大家好,我是被白菜拱的猪。
1.HTML
全称 Hyper Text Markup Language
超文本标记语言
超文本字面意思文本以外的东西(包含文字)
一般指 文字+音频+视频+图片…
标记语言: 浏览器看见什么标签就会执行相应的操作,他是写给浏览器的语言
HTML经常编写Web静态页面,直接由浏览器执行。
2.标记(标签)
前面说过HTML是标记语言,所以我们实现某一页面是基于标签实现。
标签分为单标签和双标签。
常用单标签:<br/> break row 打破行 就是换行的意思,我们书写的换行是不能被浏览器解析的,所以我们要用标签帮我们实现
另外,连续的空格也会被浏览器识别为一个,我们用  ; 显示多个空格,  ;  ;  ; 就表示三个空格。
双标签的形式:
<元素名>内容</元素名>,如<html></html> <head></head> <body></body>
我们所写的内容被双标签包在里面
我们下面尝试写一个简单的HTML文件
创建一个 HTML网页
java 右键桌面创建一个txt 修改后缀名.html
<html>
<head>
<titile>这里写网页的标题</title>
</head>
<body>
这里写网页的内容
</body>
</html>
一般把我们要展示在页面的内容写在<body></body>里面,把看不见的东西写在<head></head>里面
头和身体同等重要。
除此之外,标签还有它的属性,下面我们简单介绍几个常用及其属性
1.font标签
格式为
<font face="宋体" size="7" color="green">
<b>静夜思</b>
</font>
size 是font的一个属性,代表字体的大小 范围1~7
face代表什么字体
color是文字的颜色,有两种表示方法
(1) 使用英文描述颜色 color=“red”
(2) 使用rgb的方式去描述颜色 color="#红绿蓝" 两位16进制表示颜色 ff代表max 00 min 假如两个一样可以只写一个 比如 #ff00ff可以写成#f0f。
<b>静夜思</b> 强调
<strong>静夜思</strong> 样式改变
<em>李白</em> 对内容的强调
<i>李白</i> 改变样式
这里b标签是加粗,strong也是加粗。但是两者的语义不一样。b强调,strong只是样式的改变。
我们能正确使用标签的语义,增强搜索引擎检索的内容准确性,比如我们在百度里面搜静夜思,我们能搜到b标签的静夜思,而搜不到strong的。
em是倾斜 i也是倾斜 两者的区别与加粗一样。
2.表格
表格用<table></table> 包裹 <tr></tr>代表行 <td></td> 代表列 行优于列 意思就是先写行才能写列
(1)属性 border 代表边框 单位px(像素)
(2)width,height 代表宽度,高度 单位px(像素),也可以用百分号表示
(3)align=“center” 水平居中 valign=“midlel” 竖直居中
(4)rowspan colspan代表跨行 跨列(可以理解为合并单元格)
<html>
<head>
<title>
我是大傻逼
</title>
</head>
<body>
<font face="宋体" size="7" color="green">
<b>静夜思</b>
</font>
<br/>
<font face="黑体" size="4" color="#ffff00">
<em>李白</em>
</font>
<br/>
<font face="楷体" size="5" color="blue">
床前明月光,<br/>
疑是地上霜。<br/>
举头望明月,<br/>
低头思故乡。<br/>
</font>
<hr>
<table border="2px" width="200px" height="200px">
<tr align="center">
<td rowspan="2">
1
</td>
<td colspan="2">
2
</td>
</tr>
<tr align="center">
<td>
5
</td>
<td rowspan="2">
6
</td>
</tr>
<tr align="center">
<td colspan="2">
7
</td>
</tr>
</table>
</body>
</html>
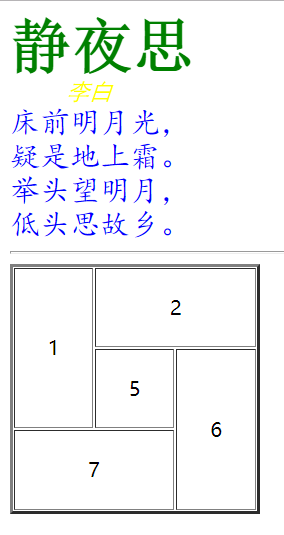
以上显示结果为:

<hr/> 是中间的那条分割线
3.图片标签
两个属性:src和alt
<img src="./img.png" alt="图挂了" />
src 图片路径
(1) 相对路径: 图片和网页的相对位置 ./ 当前路径下 ../ 向上一级
(2) 绝对路径: 图片在系统的绝对位置 C:\Users\hzyc\Desktop\img.png
alt=“图挂了”
当路径失效,图片加载失败,显示的文本信息
假如找不到图片,就显示alt的值如下图所示

