最后写vue项目用到swiper,一开始只引入swiper,没引入vue-awesome-swiper一直报错,后来才发现有vue专用的vue-awesome-swiper,
组合npm指令:npm install swiper vue-awesome-swiper --save
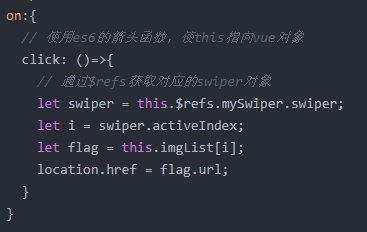
然而,百度获取回调的activeIndex方法很多是这样的:

此时需要把click改为slideChangeTransitionEnd,将变量swiper打印的时候显示undefined!为什么呢?
当尝试打印this.$refs.mySwiper的时候发现:

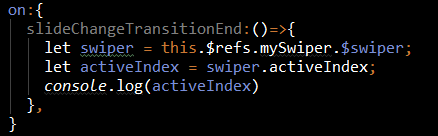
这可能才是我想要的属性,修改后:


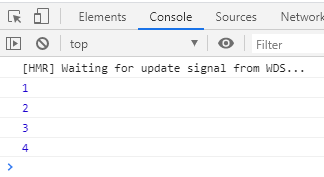
切屏成功打印!
结果代码:
on:{
slideChangeTransitionEnd:()=>{
let swiper = this.$refs.mySwiper.$swiper;
let activeIndex = swiper.activeIndex;
console.log(activeIndex)
},
}