Element click 单击选择器_1.6
其他
2020-04-10 10:47:59
阅读次数: 0

- selector - CSS 选择器,用于选择元素,作为子选择器的母选择器。
- click selector - CSS 选择器,用于点击按钮加载更多元素。
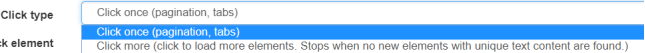
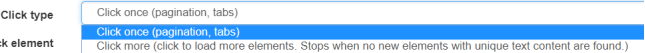
- click type - 选择器类型,用于指示选择如何得知无新元素并停止点击。

- Click Once 点击一次
Click Once 只会点击按钮一次。如果符合条件的新按钮出现亦会点击。比如导航链接可能只会显示15,610随后才会显示。此选择器也会对它们(6~10)进行点击。
- Click More 点击更多
Click More 会点击已有按钮直至无新元素出现。新元素按照有独有文本内容进行认定。
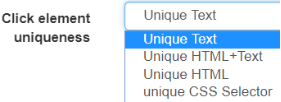
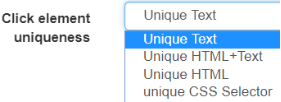
- click element uniqueness(点击元素独特性)- 选择器如何的是按钮已点击过

- Unique Text - 有同样文本内容的按钮被视为同一按钮
- Unique HTML+Text - 有同样 HTML 和文本内容的按钮被视为同一按钮
- Unique HTML - 有同样 HTML 的按钮被视为同一按钮
- Unique CSS Selector - 有同样 CSS 选择器的按钮被视为同一按钮
- multiple - 选中多项记录(默认应选中)。子选择器的 multiple 通常不选。
- delay- 配置在点击及元素搜索之间的间隔。此项需指定,因为按钮点击后数据未必能立刻加载。因为服务器响应没那么及时,要想不丢失数据,最好设为 2000ms 以上。
- Discard initial elements(忽略初始元素)- 选择器不会选中在第一次点击按钮前就已经存在的元素。这在去重时很有用。
发布了52 篇原创文章 ·
获赞 3 ·
访问量 2208
转载自blog.csdn.net/qq_42907800/article/details/105267562