前言
早上在逛CD时候,发现一个大佬写的文章有目录看起来就很舒服(如下图所示)就觉得让人一目了然

之前我没在csdn上发表博客时候,所记录的信息都在自己的hexo个人博客上(觉得也是一款蛮不错的个人静态博客)上面的目录功能做的还是不错的(眼见为实)
我们写入这样的语句

然后进行一个测试(如下图所示)发现会按照我们给定的标题的大小为我们自动的排序,生成对应的标签前缀。这样看起来就很有条理,后来将博客中的部分内容迁移到csdn上。有的时候感觉看起来就很乱,因为三级标题和四级标题看起来差别确实不大,加粗字体和六级标题就完全一样了,当时还在诟病为什么就没有一个目录的功能,可以更加清晰的看到作者想要给我们表达出来的层序关系。哎看来还是自己太孤陋寡闻了,搜索了一下发现这个功能早就出来了。所以这里就进行记录一下,希望大家以后在写博客时候也能加一运用(真的太重要了)。

正文
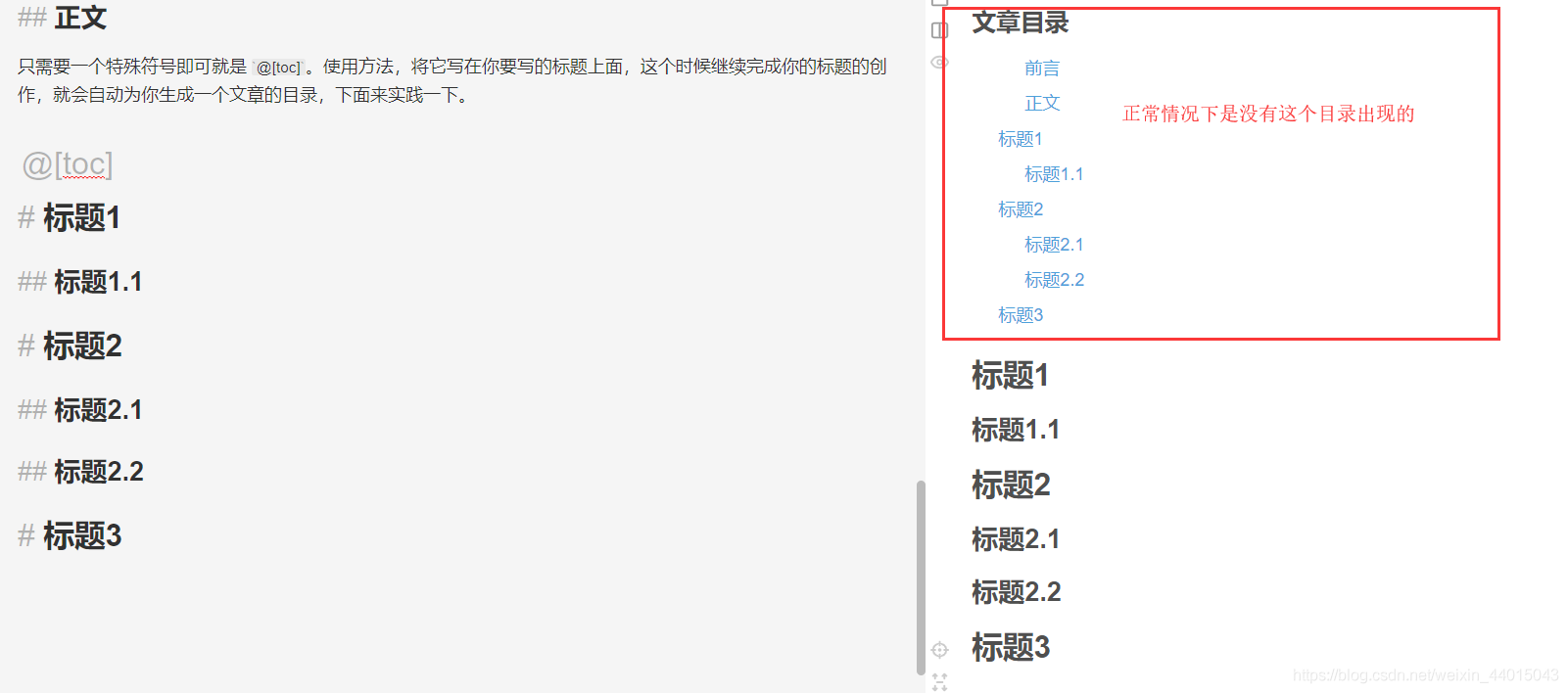
只需要一个特殊符号即可就是 @[toc]。使用方法,将它写在你要写的标题上面,这个时候继续完成你的标题的创作,就会自动为你生成一个文章的目录,下面来实践一下。
标题1
标题1.1
标题2
标题2.1
标题2.2
标题3
测验结果

正常的情况下就只有下面的各个标题信息,没有文章目录的结构(实验证明,对于@[toc]的位置而言并没有上下之分)最前面的前言和正文部分没有纳入到@[toc]的下面也可以实现目录的选入。
后记
想起来上学期信息安全老师让我们严格按照给定的标签进行填写,当时还觉得很是繁琐,还有对实验图片加以标注,实验五分钟,报告两小时。现在看起来效果不错,养成了标签完整的好习惯,阅读起来也更加流畅。就酱。
