博客园账号好久没上了,近期一直有想写博客的想法,但是也不知道写啥,总想写一篇漂亮的博客,但是奈何脑子里的东西不够多,所以也就一直拖着了。今天决定开个头,虽然也就是分享一些简单的技巧,但是记录下来一来对自己的记忆有帮助,二来也是供大家参考,毕竟再简单的东西,也总是有人需要去了解的。好了废话不多说,直奔主题。
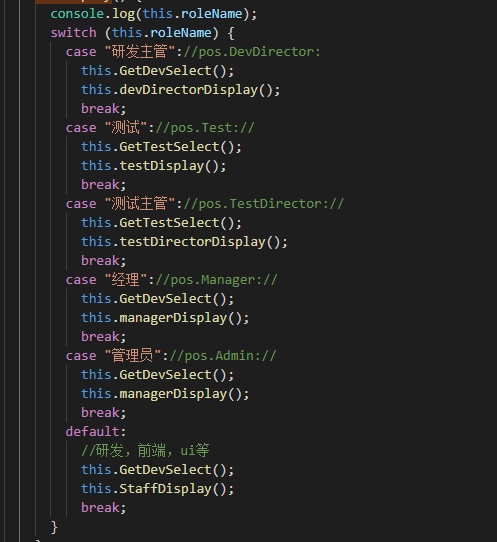
大家应该应该在代码中碰到过如下场景


用switch对字符串进行判断,不同的字符串对应不同的case,执行对应的分支代码。从功能上将,这样写没什么问题,但是从可维护性上来说就不好了,举个例子,后期要把“管理员”这个角色名称变成“系统管理员”,那怎么办?你可能会说直接把“管理员”改成“系统管理员”不就好了。但是如果这样的switch出现在很多地方呢,那就只能全局搜索,一个一个改了。所以为了避免这样的问题,我们就要把这些经常要进行判断的字符串维护起来,如果要改,只需改一处即可。
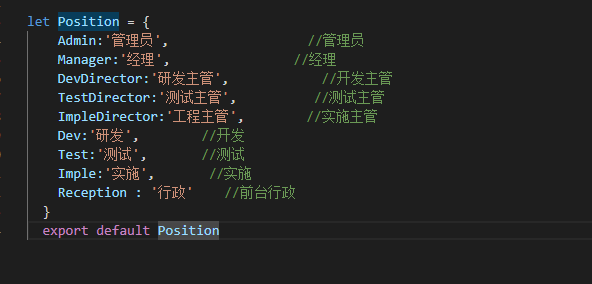
接下来就是怎么维护这些字符串的问题了,在.netcore中,一般都是用enum来进行维护,前段呢,我这里直接用对象来进行维护,直接上代码首先新建一个js文件,如图通过对象的属性进行维护,并export导出。
然后是使用,在你需要用到的vue文件中import,并通过对象属性的形式进行使用,就可以了。