我们的网站有时可能需要实现全站黑白色调功能(一般常用于悼念日) ,如何快速地实现一键黑白色调效果,我们需要了解 CSS 的 filter(滤镜) 属性
关于 CSS 中 filter 的解释:
https://www.runoob.com/cssref/css3-pr-filter.html
- 1、简单使用
html {
filter: grayscale(100%);
}
- 2、兼容性使用
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
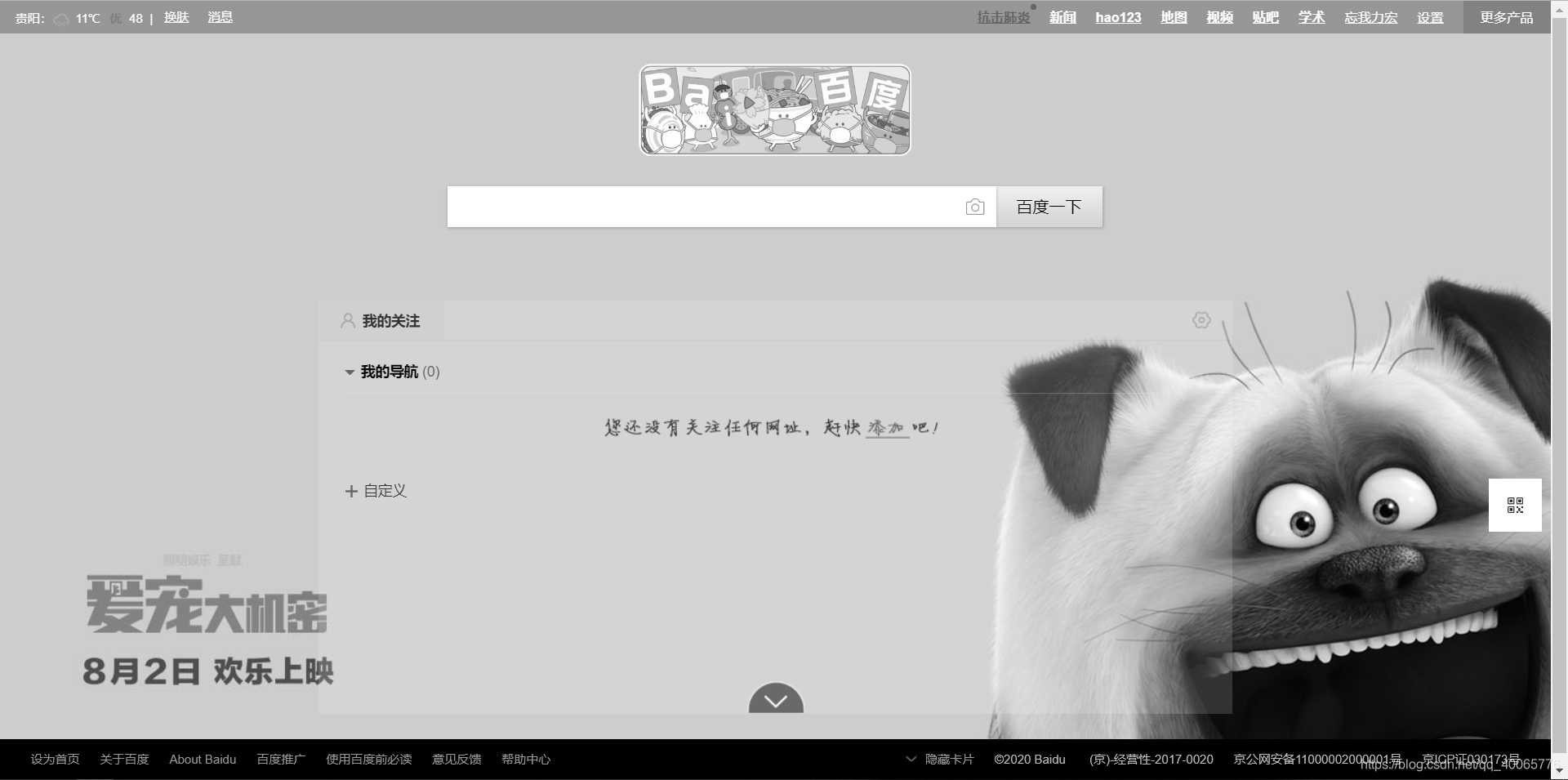
- 3、实现效果

如您在阅读中发现不足,欢迎留言!!!
