /a 一样。

“别名”的功能让你可以自由地将 UI 结构映射到任意的 URL,而不是受限于配置的嵌套路由结构。
