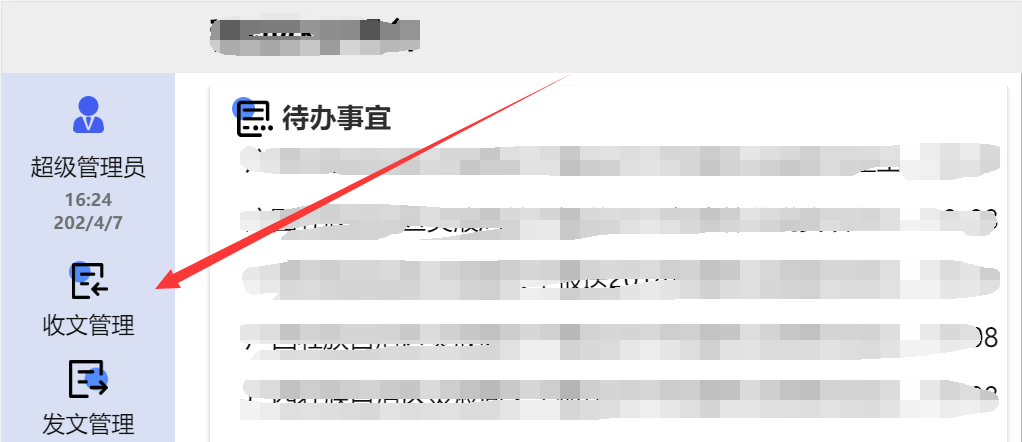
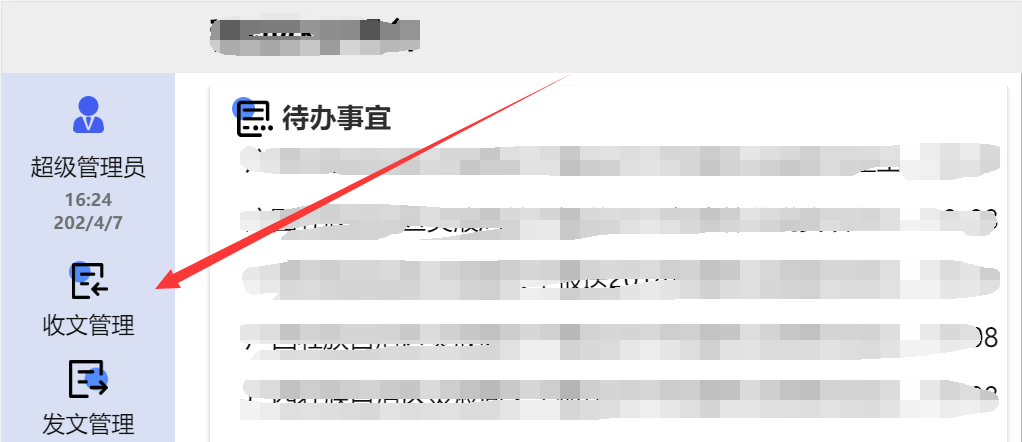
背景:项目中多次使用这种小盒子结构,干脆封装成一个小组件
由于每一个盒子的宽度,高度,字体大小颜色这些可以都不一样,所以通过传参的方式来定义,定义的时候是用px,但是传过来后,并没有自动转换未rem

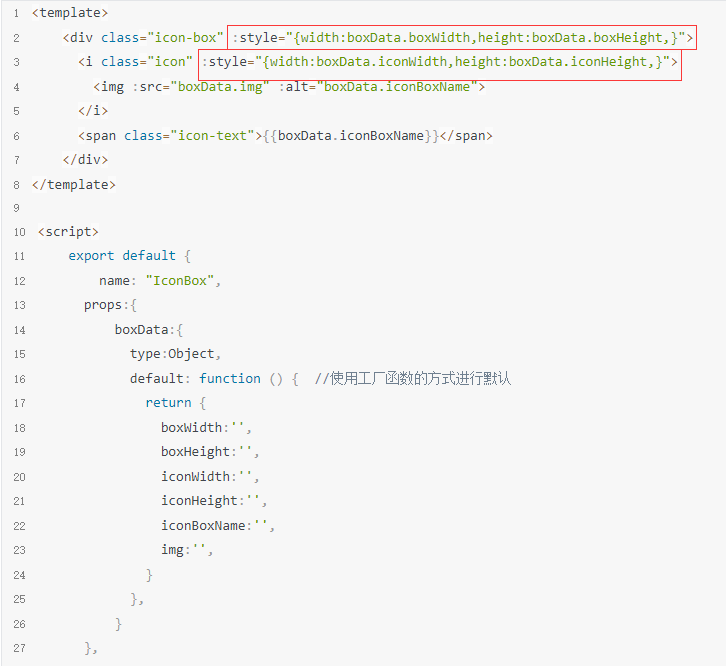
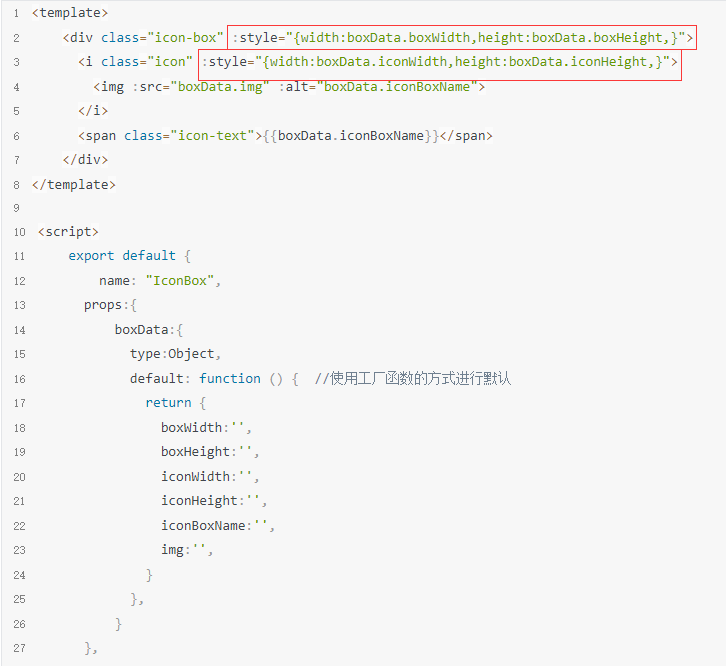
通过 props 传宽度,高度等样式

解决方法:通过绑定方法,返回类名的方式
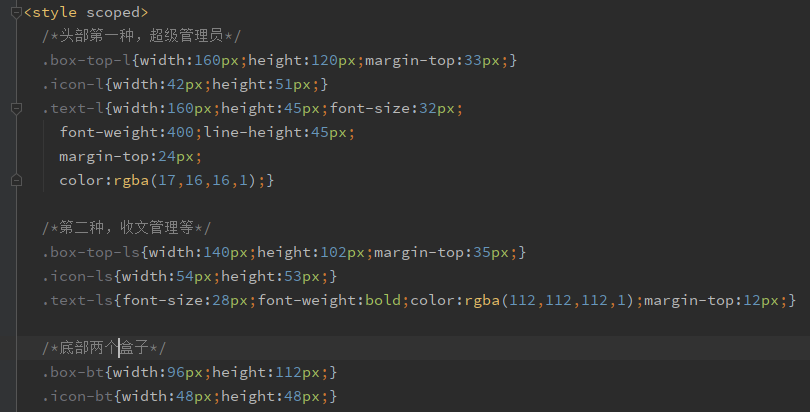
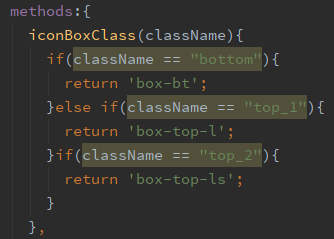
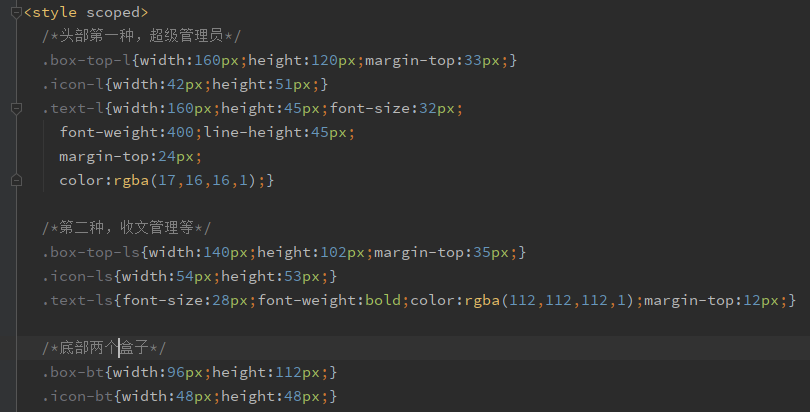
基本上小盒子的类型就那么几个,直接定义好它们每个的类

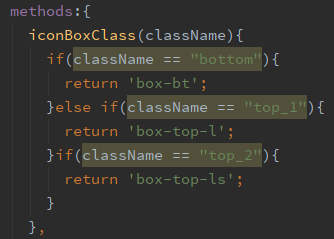
然后通过传过来的参数返回具体的类命


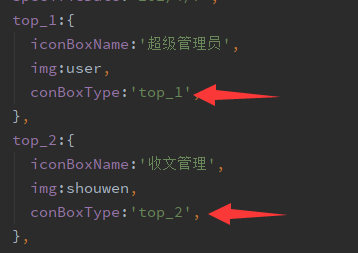
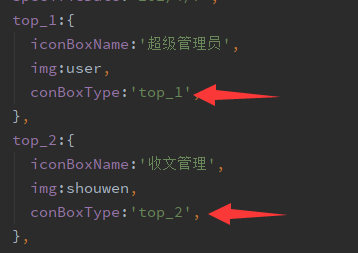
使用组件的时候,传递对应的字符串
这样是新增的一个类名,就可以自动把px转换成rem


背景:项目中多次使用这种小盒子结构,干脆封装成一个小组件
由于每一个盒子的宽度,高度,字体大小颜色这些可以都不一样,所以通过传参的方式来定义,定义的时候是用px,但是传过来后,并没有自动转换未rem

通过 props 传宽度,高度等样式

解决方法:通过绑定方法,返回类名的方式
基本上小盒子的类型就那么几个,直接定义好它们每个的类

然后通过传过来的参数返回具体的类命


使用组件的时候,传递对应的字符串
这样是新增的一个类名,就可以自动把px转换成rem