MOCK的意义
- 1.接口测试等待开发完成接口开发之后再进行,不符合测试的尽早测试的基本原则,我们可以利用MOCK工具来模拟接口,减少对开发的依赖,从而可使测试与开发同步进行
- 2.接口存在很多依赖关系,现实中,由于一些客观的原因,我们在测试环境所要的测试条件可能无法满足,此时就需要我们用MOCK工具来进行模拟,如网上商城有个支付业务,与工商银行做对接,工商银行只提供正式环境的对接,没有测试环境支持,那我们在测试环境测试就需要利用MOCK工具进行模拟,完成支付业务流
mock工具-moco
1.安装配置jdk1.8
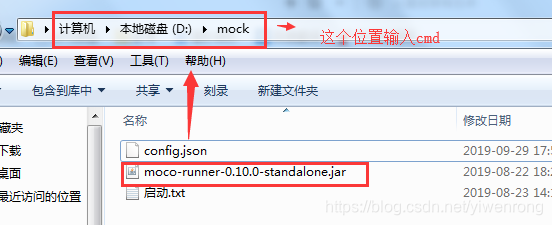
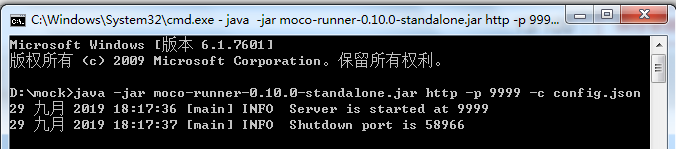
3.新建配置config.json,在jar包所在目录输入cmd,cmd 输入:java -jar moco-runner-0.10.0-standalone.jar http -p 9999 -c config.json,启动moco mock jar下输入cmd,如下图:

成功启动mock,如下图
 config.json 内容:
config.json 内容:
[
{
"request" :
{
"method": "get",
"uri" : "/1"
},
"response" :
{
"text" : "mock mo ren"
}
}
]
- 4.浏览器输入http://127.0.0.1:9999/1,打印“mock mo ren”,说明:9999为运行配置的端口,/1为配置文件请求的url,“mock mo ren”为访问url的响应的内容
- 5.一般mock启动不要用https,https需要证书的,配置起来麻烦
模拟-get
- (confing.json配置文件,duocs.json有两条记录,dancs.json有一条记录),执行http://127.0.0.1:9999/cs/duo 显示duocs.json两条记录;
- 执行http://127.0.0.1:9999/cs/dan 显示 dancs.json一条记录
- 执行http://127.0.0.1:9999/temp?zw=9 返回:“返回参数中文9”,其中zw=9 ,zw为动态参数,注意返回的值是text类型,目前moco的josn格式不支持中文,text格式可以返回中文,但是意义不大。
如config.json 内容:"text" : { "template": "返回参数中文${req.queries['zw']}" }
config.json 内容:
[
{
"request" :
{
"method": "get",
"uri" : "/cs/duo"
},
"response" :
{
"file" : "duocs.json"
}
},
{
"request" :
{
"method": "get",
"uri" : "/cs/dan"
},
"response" :
{
"file" : "dancs.json"
}
},
{
"request" :
{
"method": "get",
"uri" : "/temp"
},
"response" :
{
"text" : {
"template": "返回参数中文${req.queries['zw']}"
}
}
}
]
dancs.json 内容:
{
"name": "yiqiao",
"age": "30"
}
duocs.json 内容:
[
{
"name": "zhangshan",
"age": "28"
},
{
"name": "lishi",
"age": "38"
}
]
模拟-post
config.json 内容:
[
{
"request" :
{
"method": "post",
"uri" : "/posts",
"file": {
"json": "requestcs.json"
}
},
"response" :
{
"json": {"success": "true"}
}
},
{
"request" :
{
"method": "put",
"uri" : "/puts",
"file": {
"json": "requestcs.json"
}
},
"response" :
{
"json": {"success": "puttrue"}
}
},
{
"request" :
{
"method": "delete",
"uri" : "/deletes"
},
"response" :
{
"json": {"success": "deletetrue"}
}
}
]
requestcs.json 入参文件内容:
{
"usename": "test",
"password" : "test"
}
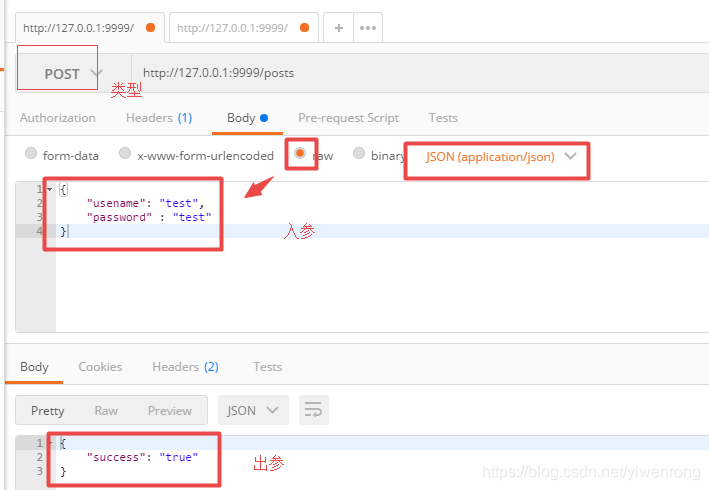
1.访问post:结合配置文件config.json 内容:url:/posts;入参格式为:"json": "requestcs.json",返回json格式值 "success": "true",如下图postman操作:选择body-raw,选择josn(application/josn),输入URL:http://127.0.0.1:9999/posts,返回 "success": "true"

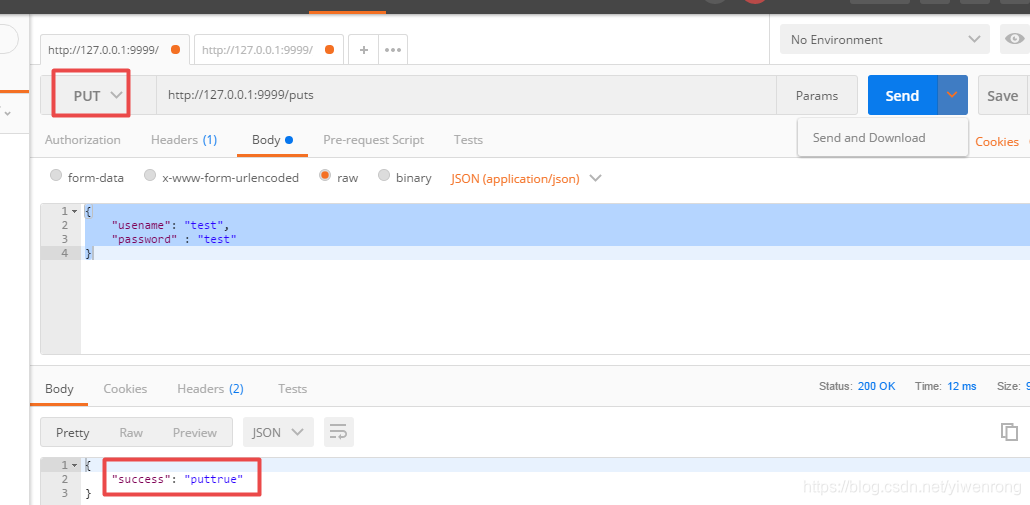
2.访问put

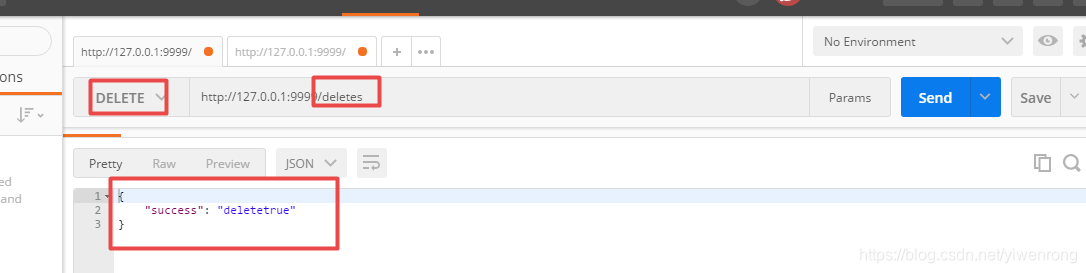
3.访问delete