| 前言 |
| 一、与Angular JS的比较 |
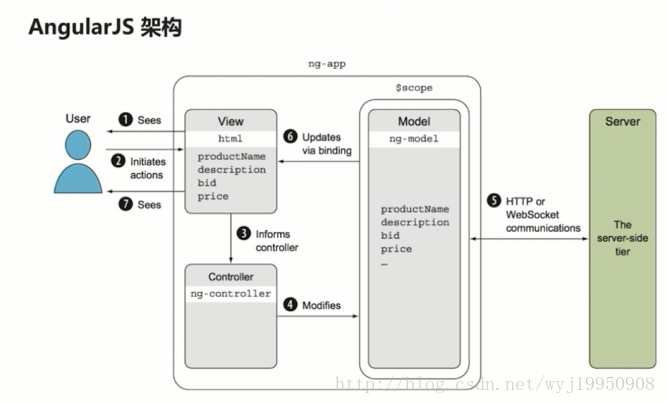
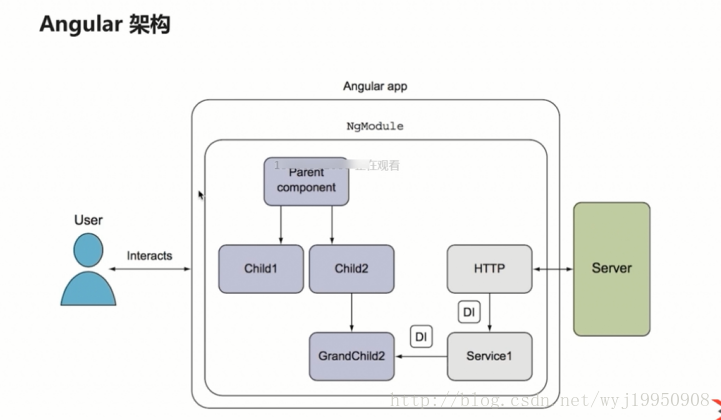
1.架构对比
首先我们来看一下AngularJS和Angular4的架构图对比,从图中我们不难看出AngularJS其实更像是我们用到的MVC框架,但是Angular4是实现了模块化,组件化,我们的页面是由不同的组件动态组成的,通过调用服务来时先与后台的交互。


2.优缺点
1)AngularJS的优点:
a. 模板功能强大丰富,实现了双向数据绑定,不需要用药用JavaScript去操作 dom,缩减了前端开发的代码
b. 有比较完善的前端MVC框架
c. 引入了java的一些概念(如依赖注入)
2)AngularJS存在的问题:
a. 性能:双向数据绑定,在项目越大的时候,性能影响很大。AngularJs采用脏数据检查的方式,跟踪数据的改变,动态改变用户页面的数据。随着绑定数量的增加,性能就会越来越低
b. 表单验证必须写指令来提示错误信息
c. 路由:子路由不可嵌套)
d. 必须依赖于JavaScript语言
3)Angular的新特性:
a. 全新的命令行工具AngularCLI
b. 服务器渲染
c. 移动和桌面兼容
| 二、和其他前端框架的对比 |
 1.与React对比:
1.与React对比: a. 虚拟DOM,速度响应很快
b. flux架构,实现服务器端渲染
c.本身只是MVC中的V层,常需要和其他库结合使用。重点在UI上
1.与Vue对比:
a. 简单
b. 灵活
c.只关注web
d.个人主导的(angular类似生态圈,vue类似社区。vue由国内大牛开发angular谷歌团队开发)
e.服务器端渲染,vue只能借助其他服务器渲染库
| 总结 |