1. cordova简介
Apache Cordova是Apache基金会支持的一套开源移动APP的开发工具,其前身是phonegap。phonegap被收购后,开发者将其核心代码部分捐给Apache,并取名Cordova。它允许移动APP开发者使用HTML+CSS+JavaScript来访问本地设备的功能,“one code base"完成多终端平台的移动应用开发。它可以与流行的UI框架,例如:Ionic、jQuery Mobile等相结合使用。
2. cordova开发环境搭建
以android为例,完成开发环境搭建。需要依次下载安装:
- android SDK Tools
- Gradle
- Node.js
- 设置环境变量
- npm安装Cordova
在进行下述安装前,请确保已安装好JDK。
2.1安装android SDK
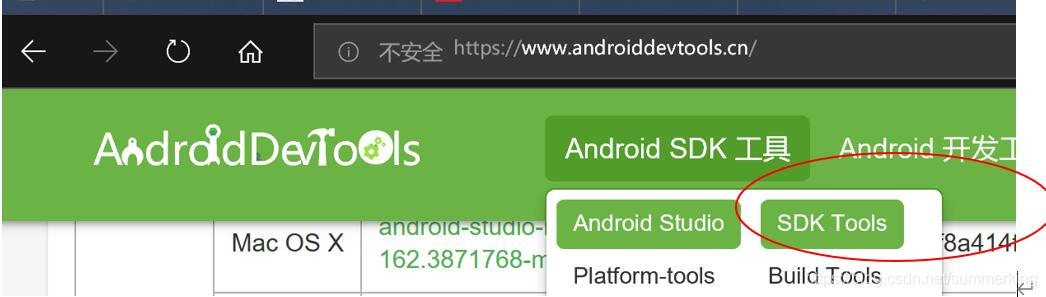
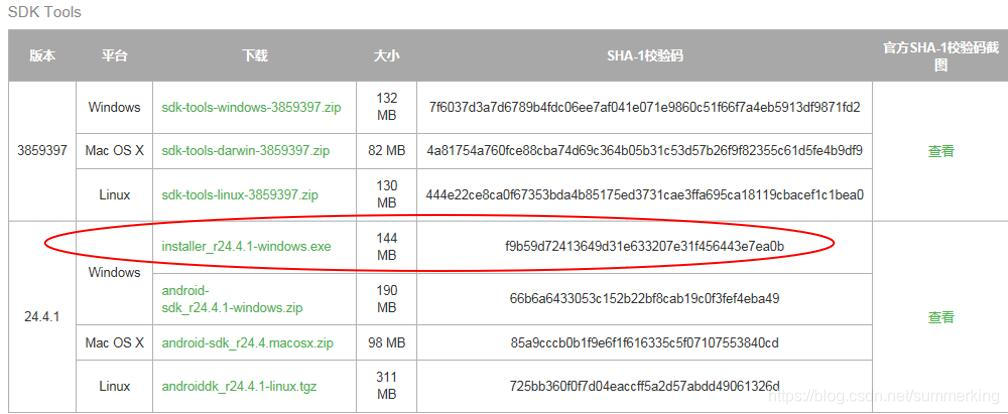
下载网址: http://www.androiddevtools.cn/


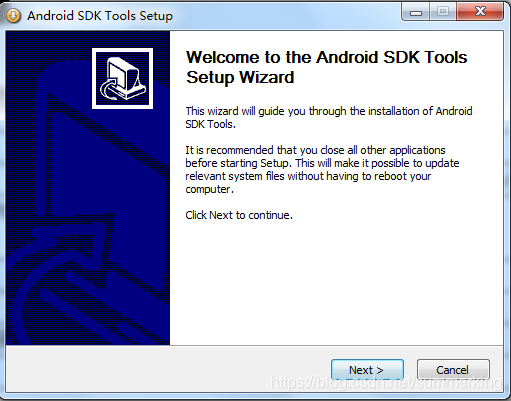
下载后,运行exe文件。

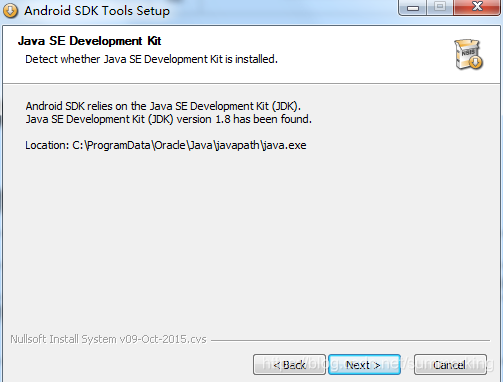
Next,检测到JAVA:

如果没有在系统找到JDK,会提示访问:java.oracle.com,点击后会自动访问网址,因此,预先安装好JDK会更好。
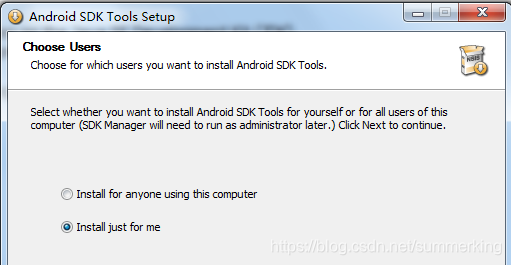
Next

Next

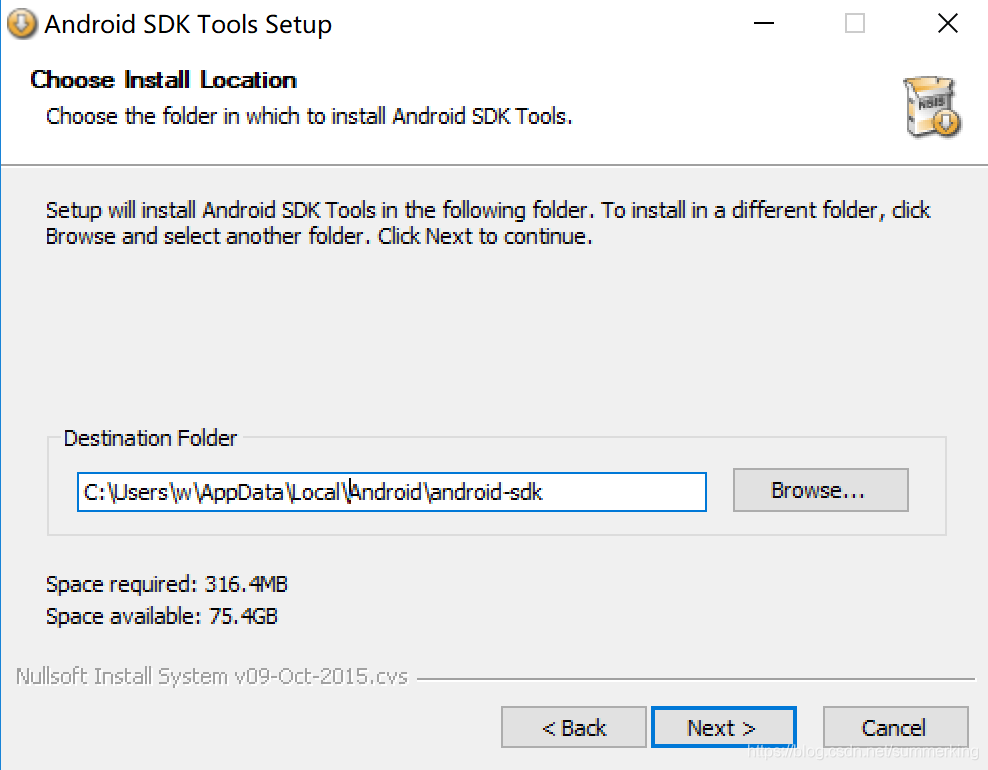
选择安装路径。建议在D:\Android\android-sdk,然后Next
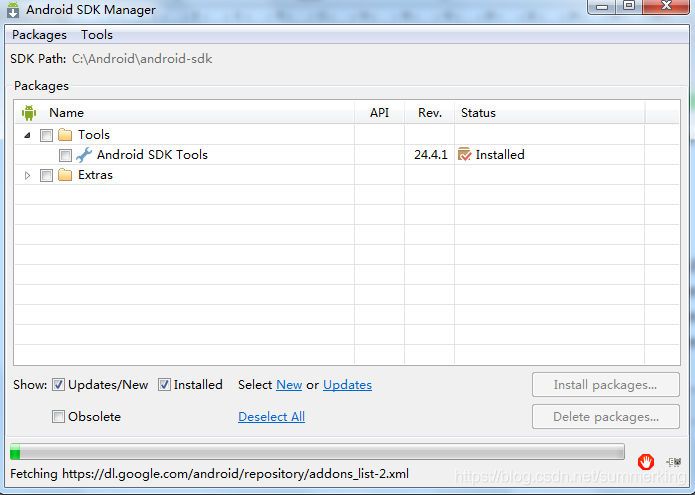
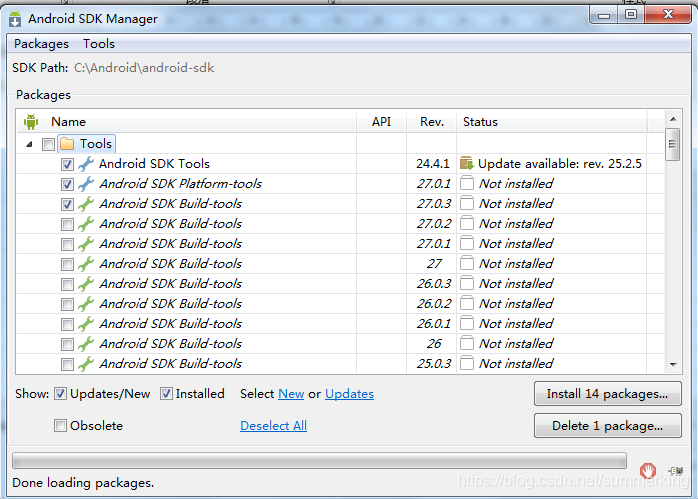
 完成后出现SDK Manager界面,后续可用其完成扩展更新。
完成后出现SDK Manager界面,后续可用其完成扩展更新。

Fetching完成后,弹出:

选择要安装的sdk,建议安装:
(1)Android SDK相关

(2)Android SDK Platform
此外,再安装一个android 9或者android 8.1.0的SDK Platform(在前面的check框打V),根据要开发的功能需要安装,不同版本支持的功能有些许差异,不建议安装最新版本。

(3)extras
安装extras下的Android support Repository

点”install XX packages”
选择“accept license”,
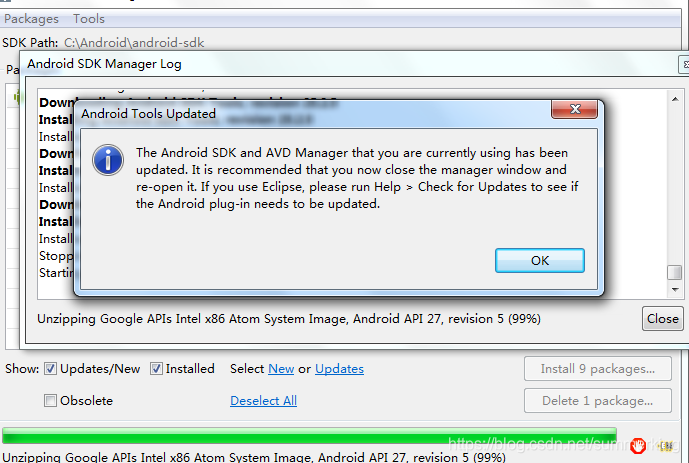
等待安装完成。
出现:

以后需要时可再安装其他所需内容。
2.2安装gradle
Android SDK6以后安装gradle替代了Apache Ant,gradle用于自动编译。
下载gradle地址:https://services.gradle.org/distributions/
下载gradle-x.x-bin.zip文件(gradle-x.x-all.zip多了源码src和docs、samples目录),完成后拷贝到目标目录解压。例如:安装到D:\Android\gradle-6.3目录。
修改环境变量:在系统path变量增加D:\Android\gradle-6.3\bin;
2.3 安装Git
Git是源代码控制管理工具,不仅可以管理代码,还是下载各种包的工具。
下载地址:www.git-scm.com/downloads
选择windows,会自动下载符合你操作系统的安装文件。例如64位windows版本。
下载后运行。安装路径也改到D:\android:
此后全部用默认值,下一步,结束安装。
2.4 安装Node.js
需要用其npm工具完成后续cordova软件安装。
下载地址:http://nodejs.org

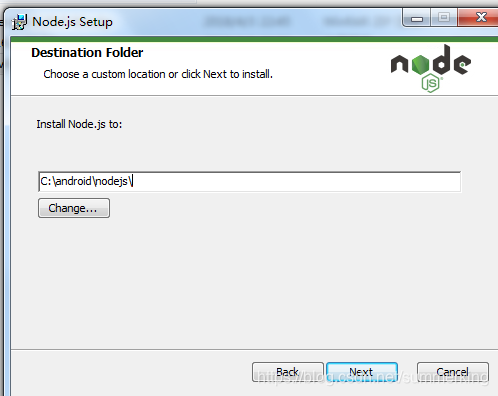
选择最新版本下载。运行:同样修改安装路径:D:\android\nodejs

2.5 设置环境变量
安装完成上述软件后,设置环境变量如下:
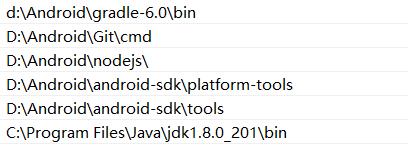
计算机-属性-高级系统设置-环境变量-系统变量-Path
编辑该系统变量。
确保有以下内容(若是多个变量之间用;分隔),注意是要自己安装的对应路径!

保存path设置。
cmd打开命令窗口,按以下方法依次执行,验证安装是否正确:
adb //验证android
gradle -v //验证编译
javac //验证java
git //验证git
npm //验证npm
出现任何问题,都解决后再继续后续步骤!
2.6 安装Cordova
在命令窗口中键入:
npm install -g cordova
其中:-g
表示安装为全局命令方式,完成后验证:
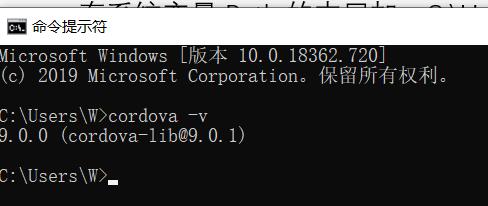
cordova -v
出现:

则安装正确!
若出现”“不是内部或外部命令,也不是可执行文件…"的错误提示,需要将安装路径添加到path环境变量,方法如下:
检查cordova的安装路径和环境变量,在系统变量Path末尾增加该路径。
一般在以下目录:C:\Users\xxx\AppData\Roaming\npm;
关闭后,重新打开命令窗口cmd,再次验证cordova -v
注意:该path路径必须根据本机实际安装路径修改
至此,完成cordova环境安装。
后期需要更新cordova,可以用如下命令:
npm update -g cordova
3. 建立第一个cordova工程
第一步 创建工程
cmd进入命令行方式(以下每一步都在cmd中完成),键入如下命令:
进入要建立工程的程序目录(根据自己的安装路径):
d:
cd \xampp\tomcat\webapps
建立工程:
cordova create myfirst
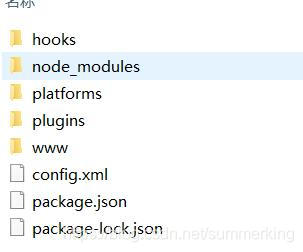
建立后,目录结构如下:

第二步 增加android平台支持
平台支持在每个工程文件建立后,进入该工程文件目录,安装需要支持的平台,即要开发android 还是ios平台下的应用,对应每个工程都需要建立自己的平台支持!
方法是:
在cmd命令窗继续执行以下命令:
进入工程文件目录:
cd myfirst
增加android平台支持:
cordova platforms add android
验证是否安装成功:
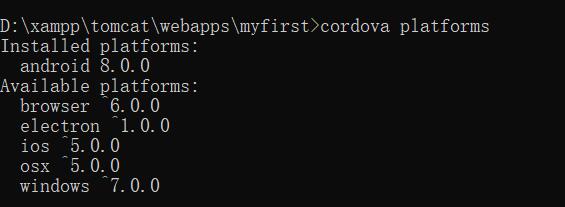
cordova platforms
会出现如下窗口:

第三步 编译
在cmd命令窗继续执行以下命令:
编译:
cordova compile
生成执行文件:
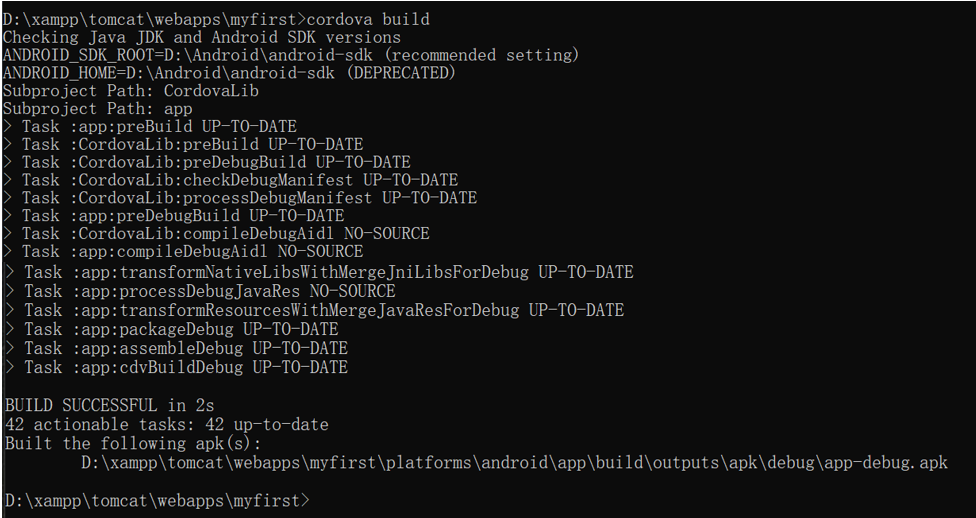
cordova build
执行build时会首先compile,因此可以用build命令替代编译。
编译成功,显示类似下图:

第四步 运行程序
用USB连接手机和计算机,打开“开发者模式”-“USB调试”,
cmd窗口运行
cordova run
手机屏幕出现第一个cordova工程的demo画面