1.在实际开发过程中,根据不同的业务,分别写在不同的js里面,然后再打包,那可以在入口文件这里,写入多个js,如下:
webpack.config.js
entry:[ //entry 是入口文件,可以多个,代表要编译那些js
'./src/main.js',
'./src/reg.js',
'./src/login.js'
],
2.如果每个js,都需要引用jquery,那每个文件头部都要写上 var $=require(‘jquery’);
这样,也太麻烦了,这时,我们需要安装一个全局的jquery,
首先,在webpack.config.js文件中,引入
var webpack=require("webpack");
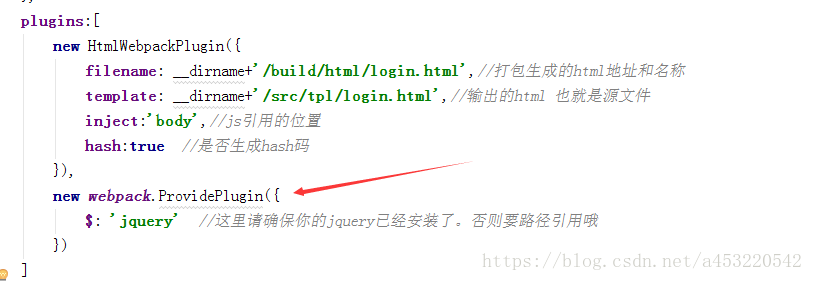
然后配置:
3.另外,得首先保证jquery已经正确安装,安装指定版本的jquery如下: