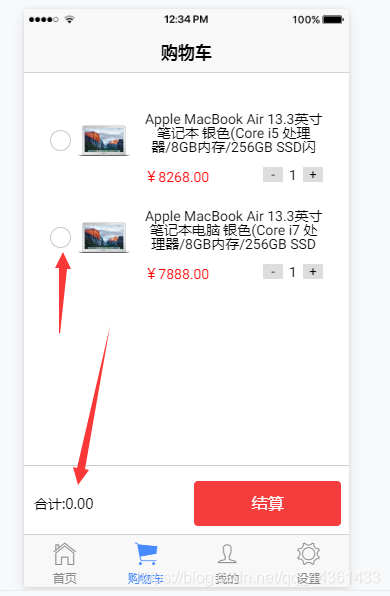
是这样的,我想实现的功能是点相应的复选框,让下面的合计算出相应的价格

首先!第一个坑

在我绑定自定义属性的时候,[data-price]="“不好使,绑定不是去想要的结果,在我google了之后,找到了问题所在
需要attr.price=”{{值}}"才能得到想要的结果
第二个
(ionChange)="upDatePepper($event)"
在绑定了$event之后,需要调到本源元素才能获得dom元素
_elementRef.nativeElement
upDatePepper(msg:any){
console.log(msg)
if(msg.checked==true){
this.goodsPrice+=parseInt(msg._elementRef.nativeElement.getAttribute("price"));
}else{
this.goodsPrice-=parseInt(msg._elementRef.nativeElement.getAttribute("price"));
}
}
